- Para XenForo...
-
- 1.3.x
- 1.4.x
- Autor
- EvilGeki
En este tutorial les mostrare una forma de agregar ribbons de redes sociales al indicar el ID en un campo personalizado.
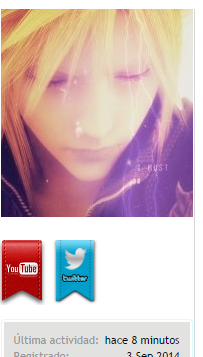
El resultado seria este:

Bajo el avatar de usuario aparecería el ribbon especificado.
Paso 1:
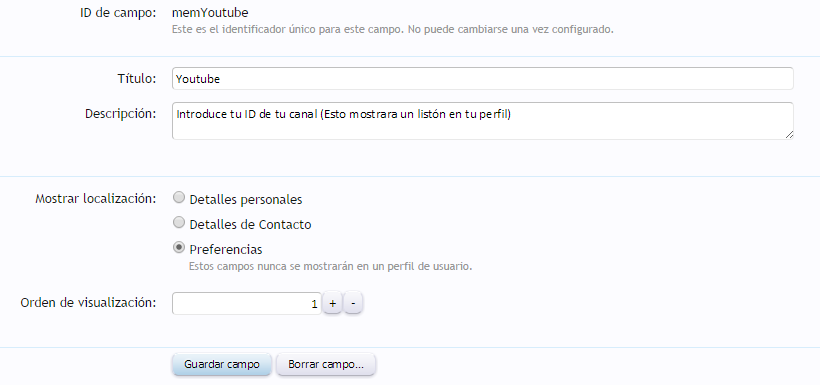
Vamos a campos personalizados y creamos un nuevo campo.

Como se muestra yo tengo uno de Youtube configurado de esa manera.
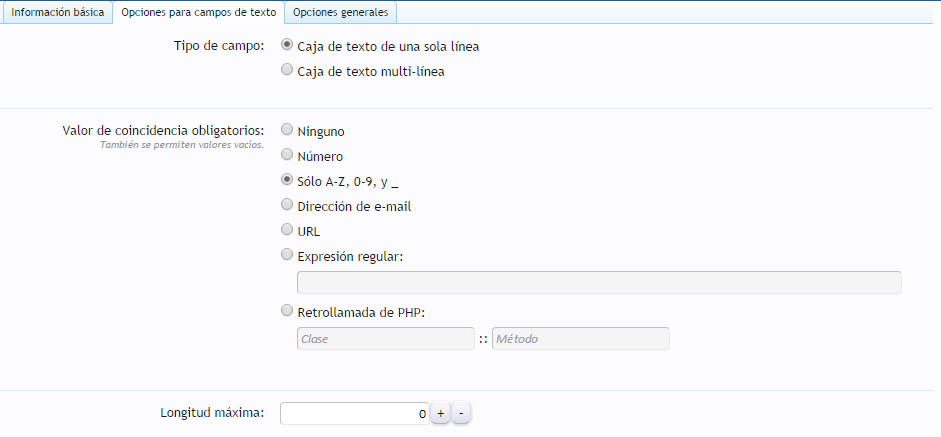
Ahora en Opciones para campos de texto:

Seleccionan Solo A-Z y guardan campo.
Paso numero 2:
Vamos a la plantilla: ad_member_view_below_avatar e introducimos el siguiente código:
Este código es para un campo individual es importante identificar que campo queremos, explico:
<xen:if is="{$user.customFields.memYoutube}">
La marca en rojo es el nombre principal del campo personalizado al igual tenemos que escribirlo aquí:
Otra cosa importante, si se desea agregar 2 o mas campos se debe hacer de la siguiente manera:
Actualmente para uno esta así:
Para 2 debe ser así:
Siempre tenemos que dejar la etiqueta </div> al ultimo de lo contrario, no se mostraran correctamente.
Paso 3:
Vamos a la plantilla Extra.css y agregamos este código:
Se puede ajustar a su gusto jugando con el código.
Espero ser lo mas claro posible.
El resultado seria este:
Bajo el avatar de usuario aparecería el ribbon especificado.
Paso 1:
Vamos a campos personalizados y creamos un nuevo campo.
Como se muestra yo tengo uno de Youtube configurado de esa manera.
Ahora en Opciones para campos de texto:
Seleccionan Solo A-Z y guardan campo.
Paso numero 2:
Vamos a la plantilla: ad_member_view_below_avatar e introducimos el siguiente código:
PHP:
<div align="left" class="socialribbon"><br>
<xen:if is="{$user.customFields.memYoutube}">
<a href="http://www.youtube.com/{$user.customFields.memYoutube}" target="_blank" ><img src="***Ruta de imagen***"></img></a>
</xen:if>
</div><xen:if is="{$user.customFields.memYoutube}">
La marca en rojo es el nombre principal del campo personalizado al igual tenemos que escribirlo aquí:
PHP:
<a href="http://www.youtube.com/{$user.customFields.**Nombre de nuestro campo**}" target="_blank" ><img src="***Ruta de imagen***"></img></a>Otra cosa importante, si se desea agregar 2 o mas campos se debe hacer de la siguiente manera:
Actualmente para uno esta así:
PHP:
<div align="left" class="socialribbon"><br>
<xen:if is="{$user.customFields.memYoutube}">
<a href="http://www.youtube.com/{$user.customFields.memYoutube}" target="_blank" ><img src="***Ruta de imagen***"></img></a>
</xen:if>
</div>Para 2 debe ser así:
PHP:
<div align="left" class="socialribbon"><br>
<xen:if is="{$user.customFields.memYoutube}">
<a href="http://www.youtube.com/{$user.customFields.memYoutube}" target="_blank" ><img src="**ruta imagen**"></img></a>
</xen:if>
<xen:if is="{$user.customFields.Twitter}">
<a href="http://www.twitter.com/{$user.customFields.Twitter}" target="_blank" ><img src=**ruta imagen**"></img></a>
</xen:if>
</div>Siempre tenemos que dejar la etiqueta </div> al ultimo de lo contrario, no se mostraran correctamente.
Paso 3:
Vamos a la plantilla Extra.css y agregamos este código:
Insertar CODE, HTML o PHP:
.user_banners .avatarCropper { margin-bottom: 16px;}
.socialribbon { padding-top: 2.5px; margin-left: -4px;}
.socialribbon xenforo { margin-right: -4px; }Se puede ajustar a su gusto jugando con el código.
Espero ser lo mas claro posible.


