- Para XenForo...
-
- 2.0.x
Primero hay que crear los Widgets que queremos sin asignarles una posición (anoten las claves de los widgets, las necesitaran más adelante).
Después creamos un widget de HTML y en la plantilla colocamos esto:
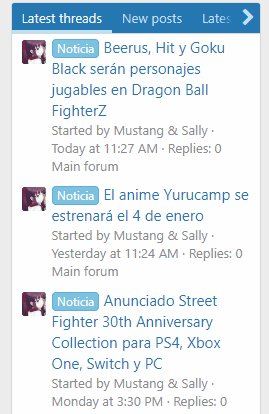
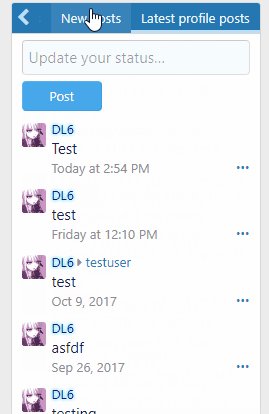
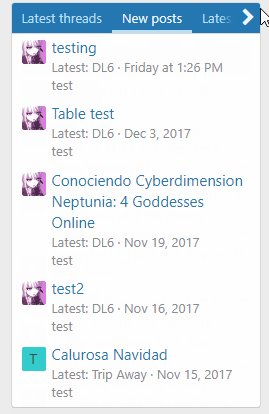
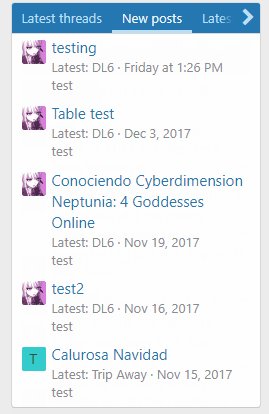
En mi ejemplo quiero mostrar los últimos temas, nuevos mensajes y los ultimos mensajes de perfil, entonces cambio los valores remarcados por los datos correspondientes a cada cosa.
Por último configuramos el título, la clave, marcamos la opción de modo avanzado y asignamos la posición a nuestro Widget
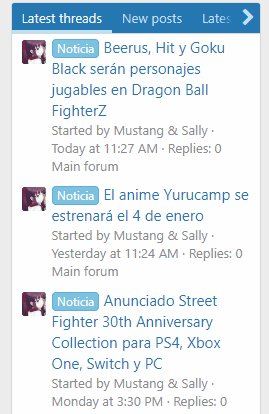
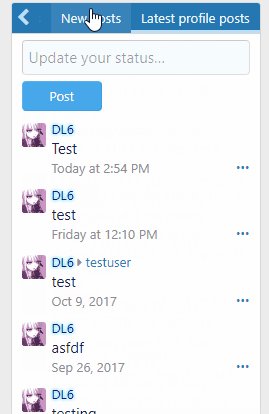
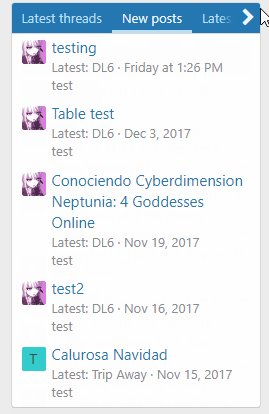
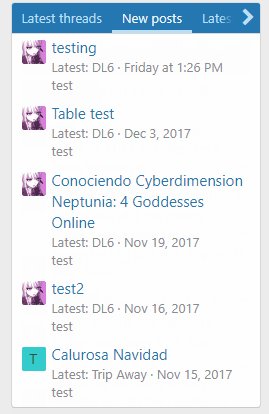
El resultado debería ser este:

Saludos
Después creamos un widget de HTML y en la plantilla colocamos esto:
Rich (BB code):
<div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<a href="url del contenido"
class="tabs-tab is-active"
role="tab"
aria-controls="Clave del widget 1">Título de la pestaña 1</a>
<a href="url del contenido"
class="tabs-tab"
id="Clave del widget 2"
role="tab">Título de la pestaña 2</a>
<a href="url del contenido"
class="tabs-tab"
id="Clave del widget 3"
role="tab">Título de la pestaña 3</a>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li class="is-active" role="tabpanel" id="Clave del widget 1">
<xf:widget key="Clave del widget 1" />
</li>
<li role="tabpanel" aria-labelledby="Clave del widget 2">
<xf:widget key="Clave del widget 2" />
</li>
<li role="tabpanel" aria-labelledby="Clave del widget 3">
<xf:widget key="Clave del widget 3" />
</li>
</ul>
</div>
</div>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
}
.widget--tab .block-minorHeader {display:none;}
</xf:css>
Rich (BB code):
<div class="block">
<div class="block-container">
<h2 class="widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist">
<span class="hScroller-scroll">
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab is-active"
role="tab"
aria-controls="tab_lastest_threads">Latest threads</a>
<a href="{{ link('whats-new/posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_post"
role="tab">New posts</a>
<a href="{{ link('whats-new/profile-posts/') }}?skip=1"
class="tabs-tab"
id="tab_lastest_profile_post"
role="tab">Latest profile posts</a>
</span>
</h2>
<ul class="tabPanes widget--tab">
<li class="is-active" role="tabpanel" id="tab_lastest_threads">
<xf:widget key="tab_lastest_threads" />
</li>
<li role="tabpanel" aria-labelledby="tab_lastest_post">
<xf:widget key="tab_lastest_post" />
</li>
<li role="tabpanel" aria-labelledby="tab_lastest_profile_post">
<xf:widget key="tab_lastest_profile_post" />
</li>
</ul>
</div>
</div>
<xf:css>
.widget-tabs {
overflow: hidden;
.tabs-tab {font-size: 13px;}
}
.widget--tab .block-minorHeader {display:none;}
</xf:css>El resultado debería ser este:

Saludos

