- Para XenForo...
-
- 1.0.x
- 1.1.x
- 1.2.x
- 1.3.x
- 1.4.x
- Autor
- Juan Sin Miedo
- Imagen del autor
-
Hola, quienes hayan pensado cambiar (de forma optima) la resolución de su pagina, podrían hallar útil este pequeño tutorial.
-Antes que nada ingresen a su cuenta y sigan esta ruta:
Panel de Control > Aspecto > Estilos > Nombre del estilo > Grupos de propiedades de estilo > General > Ancho de Página
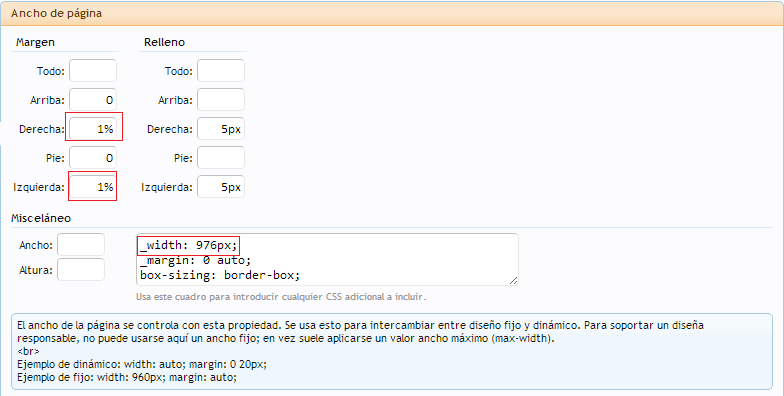
Llegando a ese punto verán un cuadro como el sgte:

-Ahí, en las 2 áreas señaladas en la columna de Margen, simplemente borren esos valores de 1%, dejando vacíos ambos espacios.
-En el cuadro para códigos CSS, cambien el valor _width por max-width, cambiando el siguiente valor numérico por el de la nueva resolución.
.En la parte baja del cuadro para códigos CSS, añadan el siguiente código que servirá para centrar la pagina:
margin-left: auto;
margin-right: auto;
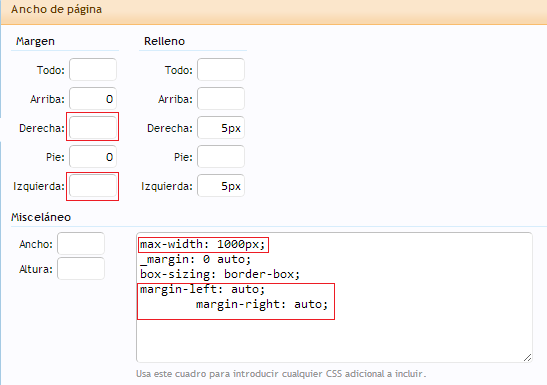
Luego de ello, por ejemplo ajustando a una resolución de 1000px, el cuadro debería quedar así:

De esa forma la pagina queda con nueva resolución, centrada y sin deformarse al verse en dispositivos móviles, todo de lo mas estético.
Saludos.
PD: Las gracias correspondientes a lms y a luis, logrando este ultimo que volcara mi atención en los valores del margen.
-Antes que nada ingresen a su cuenta y sigan esta ruta:
Panel de Control > Aspecto > Estilos > Nombre del estilo > Grupos de propiedades de estilo > General > Ancho de Página
Llegando a ese punto verán un cuadro como el sgte:
-Ahí, en las 2 áreas señaladas en la columna de Margen, simplemente borren esos valores de 1%, dejando vacíos ambos espacios.
-En el cuadro para códigos CSS, cambien el valor _width por max-width, cambiando el siguiente valor numérico por el de la nueva resolución.
.En la parte baja del cuadro para códigos CSS, añadan el siguiente código que servirá para centrar la pagina:
margin-left: auto;
margin-right: auto;
Luego de ello, por ejemplo ajustando a una resolución de 1000px, el cuadro debería quedar así:
De esa forma la pagina queda con nueva resolución, centrada y sin deformarse al verse en dispositivos móviles, todo de lo mas estético.
Saludos.
PD: Las gracias correspondientes a lms y a luis, logrando este ultimo que volcara mi atención en los valores del margen.


