Dando estilo
Mientras XenForo viene con una interfaz de estilo atractiva y fácil de usar para el usuario, muchos administradores quieren personalizar su propia instalación a fin de que encaje con el resto de su sitio web o simplemente para añadir sus propios toques.
Todas las personalizaciones que realices en el aspecto e interfaz de usuario (IU) de XenForo se encapsulan en estilos. Esto te permite mantener en tu instalación cualquier número de diferentes temas para adaptarte al gusto de tus visitantes.
Por ejemplo, puedes ofertar un texto negro sobre fondo blanco como versión de tu sitio y otra versión con un texto blanco con fondo negro y permitir a tus visitantes elegir cómo quieren ver el sitio.
Estilo predeterminado
Si ofreces varios estilos a tus visitantes, puedes indicar qué estilo se mostrará cuando no han indicado ninguna preferencia.
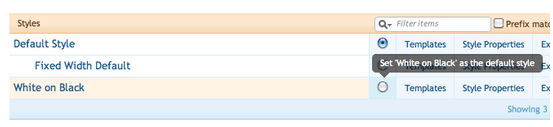
El camino más fácil para realizar esto es seleccionar el botón de radio del estilo que quieres predeterminar en el listado de Aspecto > Estilos.
Tu selección se guardará en cuanto hagas clic en él.

Selección por el Usuario
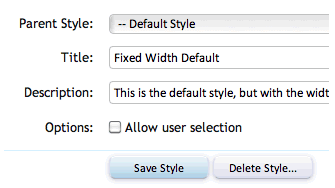
Puedes evitar la selección de estilos por el usuario editando el estilo y de-seleccionando la opción Permitir selección de usuario.
Los administradores aún podrán seleccionar el estilo, pero no los visitantes normales. Cualquier visitante que haya seleccionado el estilo se le devolverá al estilo predeterminado.

Herencia
El sistema de estilos de XenForo opera bajo el principio de la herencia. Los estilos pueden ponerse en forma de árbol donde cualquier personalización realizada a un estilo primario se propagará en cascada automáticamente hacia abajo a los estilos secundarios, salvo que se personalice en el secundario algo personalizado en el primario.
Una manera simple de pensar sobre la estructura de herencia es considerar cada estilo como una hoja de plástico transparente, situado abajo el estilo maestro de XenForo (que no es editable la mayoría de las veces).
- Sin personalizaciones, el estilo principal emerge a través de todos los estilos personalizados apilados encima de él.
- Si se personaliza un elemento del estilo maestro en un estilo, cualquier estilo situado por encima reflejará esa personalización.
- Si el mismo elemento se personaliza en un estilo de nivel inferior, la personalización original no alcanza los últimos niveles, sino que estos mostrarán la personalización de nivel más alto.
Este sistema permite la creación de múltiples estilos personales con pequeñas variaciones, que se heredan de un estilo primario con cambios significativos.
Todas las Plantillas y todo el CSS y propiedades escalares del estilo pueden personalizarse y heredarse como elementos del estilo de este modo.
Estilos pre-definidos
Hay una gran cantidad de diseñadores y programadores produciendo estilos para el sistema XenForo, por lo que puedes encontrar un diseño profesional, además del estilo pre-definido, que se adapte a tus necesidades.
Aplicar un estilo prediseñado a tu instalación XenForo lleva unos pocos minutos y es muy sencillo de gestionar por la mayoría de administradores de sitios web.
Si te falta tiempo, predisposición o talento para crear tu propio estilo personalizado, puedes encontrar una gran cantidad de estilos pre-definidos disponibles, tanto gratis como de pago basados en el Foro Style de XenForo y en el Foro Estilos de XenFácil.
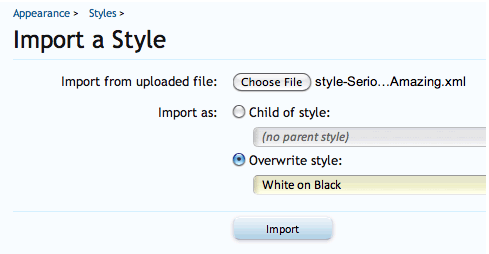
Estos estilos pueden aplicarse fácilmente a tu propia instalación XenForo usando la herramienta Importar un estilo de la sección Aspecto del Panel de control.

Crear tu propio estilo

Aún usando un estilo pre-definido puedes necesitar realizar tus propios cambios al estilo, tales como Usar tu propio logotipo o Aplicar tu propio esquema de color.
XenForo está provisto de un inmenso y poderoso sistema de estilo que permite a los administradores ajustar a cualquier nivel la apariencia de sus sitio.
Existen múltiples capas de control disponibles, que van desde ajustes de un simple clic hasta la edición completa de HTML y CSS.
Las capas, según el nivel de experiencia necesario para hacerlo, se describen en Referencia del Estilo:
Guía del estilo
El sistema de estilos de XenForo permite a los administradores personalizar con un control fino la apariencia de su sitio sin sacrificar la facilidad de uso.
Configuración básica del Estilo
En muchos casos, los administradores no precisan realizar un uso completo del sistema de estilo y sólo precisarán pequeños retoques del esquema de color y logo a fin de encajar visualmente el estilo con el resto del sitio.
Usar tu propio logotipo

Sustituir el logotipo estandar de XenForo con uno propio es muy sencillo.
Si aún no has subido un gráfico como logo a tu sitio, sube uno usando FTP u otro método de tu elección.
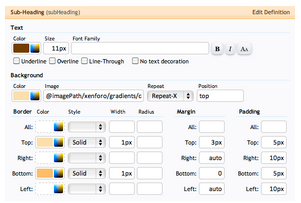
Propiedades del encabezado del estilo

- Accede al Panel de control.
- Selecciona la pestaña Apariencia.
- Haz clic en el icono Propiedades del estilo.
- De la lista de Grupos de propiedades de estilo, selecciona Encabezado y navegación.
En la página resultante hay dos opciones que pueden usarse para ajustar la fuente y la apariencia de la imagen logo.
- Ruta de imagen logotipo define la URL a la imagen de tu logo. De forma predeterminada apunta a la imagen estandar del logo de XenForo, pero puedes cambiar este valor para que apunte a otra imagen. Puedes usar una ruta relativa (relativa a la carpeta XenForo) o una URL completa (como https://www.example.com/my-logo.png).
- Altura del logotipo define la altura a asignar en la página a la imagen del logo. Debiera ser tan grande como laq altura de la imagen del logo, pero puede ser mayor si te gustaría tener el logo verticalmente centrado en la página.

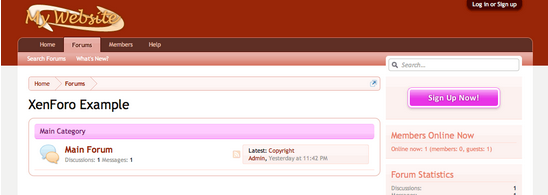
Una vez cambiadas las opciones a tu preferencia haz clic en el botón Actualizar y ya puedes ver tus cambios en la página inicial de tu foro XenForo.
Aplicar tu propio esquema de color
Tras haber establecido tu propio logotipo, que se mostrará en el encabezado del sitio, el siguiente cambio más obvio a realizar es ajustar el esquema de color de XenForo para que coincida con el resto de su sitio web o con sus colores corporativos, etc.
Editar la Paleta de color
XenForo provee una herramienta simple que permite editar rápida y fácilmente la paleta de color usada por todo el sistema.
- Accede al Panel de control.
- Selecciona la pestaña Apariencia.
- Haz clic en el icono Propiedades del estilo.
- De la lista de Grupos de propiedades de estilo, selecciona Paleta de color.


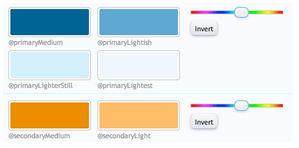
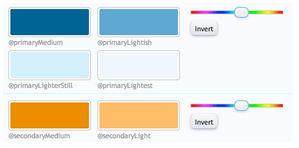
La página resultante muestra un muestrario de color.
- Puede hacerse clic en cada muestra para cambiar su color usando un intuitivo sistema selector de color de arrastrar y soltar.
- En el interior del selector de color, puedes arrastrar los controles de alrededor para seleccionar un color, o seleccionar explícitamente un color escribiendo en las diferentes cajas de entrada, especificando un color, ya sea en formato rgb(0, 128, 255) o como valor hexadecimal tal como 0080FF.
- Si prefieres un esquema enteramente nuevo, puedes arrastrar los deslizadores que están junto a las muestras de color para cambiar el tono de todos los colores de ese bloque. El deslizador de arriba de la página cambia el tono de todos los colores de la página.
- Aparecerá entonces un botón Invertir, con el que podrás invertir los valores de color de todas las muestras del grupo asociado. Esto es útil para intercambiar rápidamente entre blanco, basado en regímenes de luz, y negro, basado en paletas oscuras.
Cuando estés satisfecho con tu esquema, haz clic en el botón Actualizar y podrás ver los resultados en la página principal del foro.

Referencia del estilo
Atendiendo al nivel de experiencia necesario para usarlo, primero lo más fácil, estas son las herramientas de diseño que XenForo pone a su disposición.
Paleta de color

La paleta de color es la herramienta más simple para personalizar rápidamente tu foro. Todos los colores del estilo XenForo pueden controlarse desde un simple panel de control, permitiendo desarrollar rápida y fácilmente un esquema de color para adaptarse a tu sitio.
Guía del estilo: Aplicar tu propio esquema de color.
Propiedades del estilo
Propiedades escalares

Las propiedades escalares del estilo son opciones que permiten activar o desactivar características del estilo o ajustarlo de manera simple.
Estas propiedades pueden usarse para rutas de imágenes tal como el logo de encabezamiento, desactivar características de JavaScript, definir dimensiones y toda una serie de otras tareas.
Propiedades CSS

La base del sistema del estilo de XenForo es CSS (hojas de estilo en cascada), y mucho del CSS que usa XenForo está construido usando propiedades CSS de estilo.
Las propiedades comunes de CSS pueden editarse usando el editor de propiedades del estilo, permitiéndote hacer rápidamente cambios de ámplio alcence en tu sitio sin tener que trabajar en CSS puro.
Si precisas más control sobre el estilo CSS de tu sitio, puedes editar las plantillas de CSS directamente.
Plantillas
Las plantillas son los componentes básicos de la vista y sensación de XenForo. Están escritas en HTML 5, CSS 3 y la sintaxis de plantilla xen: propiedad de XenForo.
Editando el HTML y CSS, puedes cambiar el aspecto de XenForo exáctamente como tu quieras. El único límite es tu imaginación.
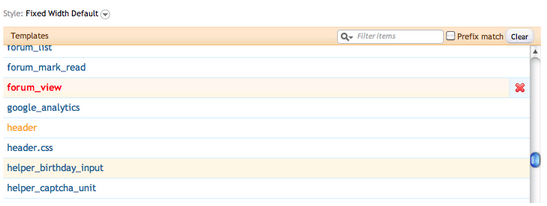
Lista de plantillas
Todas las plantillas utilizadas por XenForo se listan en la sección Plantillas de la pestaña Aspecto en el Panel de control.
La interfaz te permite ver de un plumazo qué plantillas no han sido alteradas, cuales han heredado personalizaciones (naranja) y cuales están personalizadas en el estilo actual (rojo).
Editar plantillas
Para editar una plantilla, simplemente haz clic en su nombre.
Las personalizaciones pueden revertirse a la predeterminada haciendo clic en el botón eliminar.

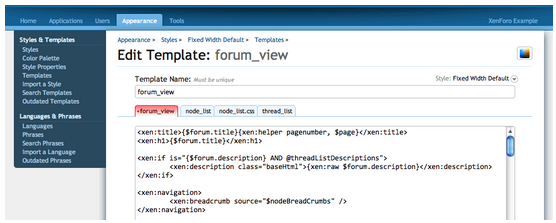
El editor de plantillas
El editor de plantillas es una poderosa herramienta para crear, editar y personalizar plantillas.
- La plantilla primaria se carga al lado izquierdo. Puedes editar cualquier plantilla directamente, incluida en o necesaria para una plantilla primaria, haciendo clic sobre su nombre.
- Si haces cualquier cambio a la plantilla, su pestaña muestra un pequeño punto, recordándote que no se han guardado los cambios.
- Las plantillas personalizadas y heredadas se identifican por el color de fondo de sus pestañas (rojo si están personalizadas, naranja si son heredadas).
- Tienes acceso rápido a la paleta de color del estilo actual haciendo clic en el gadget de color de la esquina superior derecha del editor de plantillas.
Cuando hayas terminado tus cambios, haz clic en el botón Guardar y se guardarán a la vez los cambios de todas las plantillas modificadas.

Plantillas de CSS

El HTML de XenForo está escrito para ser ligero y flexible. La mayor parte de la apariencia de las páginas de la aplicación es el resultado del estilo CSS.
Si quieres hacer cambios significativos al CSS que se usa para construir un elemento particular de la interfaz y no se provee el suficiente control en Propiedades CSS del estilo, puedes editar el código subyacente de CSS directamente usando el editor de plantillas.
Con la edición directa del CSS puedes lograr un re-estilo drástico de las páginas y conferir a tu sitio una apariencia realmente única.
El segundo tipo de plantillas usadas por XenForo está escrito usando CSS 3.

Estas plantillas controlan la apariencia de la interfaz de XenForo, instruyendo al navegador web para mostrar el marcado definido en las plantillas HTML.
Normalmente, estas plantillas CSS se llaman desde plantillas HTML usando la función <xen:require css="" /> de la sintaxis xen: de plantillas.
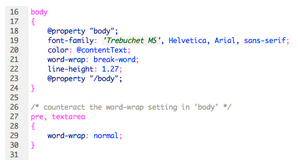
Referenciar las propiedades del estilo
Las Propiedades del estilo se pueden referenciar en todo o en parte en las plantillas de CSS.
Es posible recuperar entera una propiedad de estilo y escribir las reglas como valores usando la sintaxis @property "propertyName":
.bbCodeBlock
{
@property "bbCodeBlock";
margin: 1em 140px 1em 0;
border: 1px solid #d7edfc;
border-radius: 5px;
@property "/bbCodeBlock";
}Nota
Esto significa que puedes trabajar y editar las propiedades del estilo enteramente dentro del editor de plantillas en caso de que así lo desees.
Cuando haces referencia a propiedades de este tipo, cualquier cambio que realices en las normas de la sección @property se reflejará automáticamente en la propiedad del estilo en sí mismo.
También es posible buscar los componentes individuales de las propiedades del estilo para usarlos como valores de normas usando la sintaxis @variableName.property-name:
.myProperty
{
border: 1px solid @bbCodeBlock.border-color;
color: @primaryLight;
}Notas técnicas
Reescritura de CSS 3
CSS 3 está cambiando y muchas de sus funciones aún se están definiendo. En muchos casos, proveedores individuales de navegadores tienen prefijos específicos para funcionalidades de CSS 3 a fin de separarlo del material base.
Por ejemplo, la propiedad de CSS 3 border-radius se soporta por la mayor parte de proveedores de navegadores, pero con diferentes prefijos de propiedad, resultando un número de variaciones.
- border-radius
- -moz-border-radius
- -webkit-border-radius
- -khtml-border-radius
XenForo alivia este problema reescribiendo para ti las propiedades comunes de CSS 3. En este caso, sólo necesitas llamar a la propiedad border-radius y XenForo automáticamente creará las variantes -moz, -webkit y -khtml por ti.
Notas CSS
A fin de proporcionar sólo el CSS que se precisa para mostrar una página en particular, XenForo recomienda el uso de la función <xen:require css="" /> en las plantillas HTML a fin de llamar, exáctamente el CSS que se precisa, del sistema.
Cuando se le ha dicho al sistema el CSS que se precisa para una página en particular, todo el CSS necesario va en un único script que se sirve al visitante en una única solicitud de HTTP.
Plantillas HTML

Para aquellos que aún quieren ahondar más, es posible editar el HTML actual que construye todas las páginas de XenForo.
Cambios manuales de la estructura y datos de las páginas son posibles a través del sistema de plantillas. El único límite es tu imaginación.
Editar plantillas expone todo el poder del sistema de estilo de XenForo, permitiendote hacer uso de una avanzada xen: sintáxis de plantilla como una extensión del código PHP que se ejecuta en segundo plano.
El primer tipo de plantilla usada por XenForo está escrita usando HTML 5.

Estas plantillas marcan el contenido y fecha que se devuelve a la aplicación XenForo para mostrar en un navegador web.
Hay poca o ninguna información de estilo en las plantillas HTML de XenForo. El HTML sólo sirve para proporcionar una semántica que envuelve los datos entregados por la aplicación.
La sintaxis 'xen:' de plantilla
Las plantillas pueden funcionar con datos dinámicos y pasar información a otras plantillas usando la sintaxis xen: de plantillas de XenForo.
La sintaxis de plantilla es extremadamente rica y poderosa y está más allá del alcance de este documento investigar a fondo, pero aquí hay unos pocos ejemplos útiles.
<xen:title>Título de la página</xen:title> |
El contenido de la etiqueta xen:title se usará como título de las páginas en el elemento <head>. |
<xen:h1>Título del documento</xen:h1> |
Si se especifica xen:h1, permite que el título del documento (mostrado en una etiqueta <h1>) sea diferente del título de la página. Si no se configura xen:h1, el título de la página se tomará como <h1>. |
<xen:include template="nombre de plantilla" /> |
Incluye en su totalidad la plantilla llamada en el punto de inserción. La plantilla incluida tendrá acceso a todas las variables y parámetros de la plantilla en la que se incluye. |
<xen:require css="style.css" /> |
Instruye al sistema para añadir la plantilla 'style.css' al CSS de salida de la página actual. |
<xen:require js="/ruta/al/script.css" /> |
Instruye al sistema para añadir una etiqueta <script type="text/javascript"> en el <head> que apunta a /ruta/al/script.css. Este puede estar en URL relativa o absoluta. |
<xen:avatar user="$user" size="m" /> |
El tamaño medio (m) del avatar (imagen de usuario) perteneciente al usuario especificado en la variable $user saldrá. Haciendo clic en el avatar se abrirá la tarjeta de miembro del usuario. |
<xen:date time="$datetime" /> |
La fecha indicada en la medida universal de tiempo unix en la variable $datetime saldrá como una medida universal de tiempo unix relativa. |
<xen:if is="{$conditional}">Conditional content</xen:if> |
El valor de la variable $conditional se comprobará, y si se evalúa a un valor verdadero, el 'contenido Conditional' se enviará a la página. xen:if puede usarse en conjunción con xen:elseif y xen:else para construir ramas condicionales más complejas. |
Hay muchas funciones y construcciones disponibles en la sintaxis xen: de plantillas, que se describen más detalladamente en la documentación de desarrollo de XenForo, pero el mejor camino para aprender es jugar con las plantillas.
Una nota sobre los nombres de clases CSS e IDs de elemento
Cuando se personalizan plantillas, hay unas reglas y convenciones que deben seguirse para asegurar que la funcionalidad permanece intacta y se mantiene la legibilidad.
Las clases de CSS normal y los IDs de elemento están remarcados en formato camello, comenzando con una letra minúscula.
Ejemplos:
- <div id="myDivElement">
- <span class="spanWithCssClass">
- <input class="textCtrl" />
En algunos casos, elementos que tienen clases CSS e IDs comienzan con una letra mayúscula. Estas se usan como identificadores de funcionalidad JavaScript.
Ejemplos:
- <form class="AutoValidator">
- <a class="OverlayTrigger">
- <form id="QuickReply">
Es vital que estos identificadores de clases JavaScript e IDs permanezcan sin cambiar, su modificación supone en la mayoría de los casos que su funcionalidad se altere o rompa.
Estilado de grupos
Un estilado puede aplicarse a los títulos y nombres de usuario a través de las configuraciones de grupos.
Existe una clase separada .staff de CSS que permite dar estilo a los elementos del mensaje relativos a Administradores y Moderadores.
Los ejemplos siguientes deben de entenderse solo como una guía. Para mejor lectura e información relativa a CSS y HTML, acudir al sitio W3Schools.
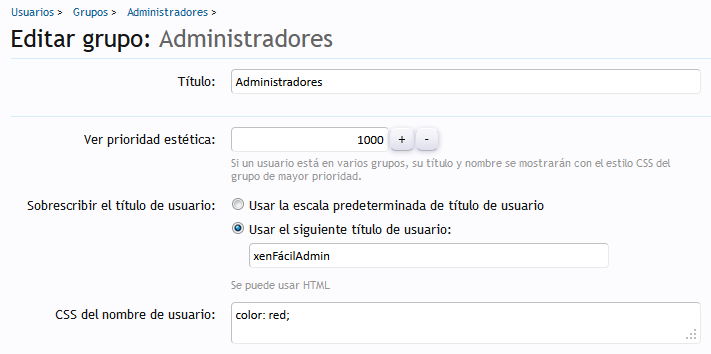
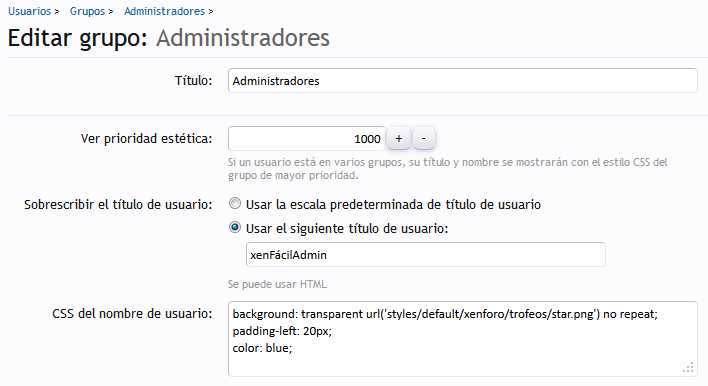
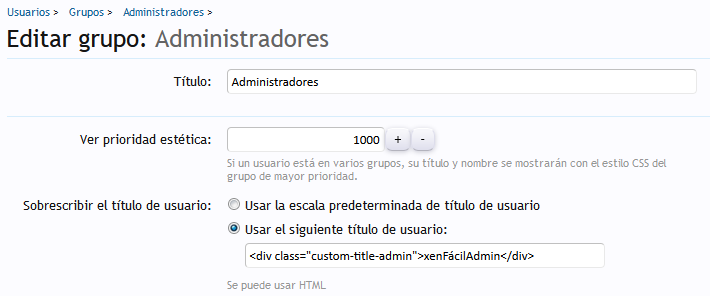
Si un usuario es miembro de más de un grupo, el estilado aplicado corresponderá al del grupo con mayor Prioridad para mostrar el estilado. Esto se configura en los grupos tal y como se indica en la siguiente imagen.

El estilado del nombre y del título de usuario se presenta en las siguientes áreas:
- Bloque Staff Conectado en la barra lateral
- Info de usuario en mensajes y charlas
- Bloque de participantes de charla en la barra lateral
- Lista de miembros
- Visitantes actuales
Por añadidura, el estilado del título también aparecerá en las siguientes ubicaciones:
- Menú desplegable bajo el nombre de usuario en la barra de navegación
- Tarjeta de miembro
- Perfil
Elementos relativos al estilo
Al aplicar un estilo puede ser necesario ajustar otros elementos para obtener los resultados deseados. En los siguientes ejemplos, el contenido del mensaje tiene un relleno de 8px y se ha aplicado usando las Propiedades del estilo.
Si se usan imágenes, se precisarán unos cambios relativos al estilo, dependiendo del tamaño de las imágenes, tamaño de fuentes existentes, altos de líneas y otros aspectos del estilo.
Deben de subirse todas la imágenes al servidor y configurar la ruta correcta en el CSS.
Estilado del nombre de usuario
Para aplicar estilo a un nombre de usuario, usar el campo CSS del nombre de usuario en las configuraciones del grupo. Un estilado básico puede consistir en una simple propiedad para cambiar el color del texto, como tal.

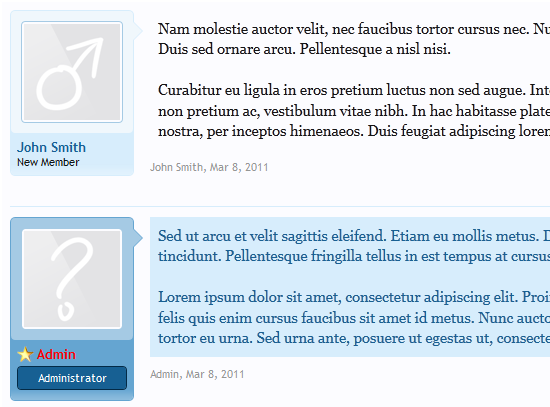
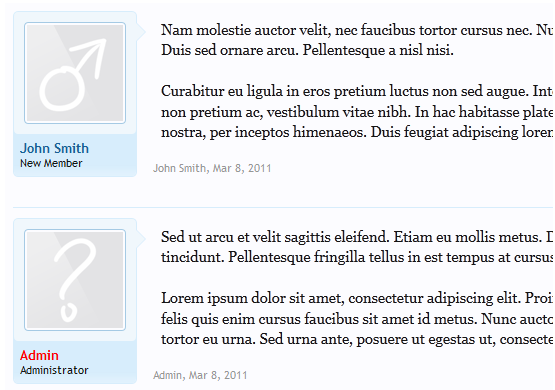
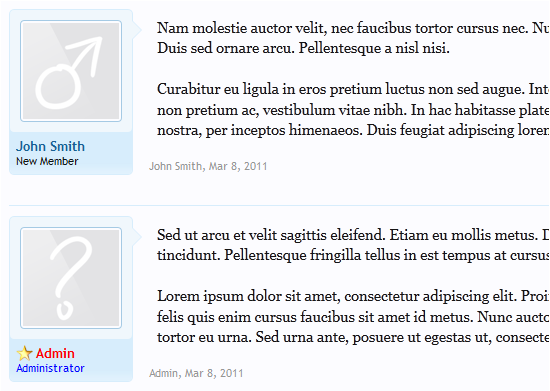
Los nombres de usuario de cualquier miembro del grupo Administradores aparecerán en los mensajes como sigue.

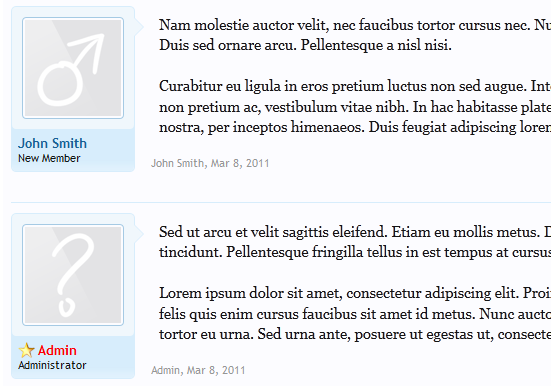
El CSS puede ser básico o complejo, según se desee. El siguiente ejemplo agrega una imagen a la izquierda del nombre, además del color rojo del texto.

El resultado es el que se muestra a continuación.

Nota
Como los grupos son globales, no es posible usar variables de las Propiedades del estilo en el CSS.
Estilo del título de usuario
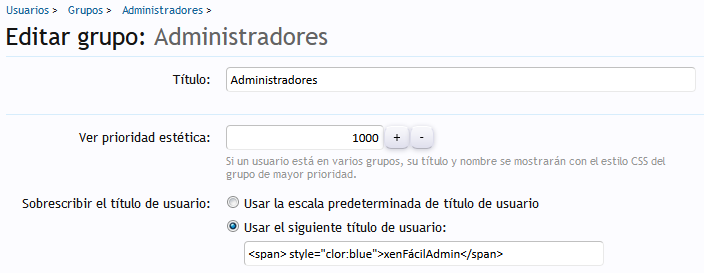
Para estilar el título de usuario, configurar Sobrescribir el título de usuario a Usar el siguiente título de usuario. Puede introducirse estilado básico en línea.

Y los títulos de usuario se mostrarán como sigue.

Como existe un límite máximo permitido de 100 caracteres en el campo del título de usuario, para dar un estilo más complejo se debe de usar una clase de CSS. Esto tiene sus ventajas tal como poder usar variables de las Propiedades del estilo. Escribir la clase en el campo Sobrescribir el título de usuario como se indica a continuación.

Asegurarse de escribir un nombre de clase que no esté ya en uso.
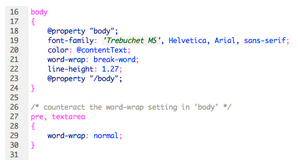
Las clases deben definirse en la plantilla EXTRA.css.
.custom-title-admin {
background-color: @primaryMedium;
border: 1px solid @primaryDarker;
border-radius: 4px;
padding: 4px;
margin: 4px 0;
text-align: center;
color: white;
}
.sidebar .custom-title-admin {
margin-left: 43px;
max-width: 80px;
}Nota
La segunda regla de configuración es para asegurar que los títulos de usuario se muestran correctamente en la barra lateral.
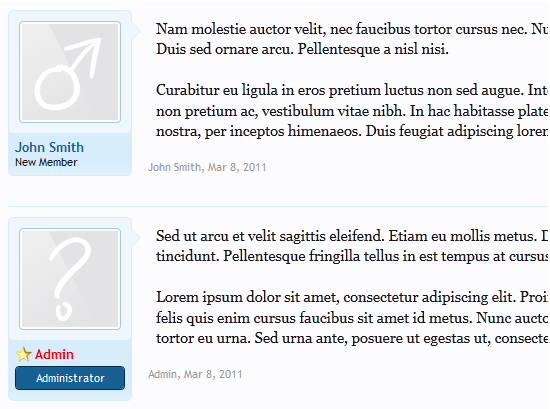
Como puede verse a continuación, el uso de clases activa una aplicación más compleja del estilado.

Cualquier título de usuario personalizado definido para un miembro sobrescribirá el CSS y dará como resultado que los títulos se muestren en texto llano sin aplicarse ninguno de los atributos del estilado.
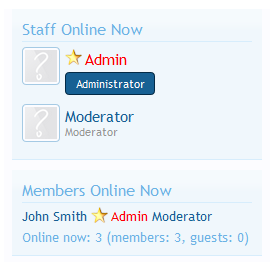
Mostrar en Sidebar (barra lateral)
En una instalación predeterminada, el estilado de los grupos no se aplica a los bloques Staff conectado y Miembros conectados de la barra lateral.
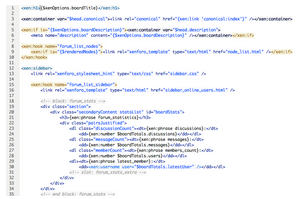
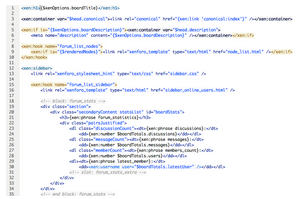
Para activar el estilado a mostrar en estas ubicaciones, debe editarse la plantilla sidebar_online_users.
Buscar esta línea en el código de la plantilla:
1
class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{$user.username}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>Reemplazarlo con:
class="username{xen:if '!{$user.visible}', ' invisible'}class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{xen:helper richUserName, $user}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>El estilado está presente en ambos bloques.

Estilando al Staff
Existe una clase separada de CSS para el staff, que permite estilar los elementos del mensaje relativos a Administradores y Moderadores.
En todos los ejemplos siguientes, el código se ha agregado a la plantilla EXTRA.css. El resultado del estilado se muestra en cada caso.
Texto del mensaje
.staff {
color: @primaryMedium;
}
Nota
El color del texto del mensaje se sobrescribirá por cualquier color explícitamente aplicado en el mensaje.
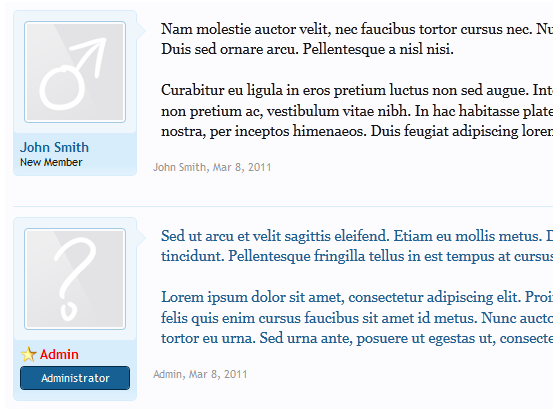
Fondo del mensaje
.staff .messageContent {
background-color: @primaryLighterStill;
}
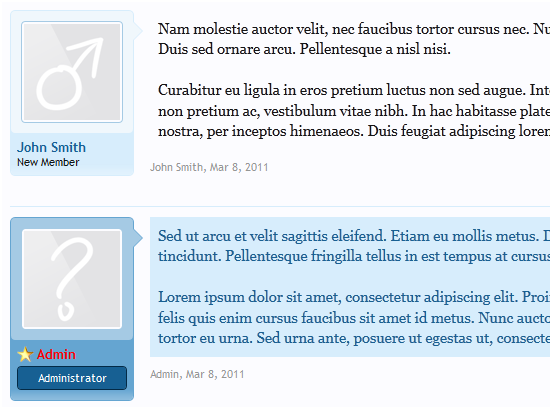
Bloque de usuario del mensaje
.staff .messageUserBlock {
background-color: @primaryLightish;
}
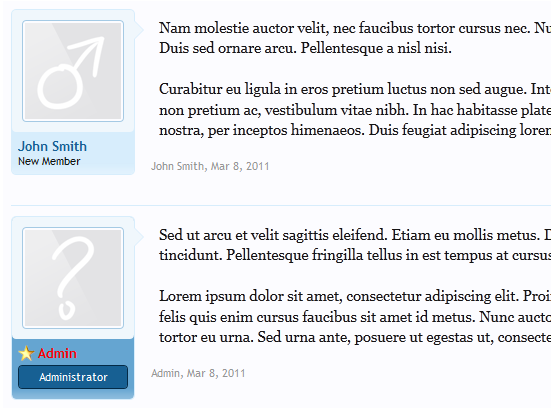
Soporte del avatar
.staff .avatarHolder {
background-color: @primaryLighter !important;
}
.staff .messageUserBlock {
background-color: @primaryLightish;
border-color: @primaryLightish;
}
.staff .messageUserBlock .arrow {
border-left-color: @primaryLightish;
}
.staff .messageUserBlock .arrow span {
border-left-color: @primaryLighter;
}
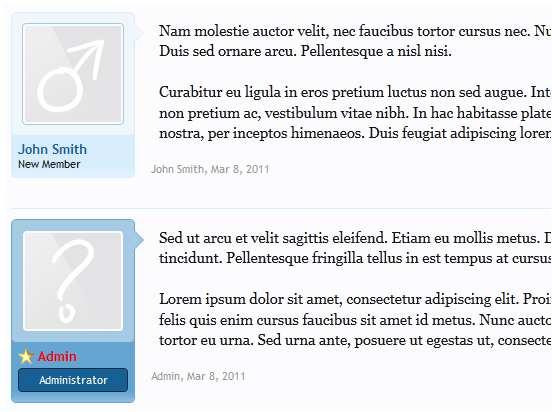
Combinando todos los elementos de arriba se obtiene el siguiente efecto.