-

¡Bienvenido a XenFácil!
Estás viendo el sitio como Invitado. Para poder participar en este sitio
y obtendrás privilegios adicionales, acceso a otras áreas y mucho mas.
¡Es gratis!
¿Ya eres miembro? Inicia sesión
Estás usando un navegador obsoleto. No se pueden mostrar este u otros sitios web correctamente.
Se debe actualizar o usar un navegador alternativo.
Se debe actualizar o usar un navegador alternativo.
Icono de recurso
Tutorial Cómo ....
- Autor lms
- Fecha de creación
Cuando implementamos un estilo personalizado, no siempre es posible obtener el resultado deseado usando solo las propiedades del estilo o CSS.
Hay veces en que es necesario editar la plantilla.
La forma más simple de aplicar una clase personalizada es editando el elemento y agregando algo así como:
La clase miClasePersonalizada se definirá en la plantilla EXTRA.css o cualquier otra plantilla de CSS aplicable.Rich (BB code):<div class="section threadList miClasePersonalizada">
Usando sentencias condicionales, es posible aplicar diferentes estilos basados en si se cumple o no la condición.
Véase este recurso para mayor información del uso de sentencias condicionales: https://xenfacil.com/recursos/sentencias-condicionales-de-xenforo.24/
Este ejemplo muestra como puede obtenerse al duplicar una línea de código existente y agregar una clase (miClasePersonalizada) si es cierta la condición ($algo):
Rich (BB code):<xen:if is="{$algo}"> <div class="section threadList miClasePersonalizada"> <xen:else /> <div class="section threadList"> </xen:if>
Usando xen:elseif se pueden expandir las sentencias para agregar más condiciones:
Insertar CODE, HTML o PHP:<xen:if is="{$algo}"> <div class="section threadList miClasePersonalizada"> <xen:elseif is="{$algoMas}" /> <div class="section threadList miOtraClasePersonalizada"> <xen:else /> <div class="section threadList"> </xen:if>
Un método alternativo es usar los métodos en línea de sentencias condicionales.
La versión más simple de agregar una clase personalizada (miClasePersonalizada) si coinicde la condición ($algo):
Rich (BB code):<div class="section threadList {xen:if '{$algo}', 'miClasePersonalizada'}">
Advierte que para un solo caso como el de arriba, no son necesarias las comillas simples por lo que realmente podrían escribirse como:
Sin embargo, esta sintaxis no funciona en todos los casos bien por condiciones más complejas, caracteres no alfanuméricos, etc.Insertar CODE, HTML o PHP:<div class="section threadList {xen:if $algo, miClasePersonalizada}">
También puede expandirse para agregar una clase si es cierta la condición (miClasePersonalizada) o agregar una clase diferente en caso contrario (miOtraClasePersonalizada).
Rich (BB code):<div class="section threadList {xen:if '{$algo}', 'miClasePersonalizada', 'miOtraClasePersonalizada'}">
También pueden evaluarse las condiciones como valores o como variables, algo así como:
Insertar CODE, HTML o PHP:<div class="section threadList {xen:if "{$algo} == {$cosa}", 'miClasePersonalizada'}">
Pueden anidarse condiciones:
Insertar CODE, HTML o PHP:<div class="section threadList {xen:if '{$algo}', {xen:if '{$algoMas}', 'miClasePersonalizada', 'miOtraClasePersonalizada'}}">
Siempre puede usarse:
Insertar CODE, HTML o PHP:<div class="section threadList {xen:if "in_array({$algo}, array({$cosa}, {$otraCosa}, {$otraCosaMas}))", 'miClasePersonalizada'}">
En el siguiente caso real, se aplicará una clase personalizada
(premiumUserGroup) al bloque de información del usuario si el miembro pertenece a un grupo específico (5).
Edita la plantilla message_user_info y cambia esto:
Insertar CODE, HTML o PHP:<div class="messageUserBlock {xen:if $user.isOnline, online}"> Por esto: [code]<div class="messageUserBlock {xen:if $user.isOnline, online} {xen:if "{xen:helper ismemberof, $user, 5}", 'premiumUserGroup'}">
Entonces agrega la clase relevante a la plantilla EXTRA.css, como por ejemplo:
Insertar CODE, HTML o PHP:.premiumUserGroup { background-color: orange !important; }
Además de para editar plantillas y frases, pueden hacerse cambios en el estilo y diseño, utilizando CSS o, incluso, editando el HTML.
Trabajar con CSS y HTML precisa de ciertos conocimientos. Si no estás familiarizado conello, puede servirte algún tutorial de los muchos que hay para iniciarse, como por ejemplo: Tutoriales en línea web de W3Schools
Una vez identificado el componente a cambiar, existen varias vías para hacerlo, dependiendo del elemento.
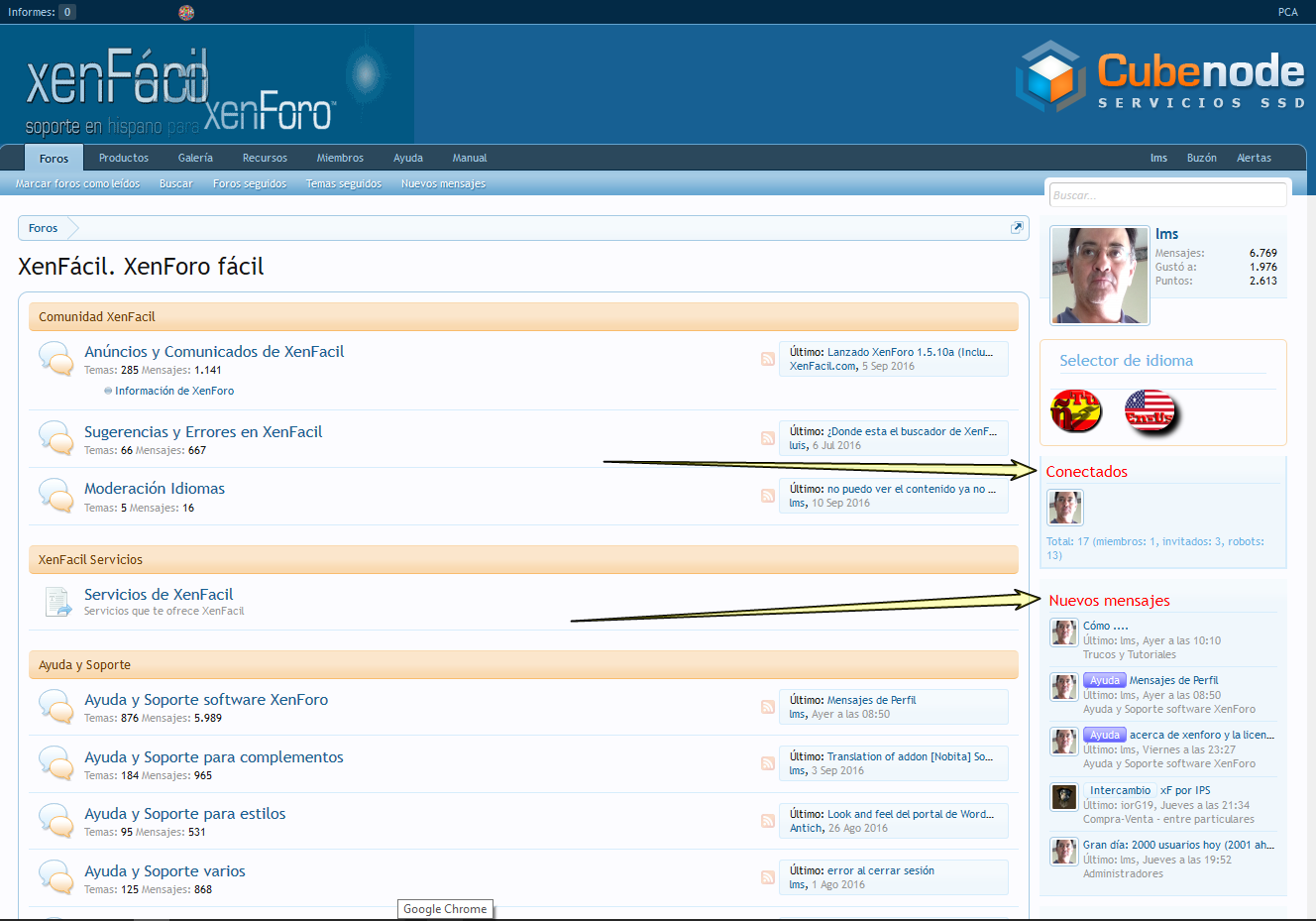
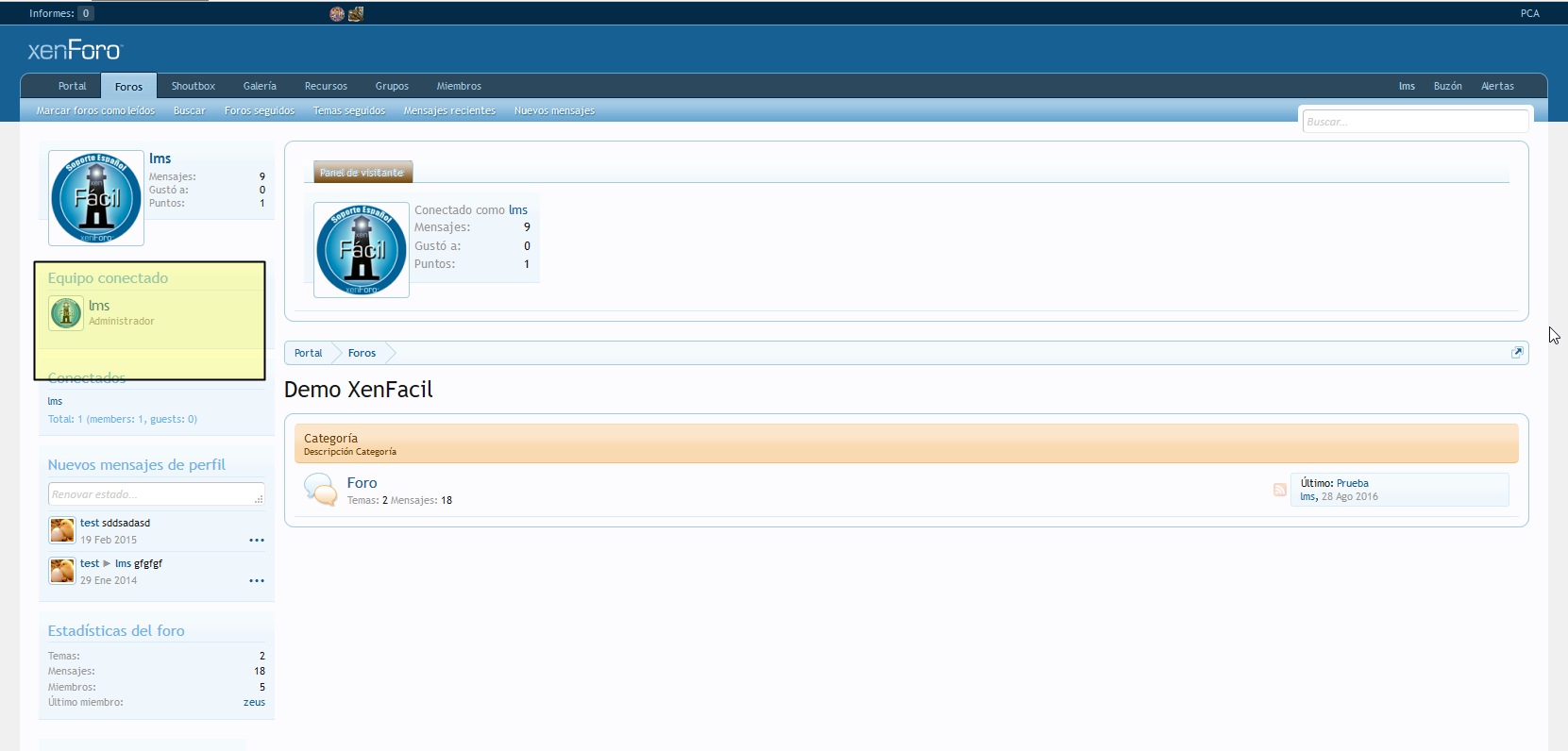
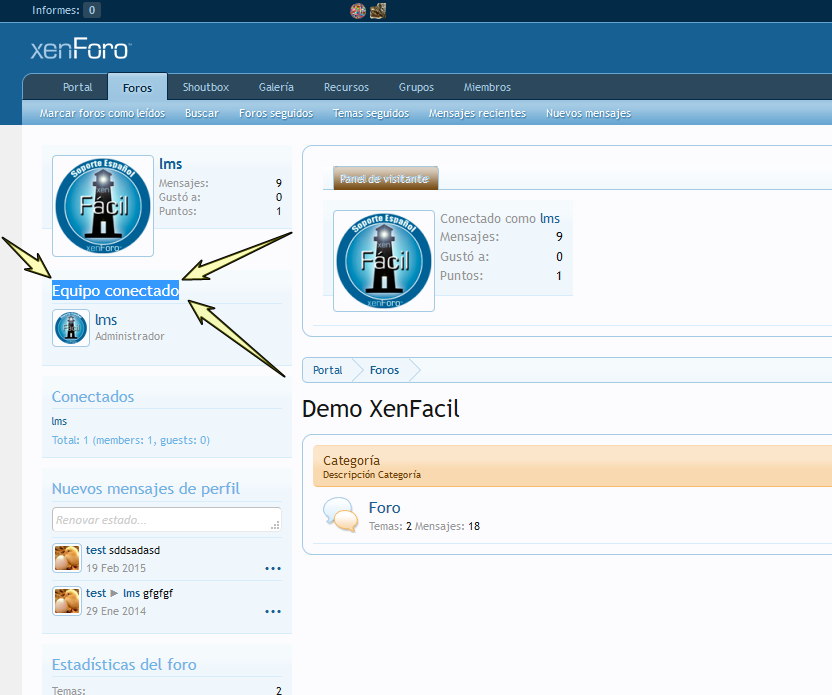
Una vez más, vamos a usar para este ejemplo el bloque Equipo conectado en la barra lateral del índice del foro.
Particularmente queremos cambiar el estilo del encabezado del bloque.
Advierte que si tienes varios estilos instalados precisarás realizar estos cambios en cada estilo primario.
El método más sencillo es usar las Propiedades del estilo, sobre todo si existe para el elemento que se quiere cambiar.
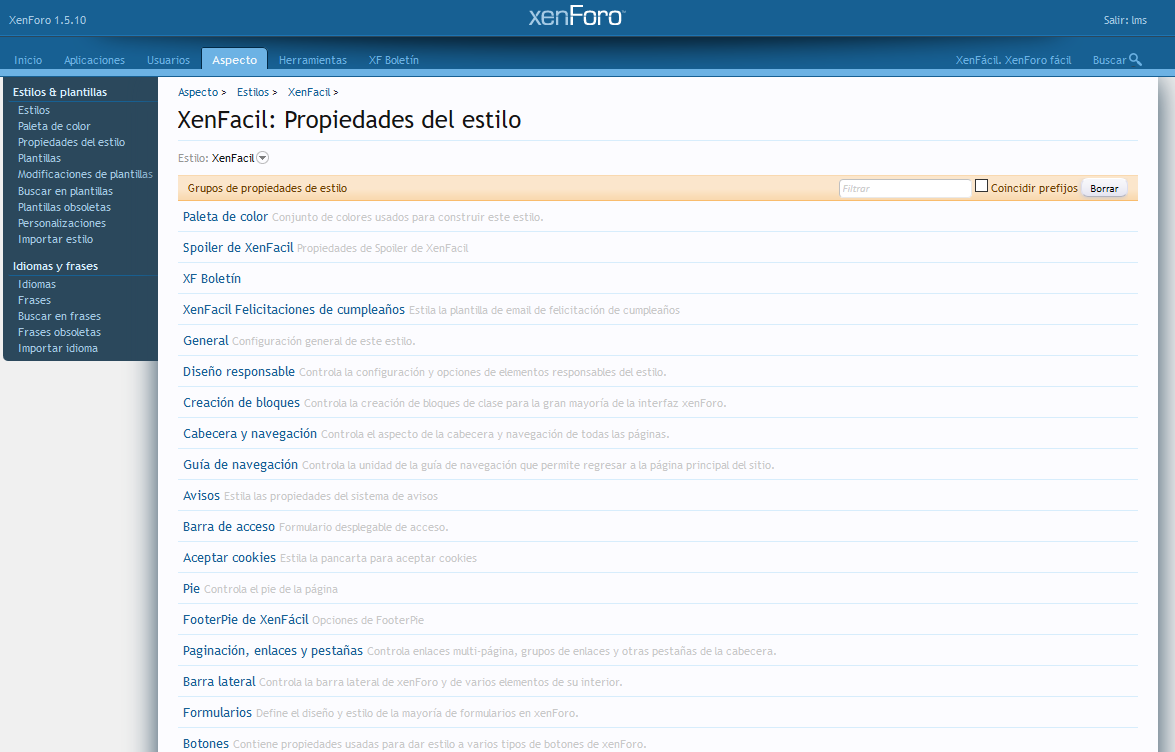
Para acceder a las propiedades del estilo, navega a PCA -> Aspecto -> Propiedades del estilo:

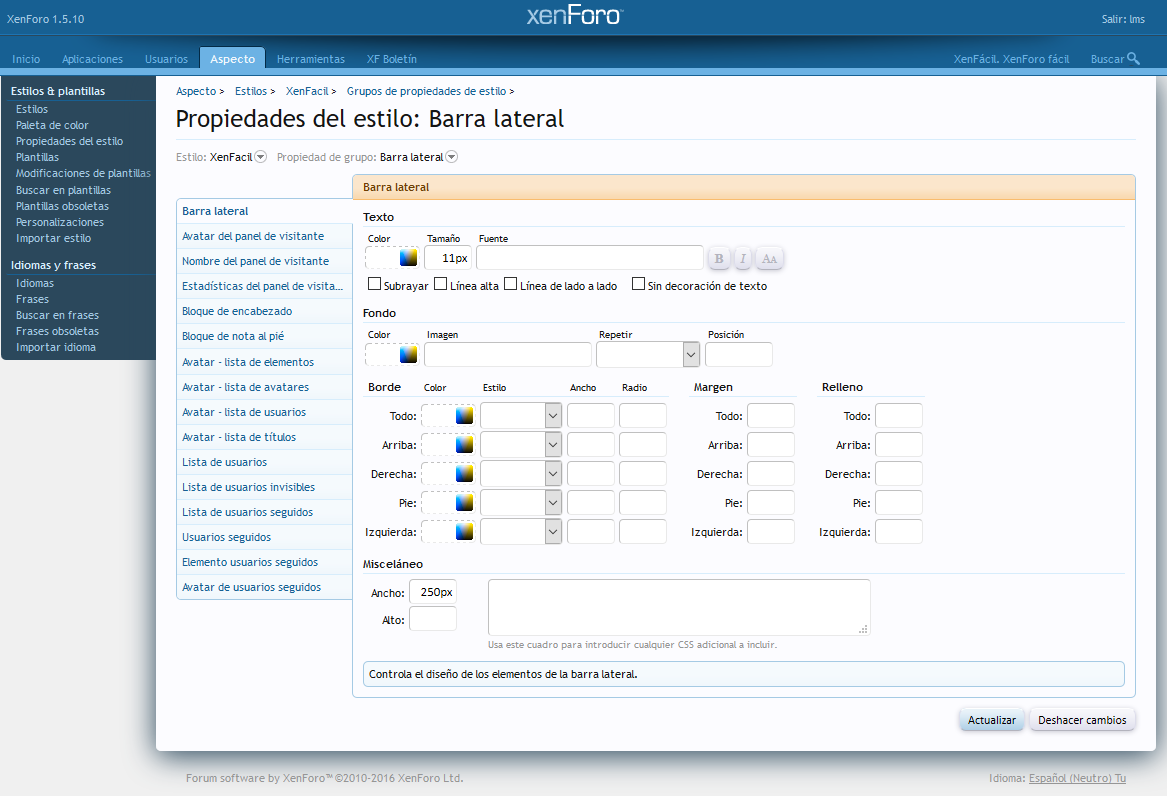
Existe una vía para identificar si un elemento tiene una propiedad del estilo, a la que nos referiremos más tarde, pero que en este ejemplo puede apreciarse que es el grupo Barra lateral, más que probable que sea este grupo el que precisamos, por lo que haremos clic en él:

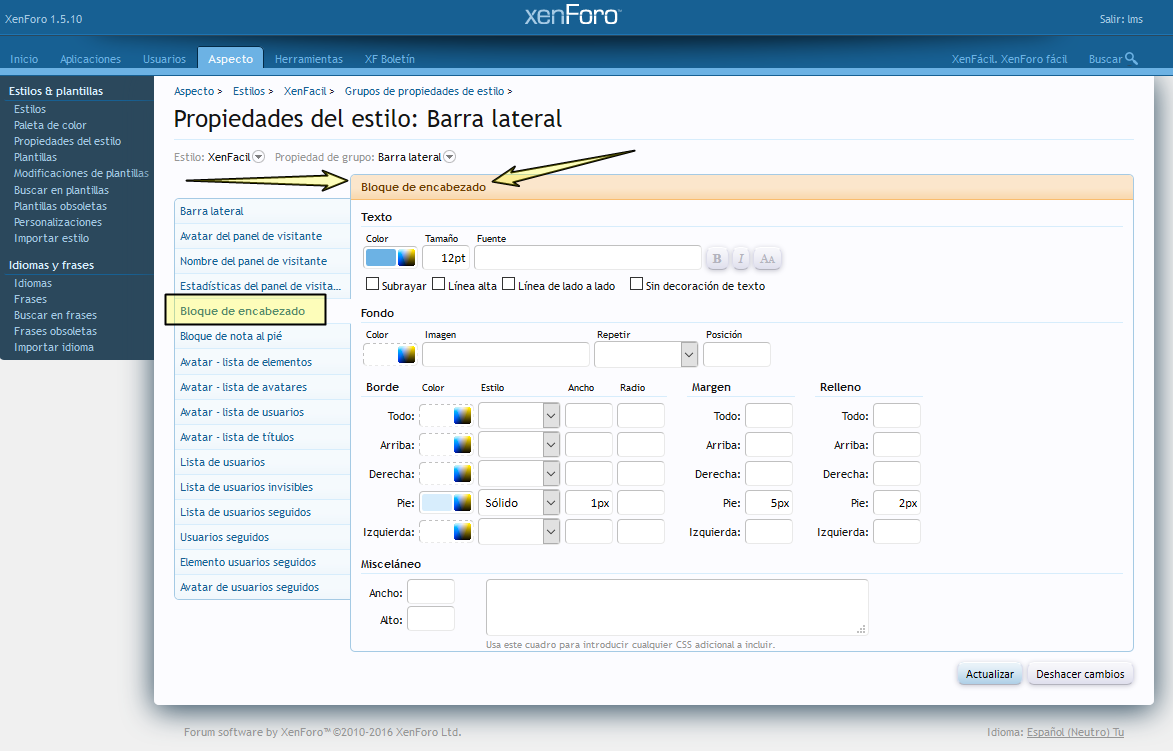
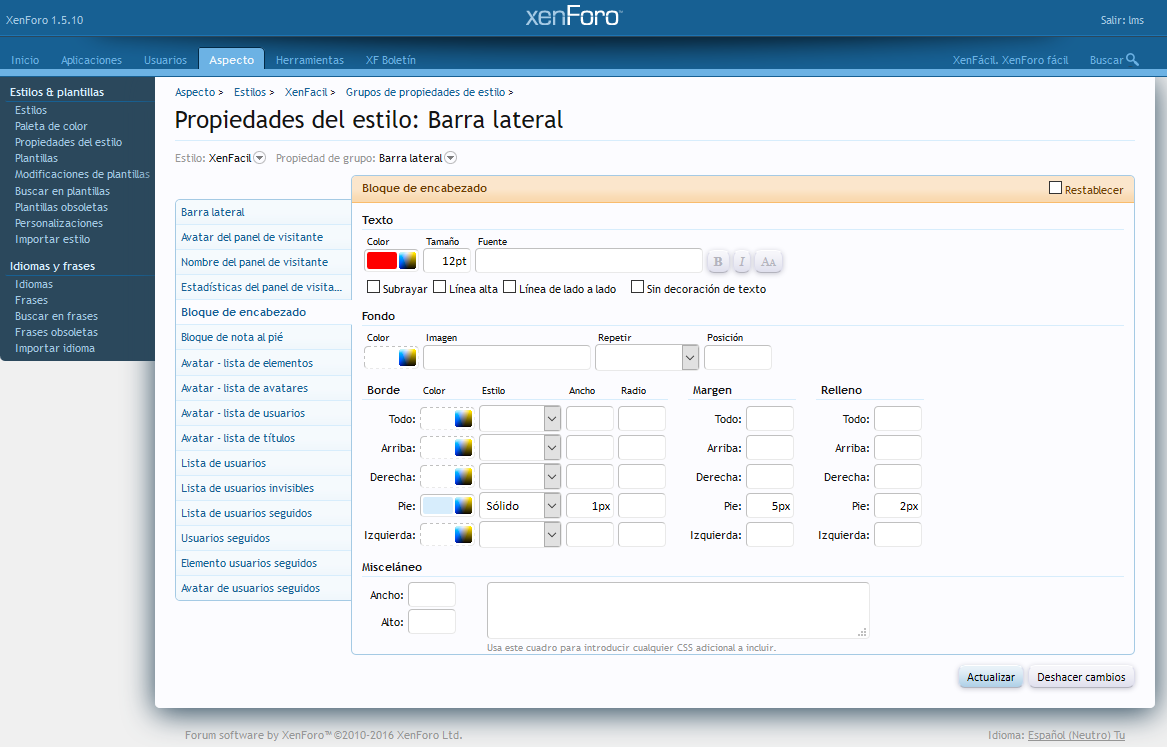
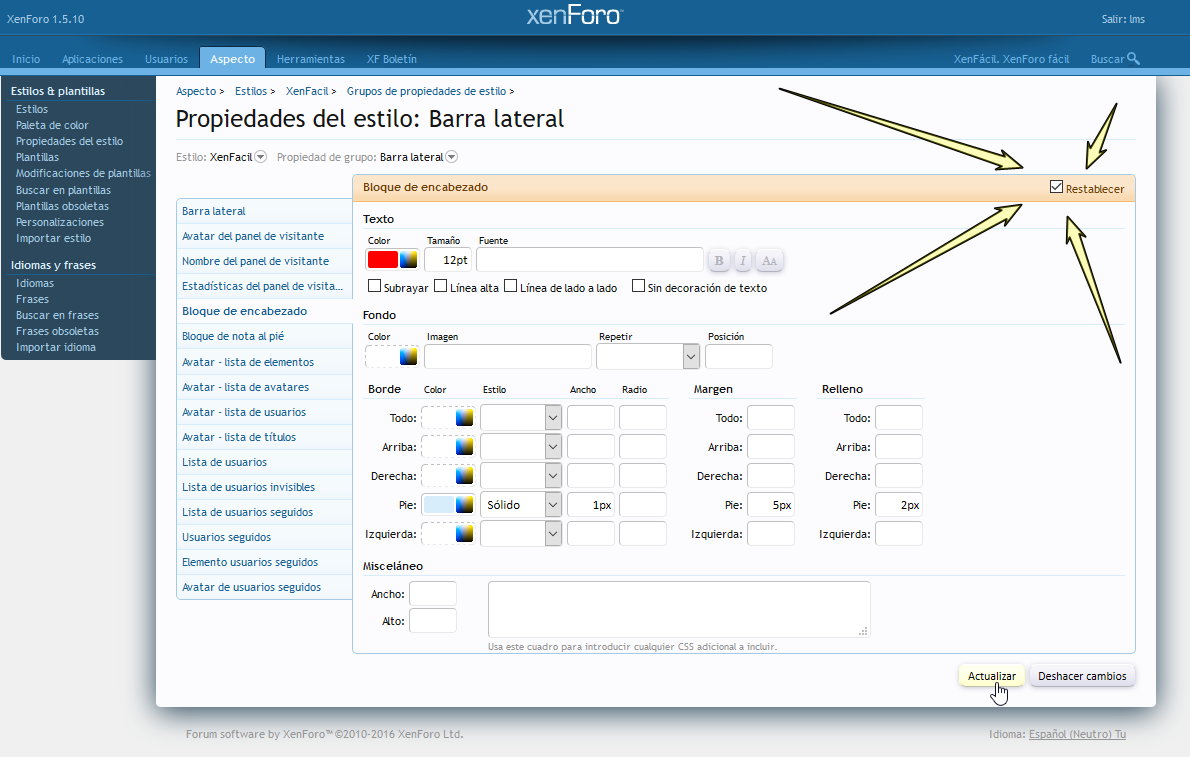
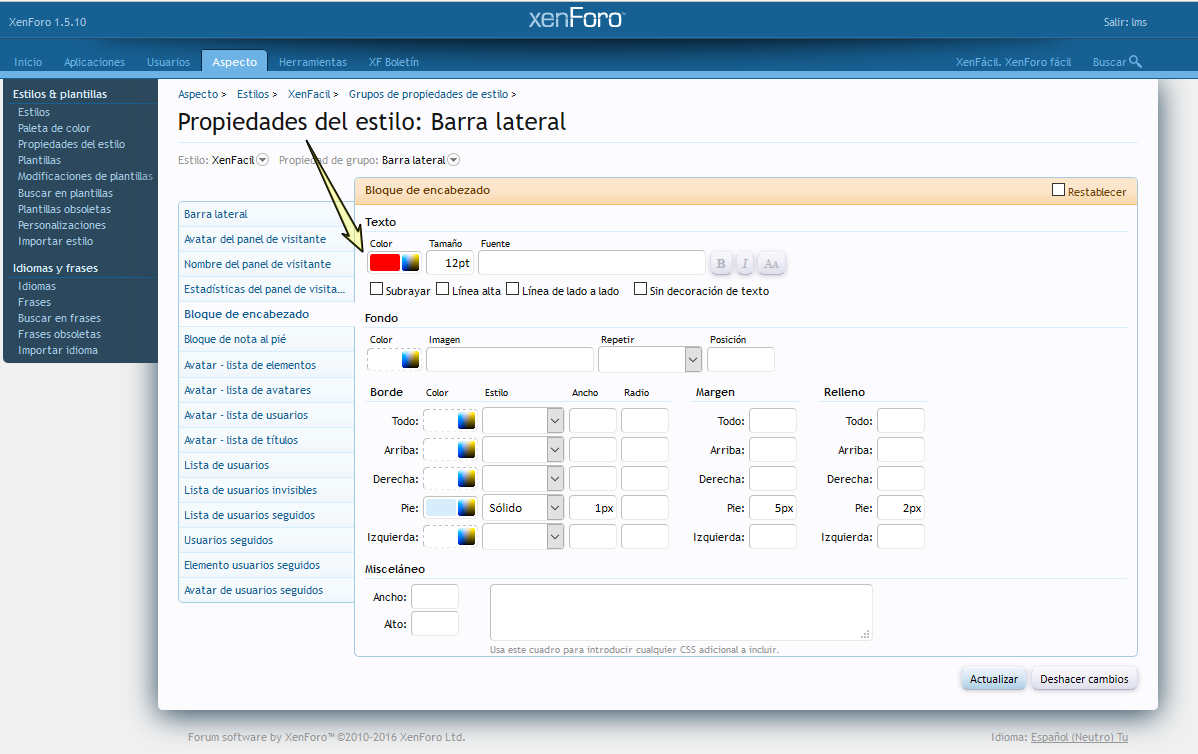
Y como estamos interesados en el bloque título, haremos clic en el elemento Bloque de encabezado de la lista:

Cualquier cambio aquí hecho se aplicará al bloque en el ídice del foro, así que vamos a cambiar el color del texto a rojo para verlo actuar.
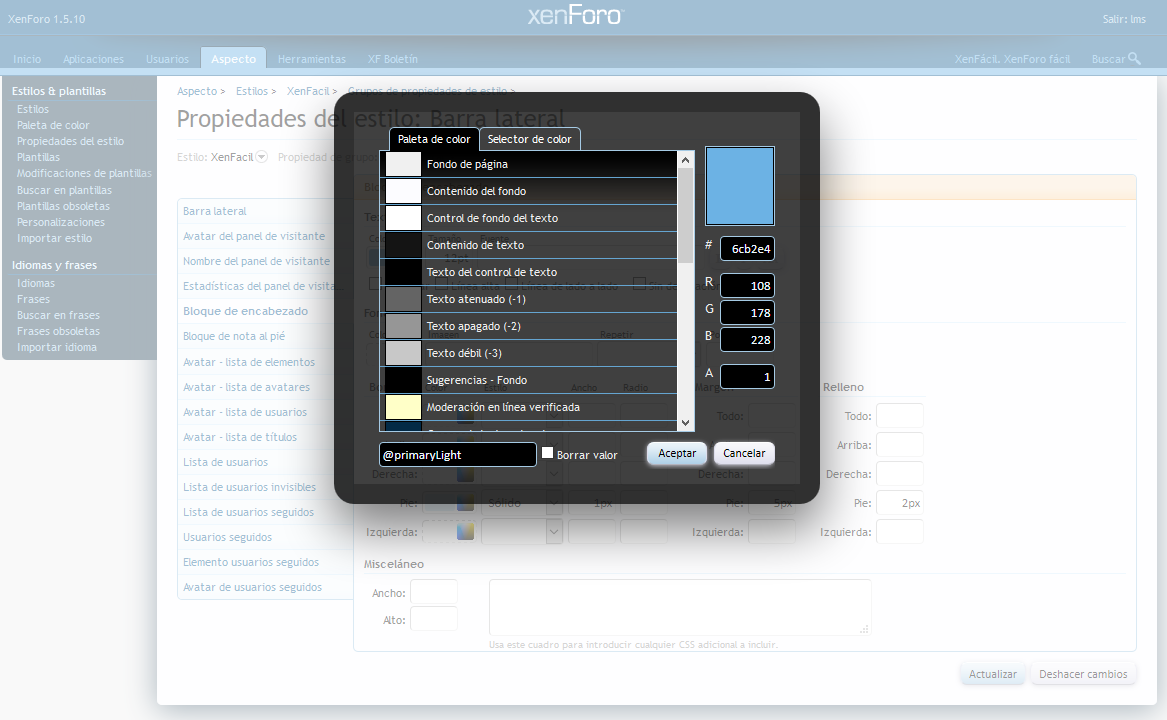
Haz clic en el pequeño cuadrado azul del apartado Texto -> Color
[/I]
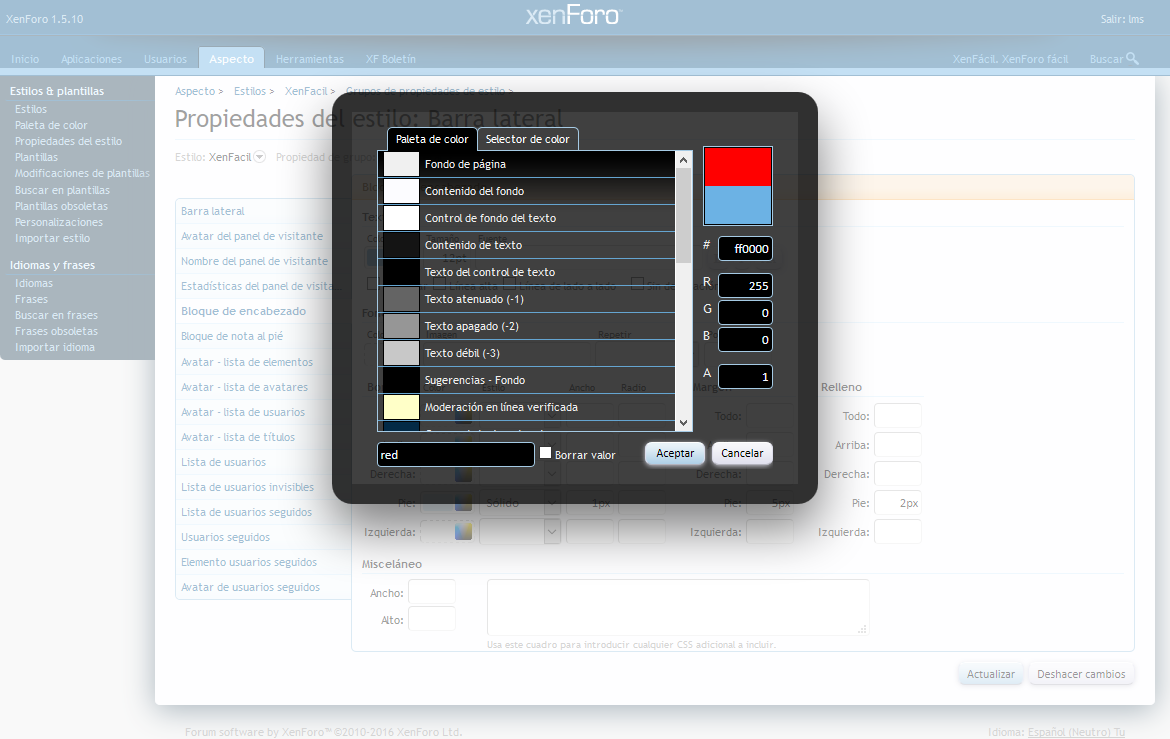
Existen varias vías de introducir el color aunque para este ejemplo secribiremos rojo (para CSS siempre hay que escribir el color en inglés: red) en el campo de abajo y haremos clic en en el botón Aceptar:

Haz clic entonces en el botón Actualizar:

Cuando veámos el índice del foro el color del título veremos que ha cambiado a rojo.

Sin embargo, hemos cambiado el color de todos los demás títulos, que no es el resultado esperado. Más adelante, en esta guía, apuntaremos a sólo un bloque específico.
Existen diferentes vías para obtener el mismo resultado, que se irá explicando en los siguientes pasos, pero primero precisamos reiniciar las proppiedades del estilo a su estado predeterminado.
Navega alla página de las propiedades del estilo del Bloque de encabezado y marca la casilla Restablecer y haz clic en el botón Actualizar:

Otro método de cambiar es usar la plantilla EXTRA.css.
Para realizar lo que necesitamos, precisamos las clases usadas de CSS, que típicamente precisa del inspector del navegador. Sigue la guía Identificar plantillas para saber como hacerlo.
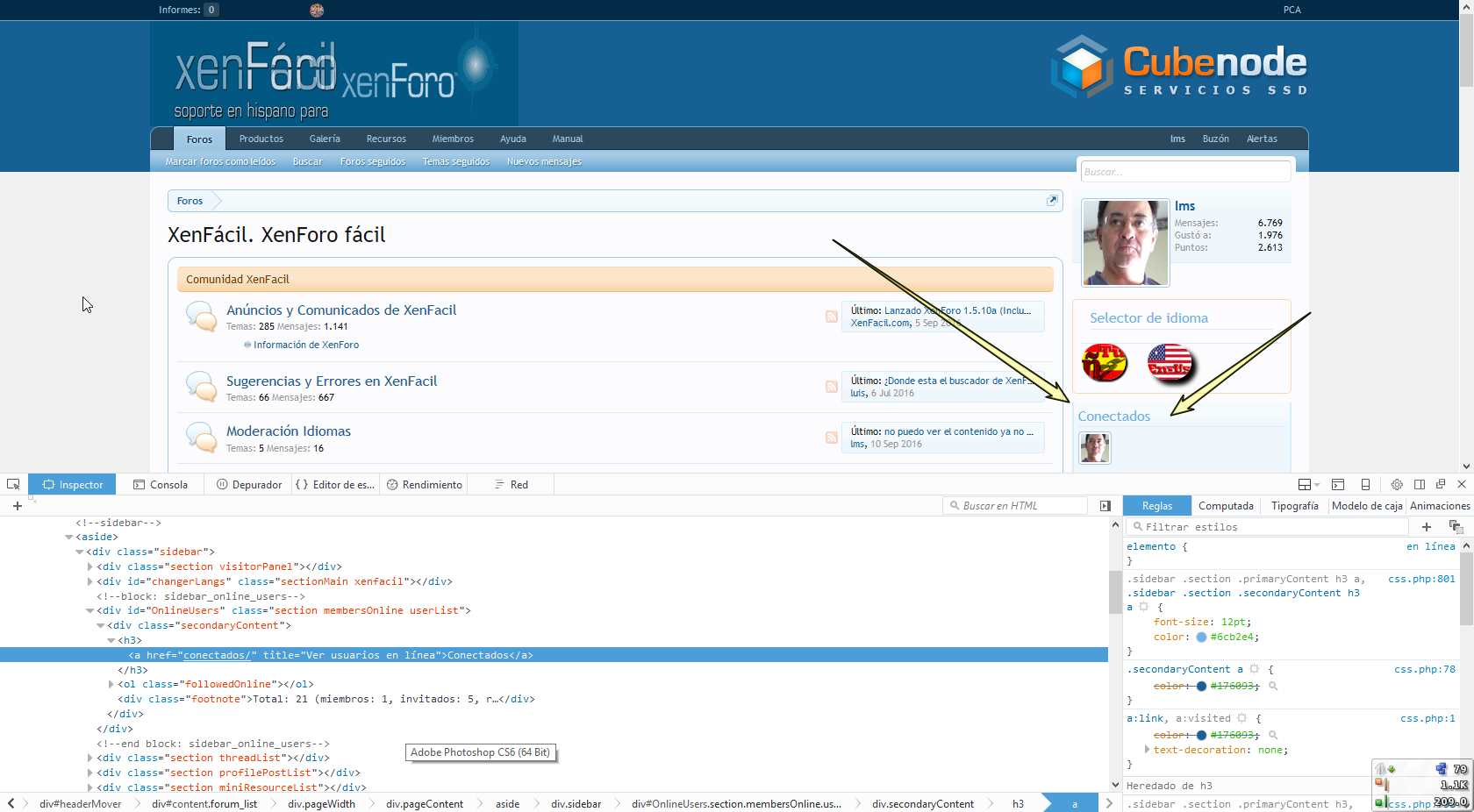
En este caso el código de la plantilla (panel izquierdo) y las clases de CSS (panel derecho) están disponibles inspeccionando el elemento en cuestión:
Podemos apreciar que el div primario en el panel izquierdo tiene una clase sidebar y que el estilo aplicado al elemento en el panel de la derecha tiene una combinación de los selectores .sidebar .section .primaryContent h3 a:

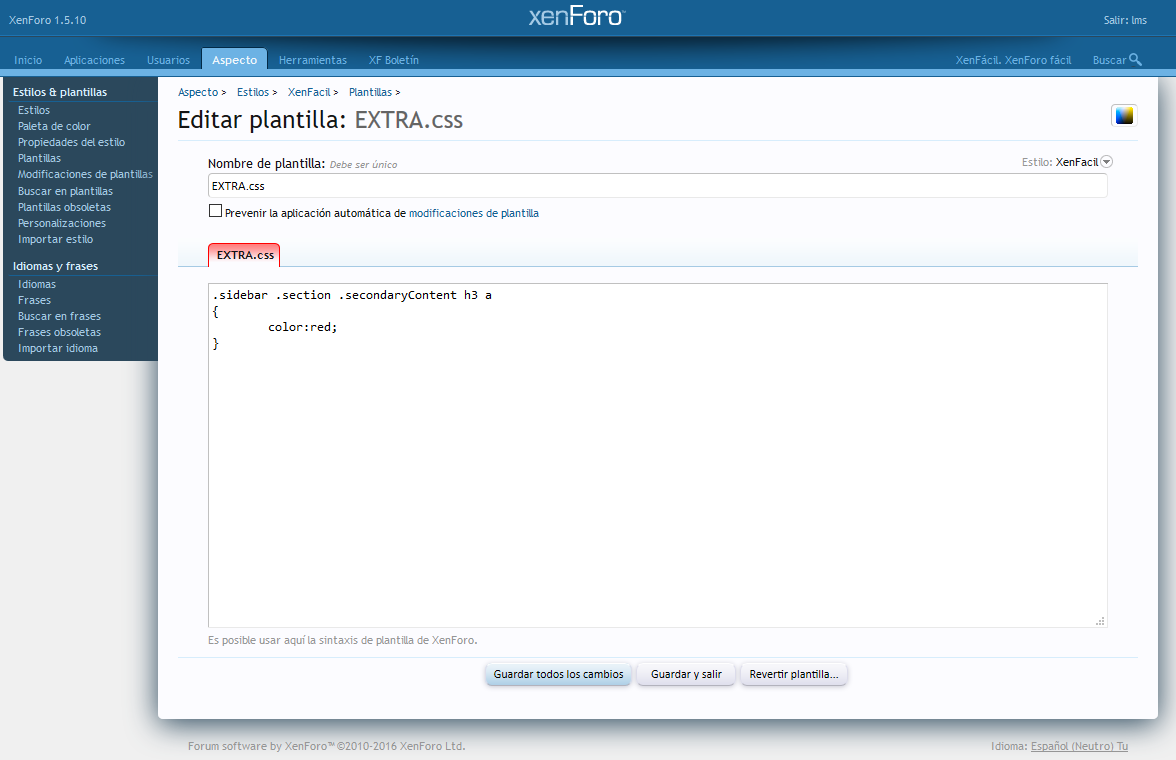
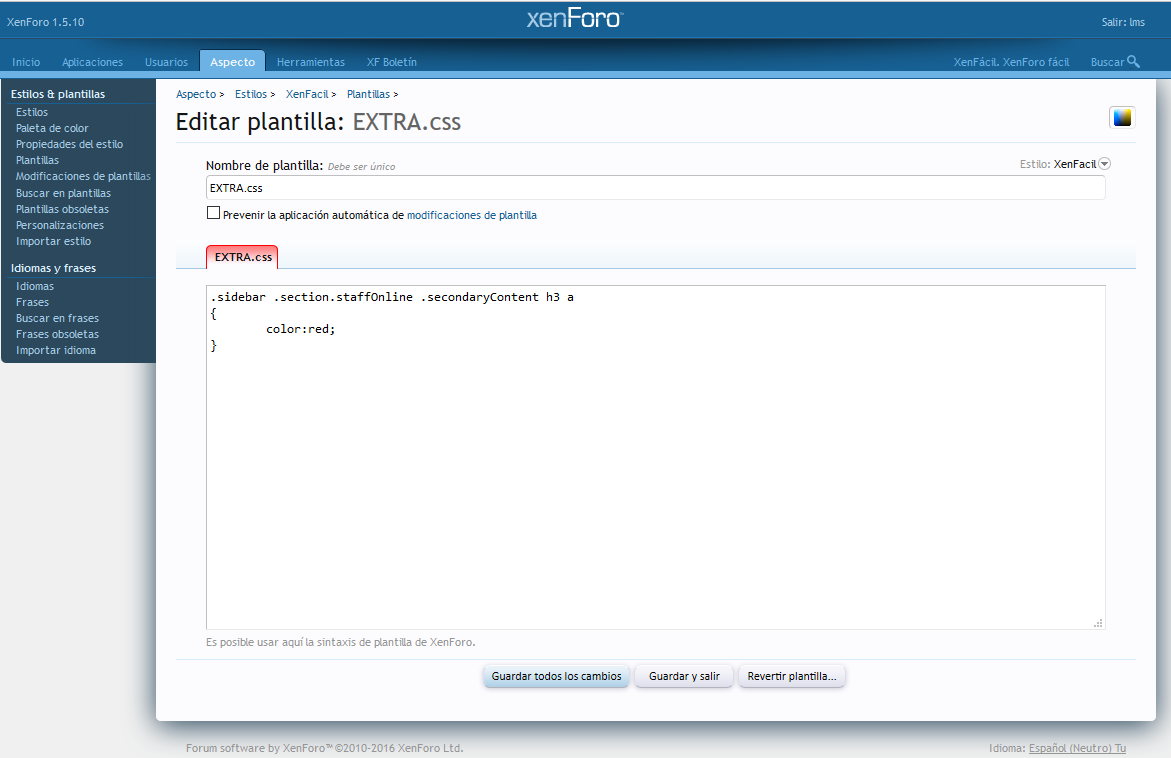
Para cambiarlo precisamos cargar la plantilla EXTRA.css navegando a PCA -> Aspecto -> Plantillas
Una vez cargada la plantilla, agregaremos el CSS personalizado y haremos clic en el botón Guardar todos los cambios:

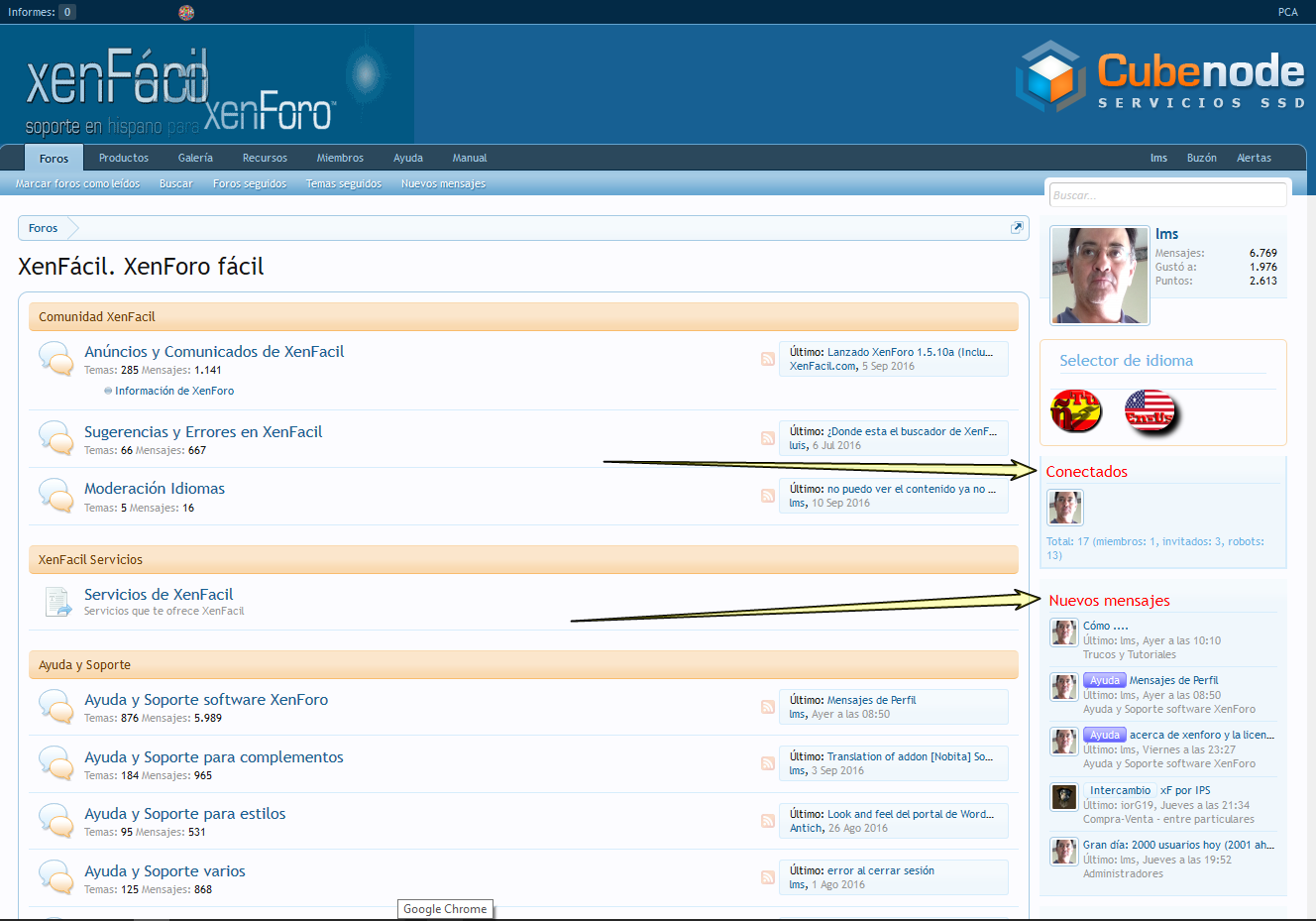
Podremos apreciar estos cambios al ver el índice del foro, el color del título ha cambiado:

Sin embargo, debido al uso de selectores específicos en el CSS que no todas las clases tienen, en este caso a después de h3, que es específicamente para enlaces; los títulos de los dos bloques de arriba son enlaces, los dos de abajo no.
Este ejemplo remarca como usar la plantilla EXTRA.css es mejor en algunos casos ya que hace posible apuntar a elementos específicos, obteniéndose un control más detallado que el disponible usando las propiedades del estilo.
Si queremos apuntar al bloque Equipo conectado por ejemplo, deberemos agregar esto a la plantilla EXTRA.css en su lugar:

Denota que hemos agregado el selector .staffOnline, que es una clase única para este bloque.
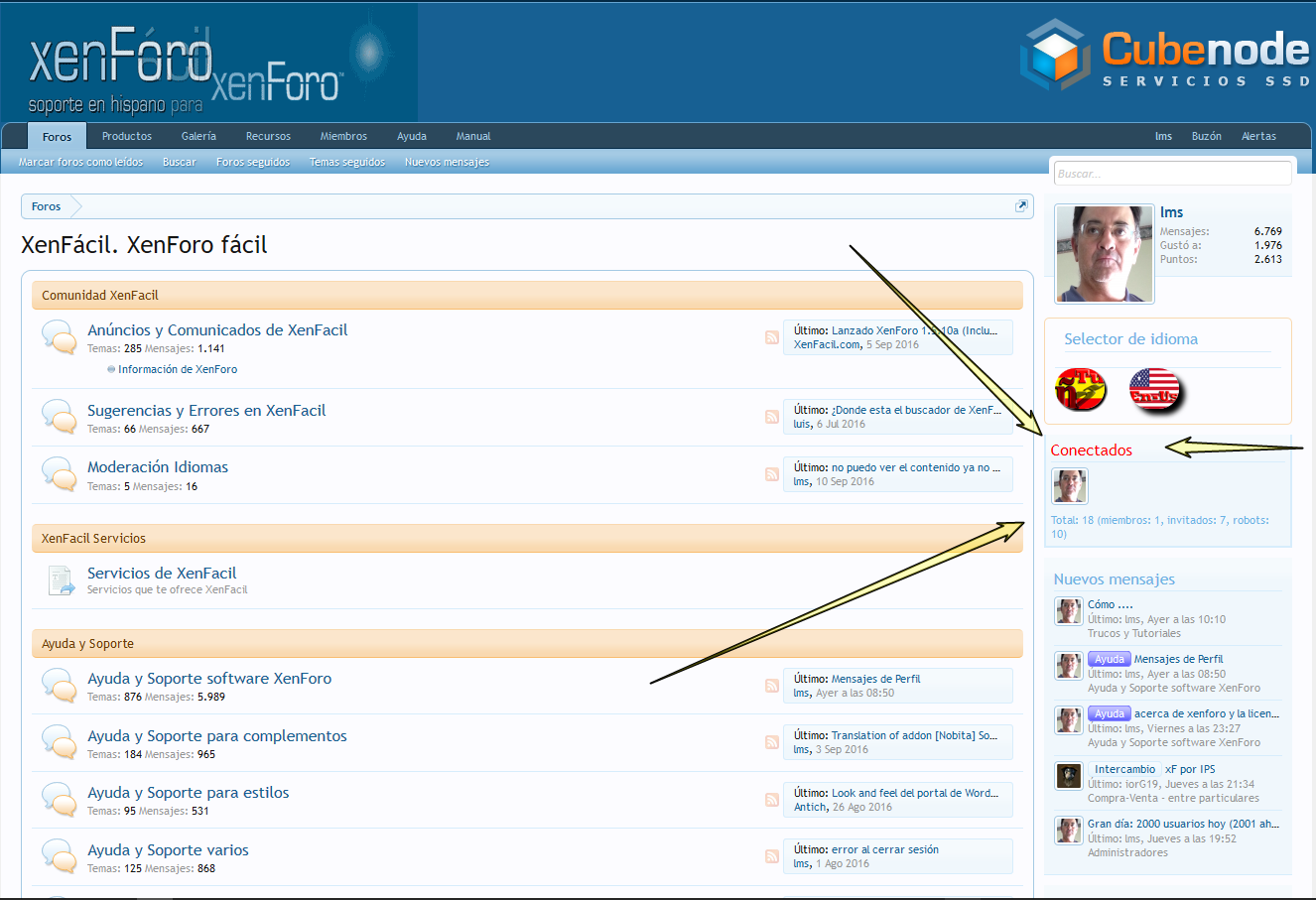
El resultado es:

El método final comprende la edición diracta de la plantilla de CSS.
Sigue siendo necesario conocer las clases CSS para poder hacerlo.
Cómo ya conocemos las clases a través del inspector del navegador, es tan simple como usarlas en una búsqueda de plantillas y encontrar así la plantilla que contiene ese nombre de clase.
La guía relativa a cómo Identificar plantillas explica el cómo hacerlo.
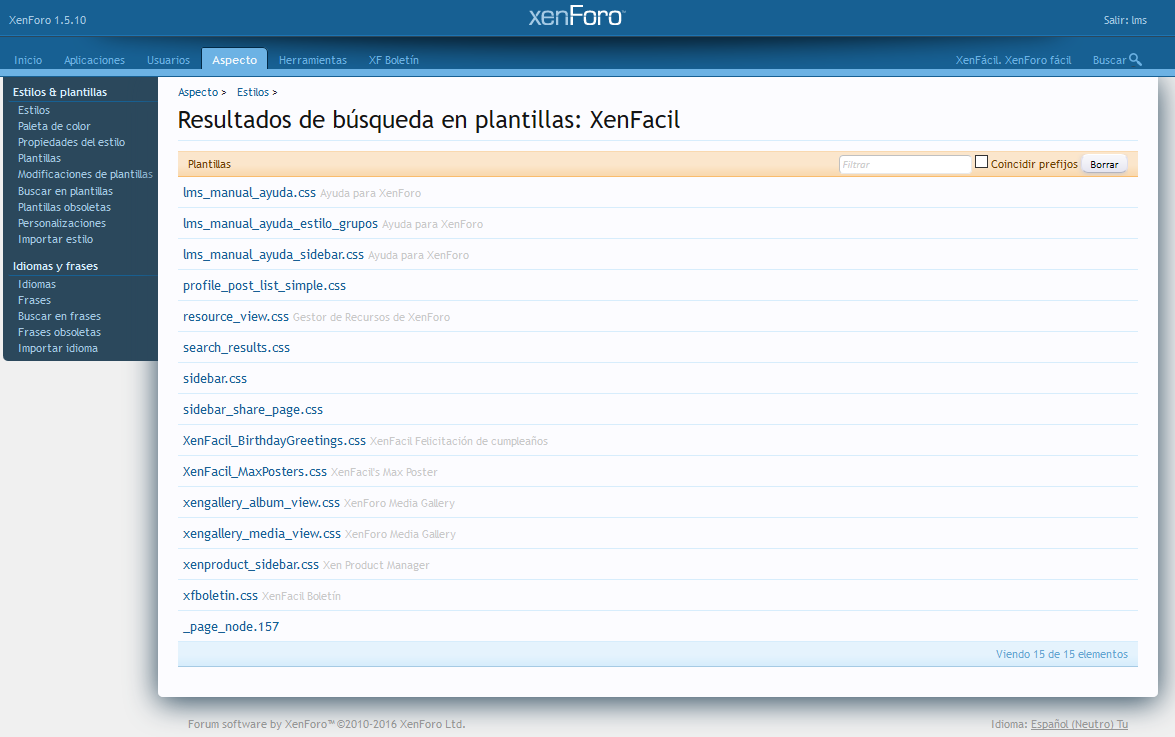
En este caso buscaremos por la clase principal .sidebar, con el siguiennte resultado en el listado de plantillas:

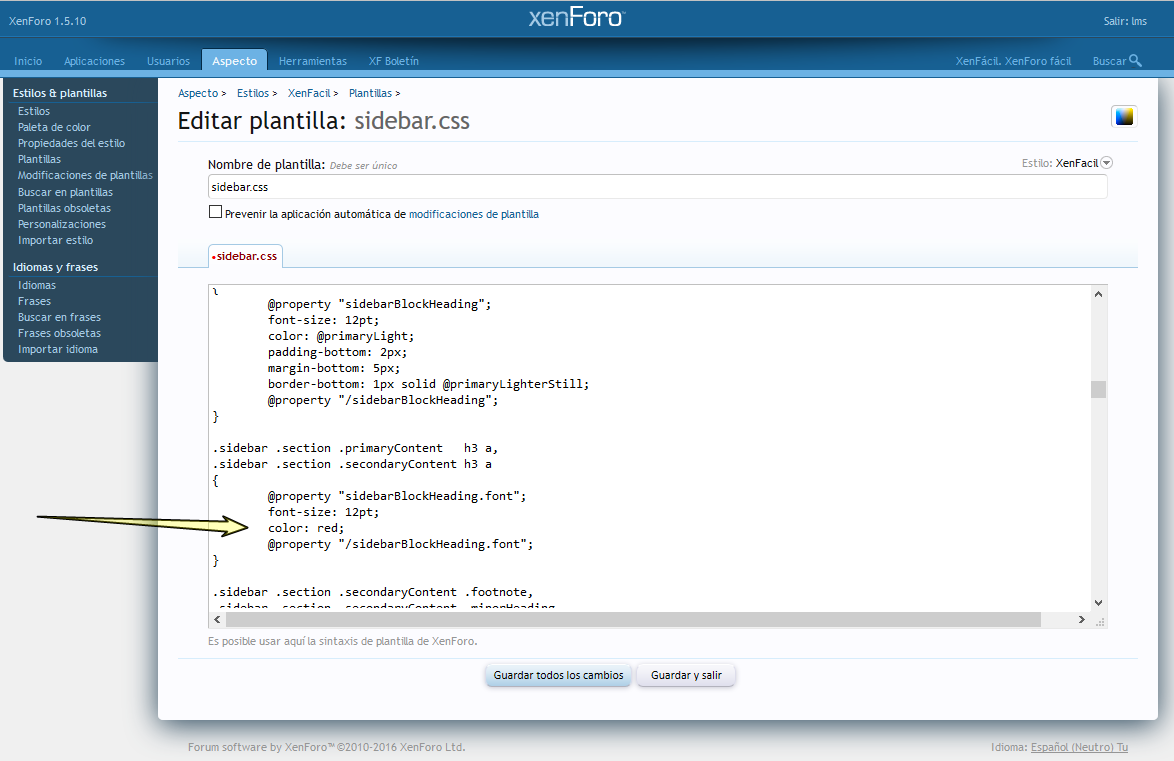
No siempre es obvio qué plantilla de CSS es preciso editar, pero en este caso haz clic en la plantilla sidebar.css.
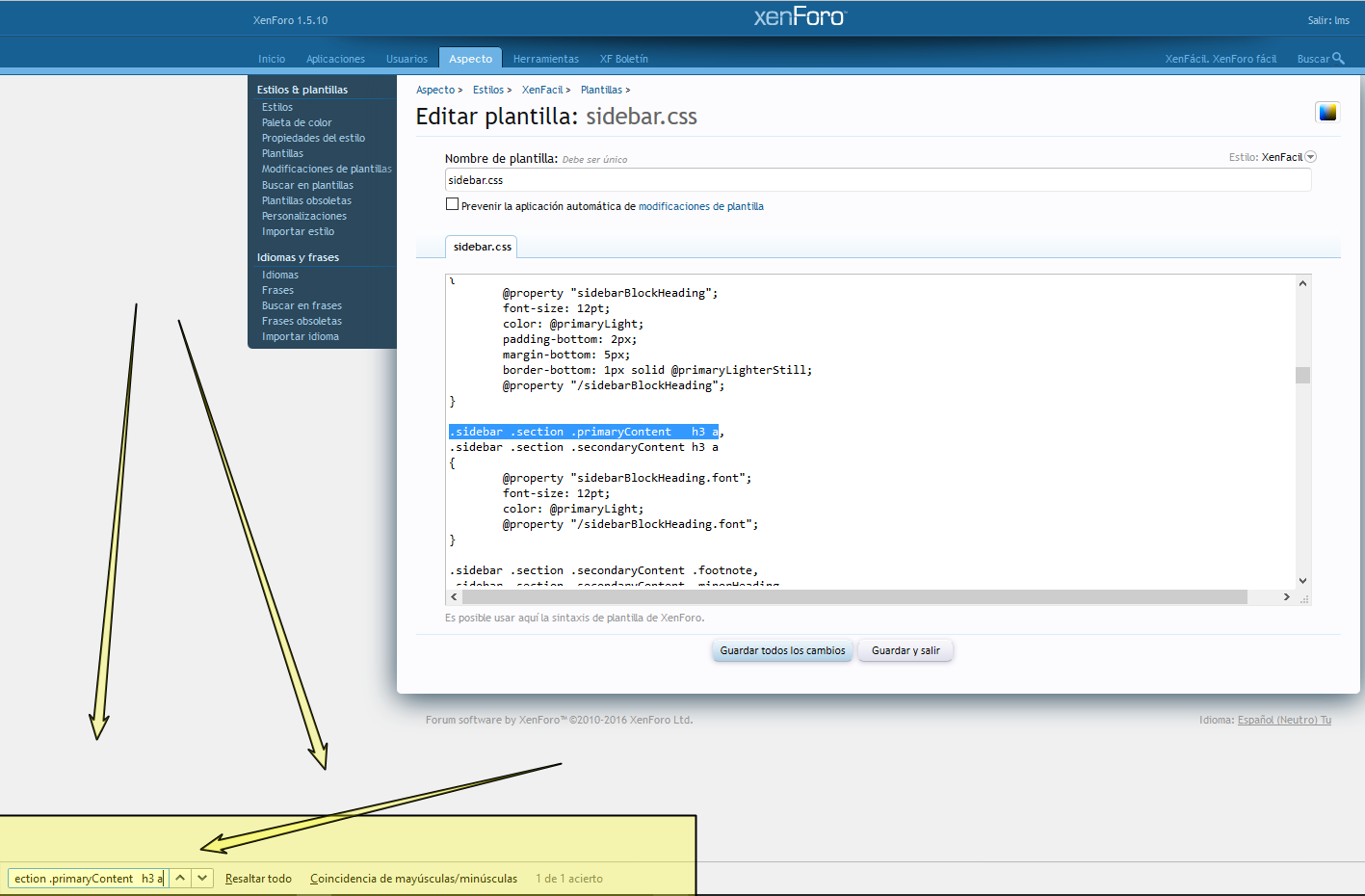
Una vez cargada, usaremos la función de búsqueda del navegador (CTRL+F) para localizar la clase específica, en este caso .sidebar .section .primaryContent h3 a, que nos da:

Ahora ya podemos editar directamente el CSS simplemente agregando una regla o sobreescribiendo alguna ya existente.
Aunque se trata en su mayor parte de CSS estándar, existe un elemento adicional con la forma de etiquetas @property.
Cualquier cosa agregada o cambiada entre estas etiquetas actualizará su correspondiente poriedad del estilo.
Así que una vez más vamos a cambiar el color a rojo:

Al mirar la correspondiente propiedad del estiloveremos que se ha actualizado para reflejar el cambio aplicado en la plantilla de CSS:

Ya he mencionado antes que no todos los elementos tienen una propiedad del estilo.
Para poder identificar si existe una propiedad del estilo busca el CSS en las plantillas usando el método previamente explicado y mira la presencia o no de etiquetas @property.
Si existen etiquetas puede usarse la característica de Búqueda en el PCA para localizar la propiedad del estilo, escribiendo toda o parte del nombre de la etiqueta, algo así como:

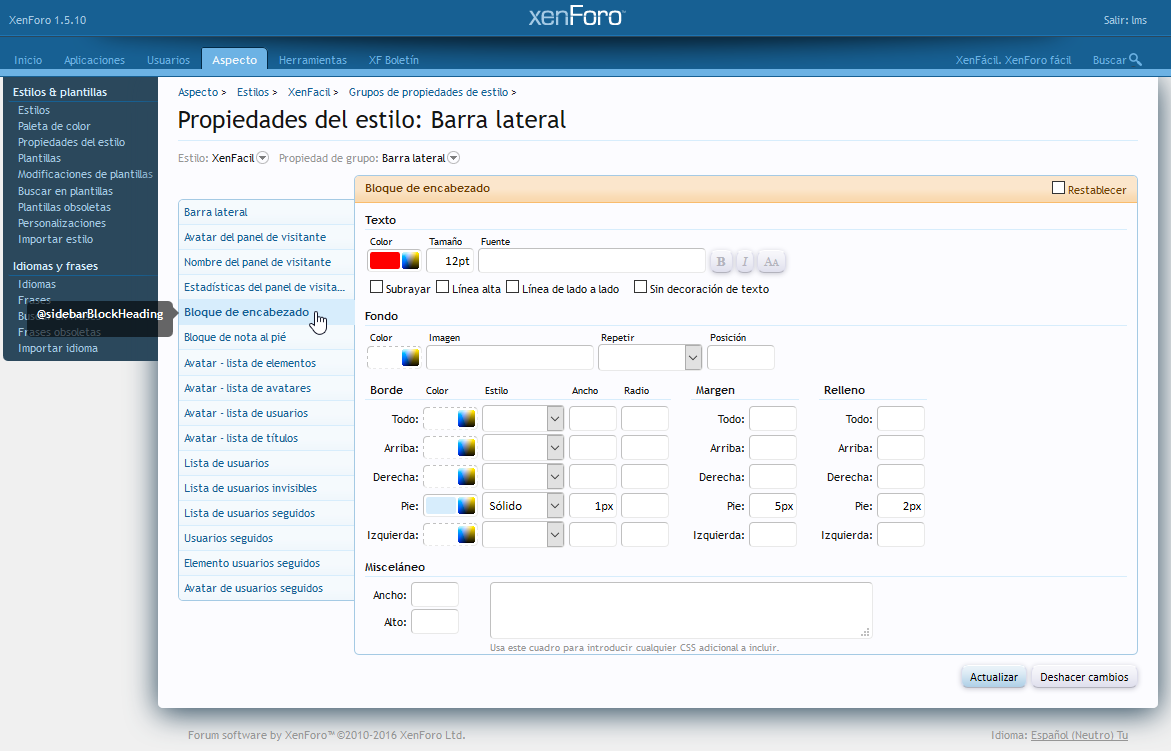
Haciendo clic en el resultado adecuado - el Bloque de encabezado en este caso - cargará la página de la propiedad del estilo.
Pasando el cursor sobre el nombre en la lista, también mostrará el nombre de etiqueta de la propiedad.

Otras opciones de estiladoincluyen agregar tus propias clases personalizadas en la plantilla, bien definiéndola en la correspondiente plantilla de CSS, en la plantilla EXTRA.css o bien llamando a tu propia plantilla de CSS personalizado.
Existen pros y contras sobre cada enfoque cuando se aplican al estilado. Depende en gran medida de sus preferencias, de la naturaleza del elemento que se estila y de la magnitud de los cambios.
No existe modo correcto o incorrecto, solo experimentar y elegir lo que prefieras.
Agregar contenido personalizado puede requerir a veces el uso de una nueva plantilla.
Esto facilita el seguimiento de las personalizaciones y limita el código agregado a las plantillas predeterminadas.
Por ejemplo, para añadir un bloque personalizado a la barra lateral o sidebar, puedes añadir el código directamente a la plantilla forum_list, tal y como se detalla en editar plantillas.
Sin embargo, en dependencia de la cantidad de código y de su naturaleza, puede ser mejor agregarlo en una nueva plantilla e incluido a su vez en la plantilla padre.
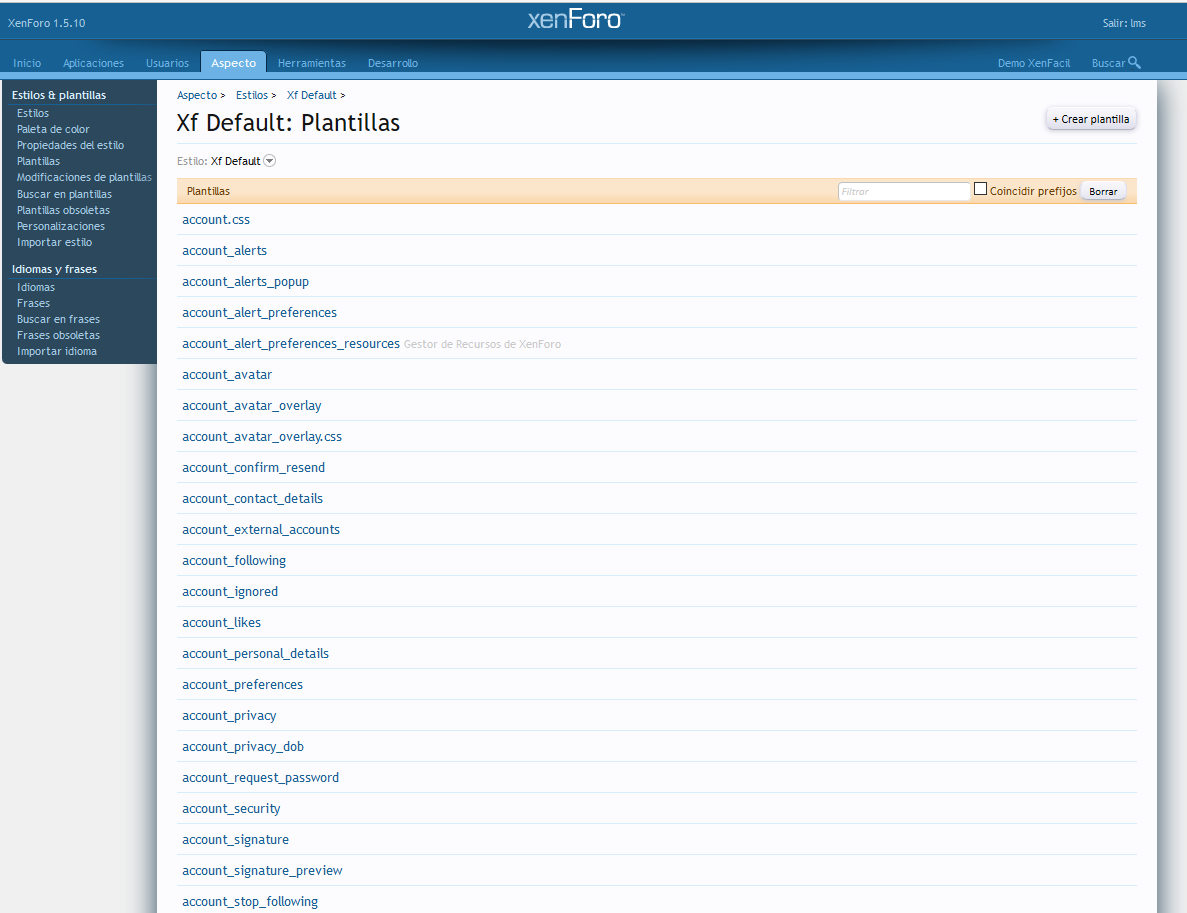
Para crear una nueva plantilla, navega a PCA -> Aspecto -> Plantillas.

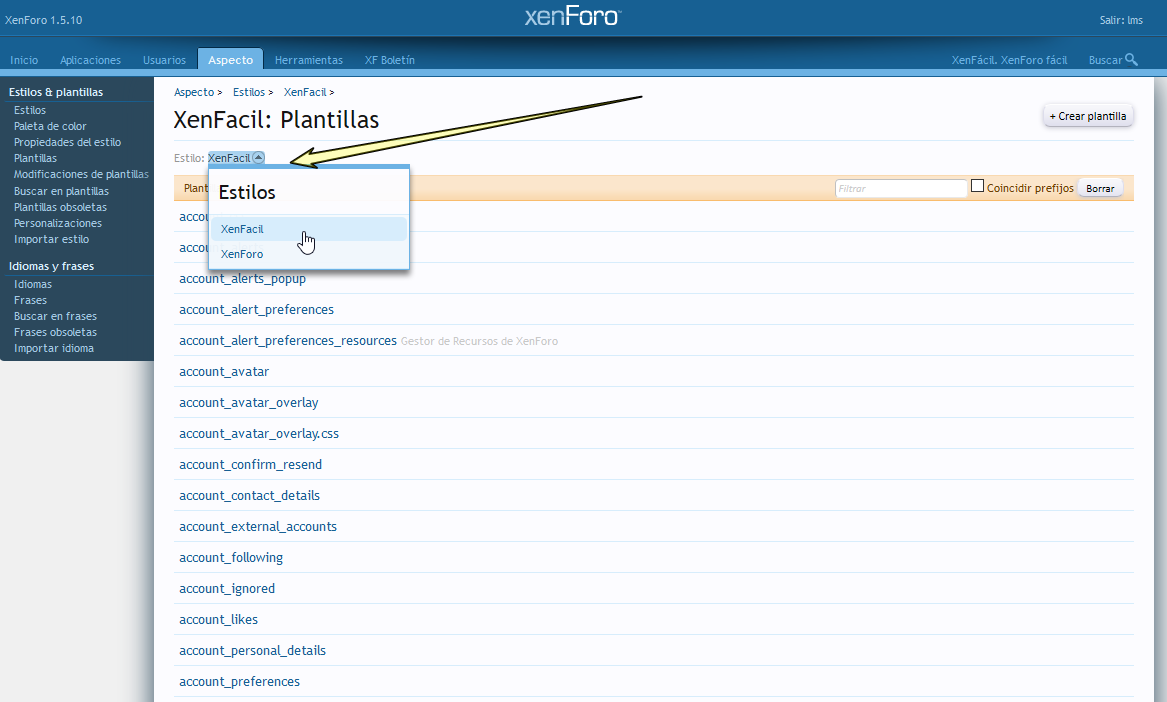
Selecciona el estilo en el que quieres crear la nueva plantilla. Denota que si tienes varios estilos instalados, necesitarás crear la plantilla en cada estilo primario:

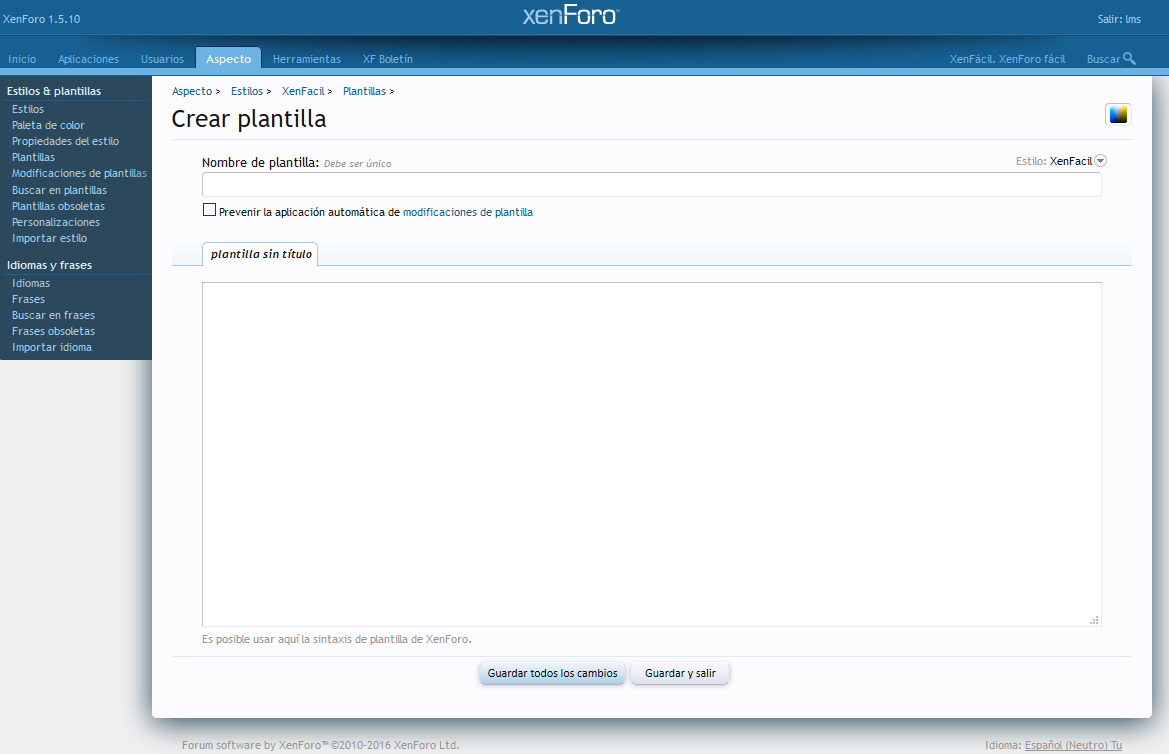
Haz clic en el botón + Crear plantilla:

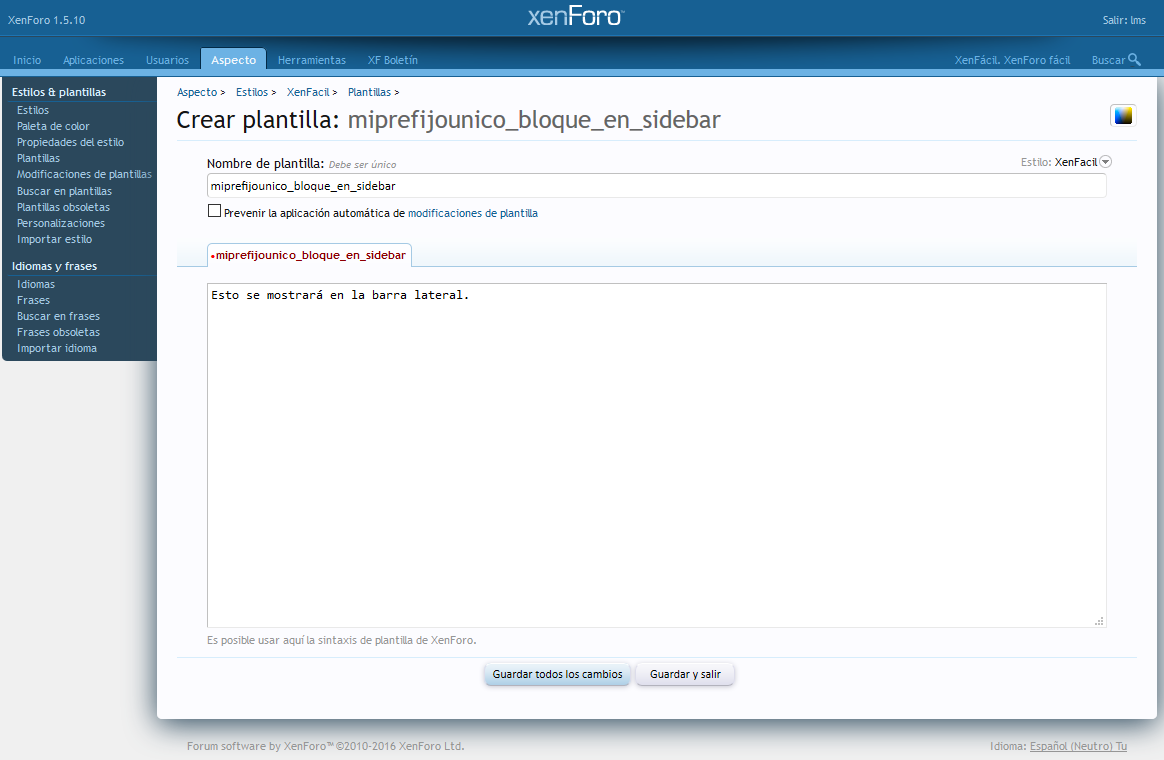
Escribe un nombre de plantilla y su contenido. Es una buena idea prefijar cualquier plantilla que se crea, usando algo único, para evitar conflictos con el motor del software y complementos. En este caso, el nombre de la plantilla comprende un prefijo (miprefijounico_) y una descripción general del uso de la plantilla (bloque_en_sidebar):

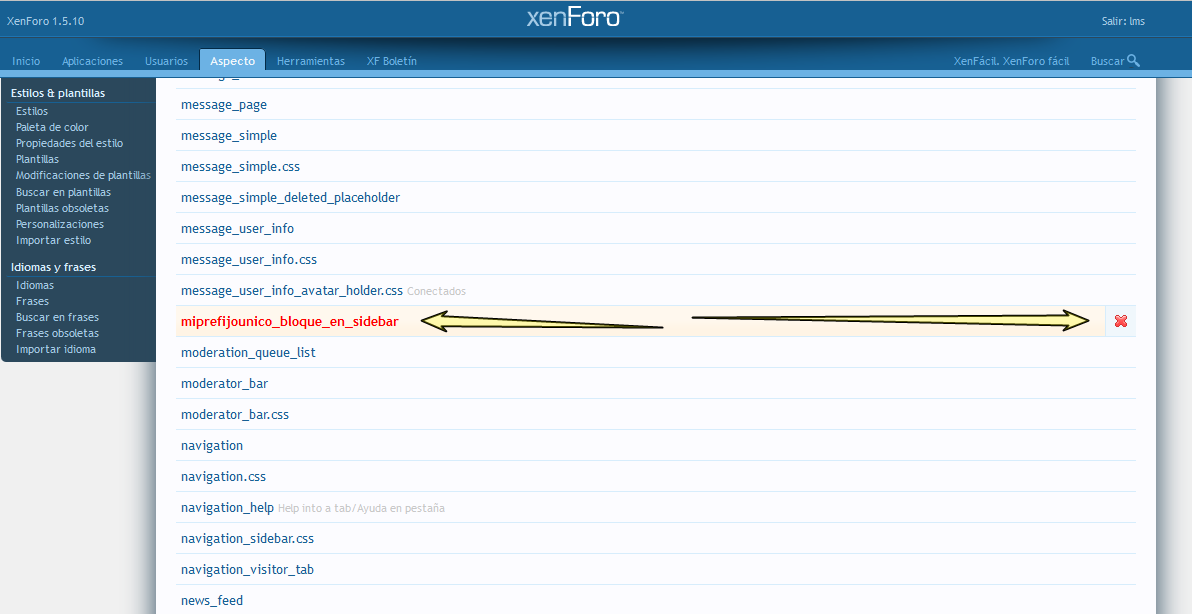
Una vez guardada, aparecerá en la plista de plantillas:

Ahora puedes llamar a la plantilla desde cualquier otra usando la sintaxis:
Insertar CODE, HTML o PHP:<xen:include template="miprefijounico_bloque_en_sidebar" />
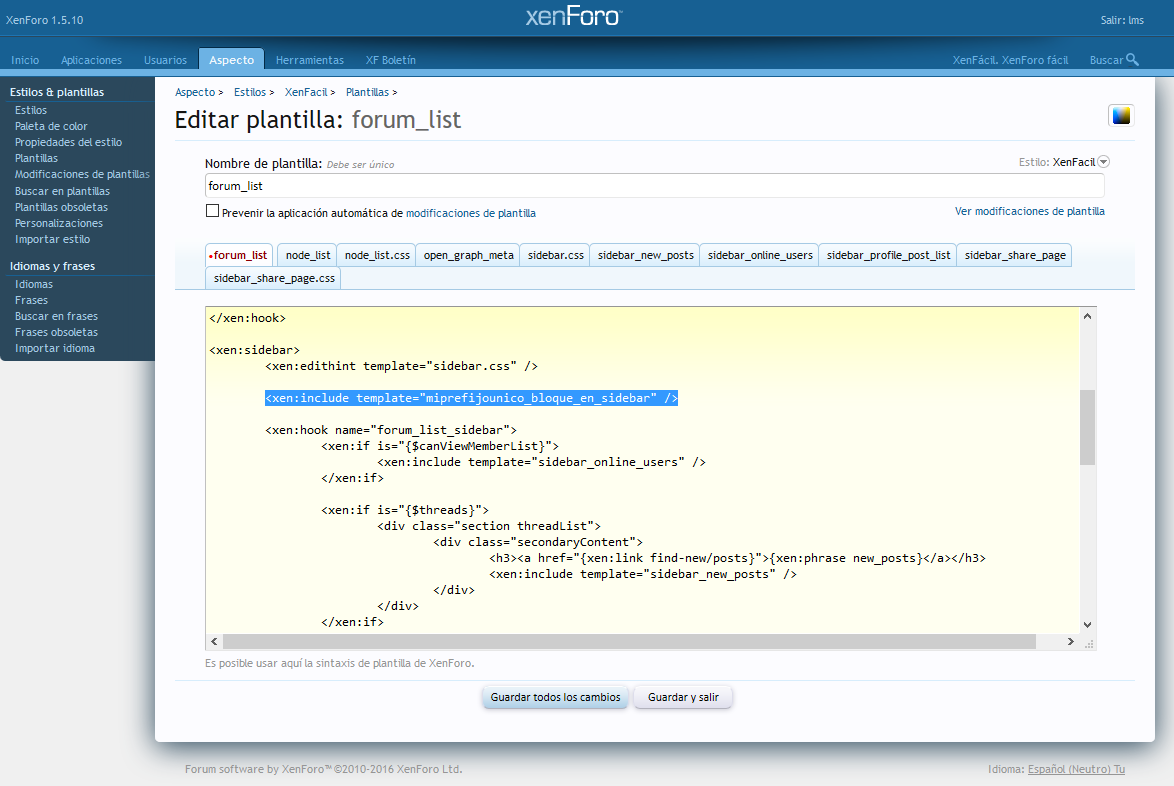
En este ejemplo, queremos que aparezca en la sidebar del índice de foros, por lo que la agregaremos a la plantilla forum_list:

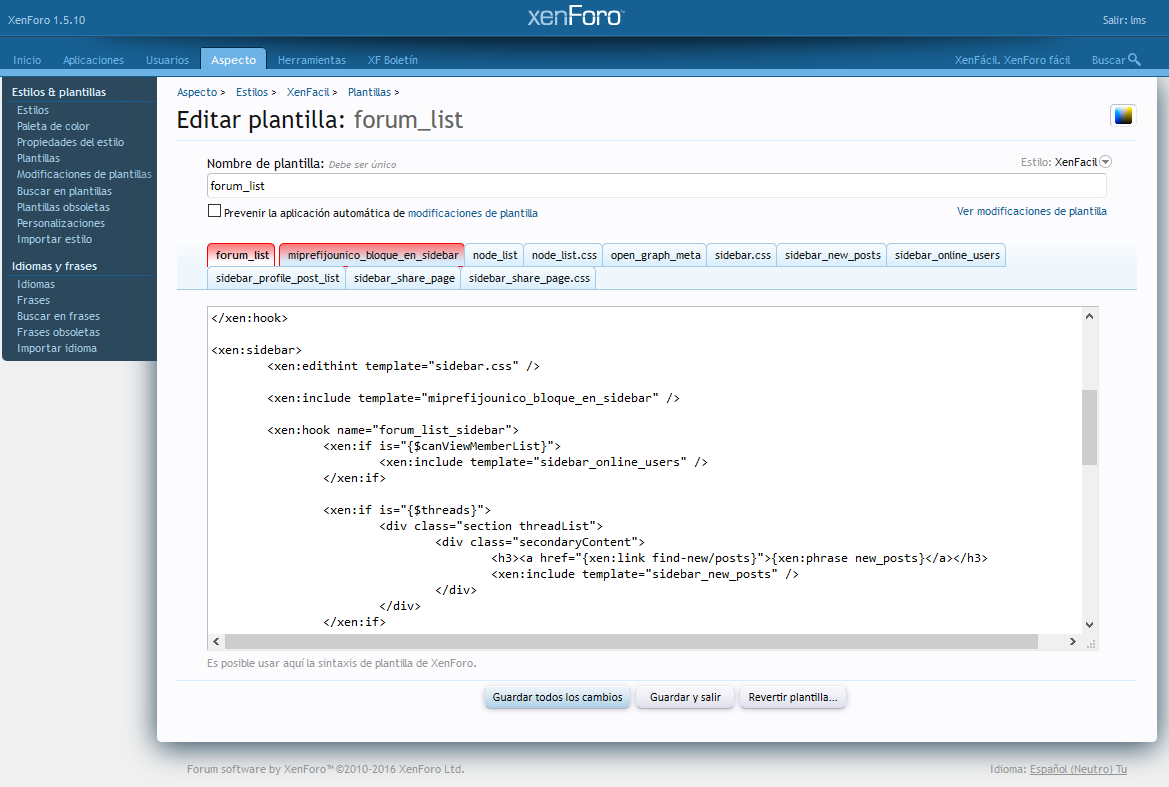
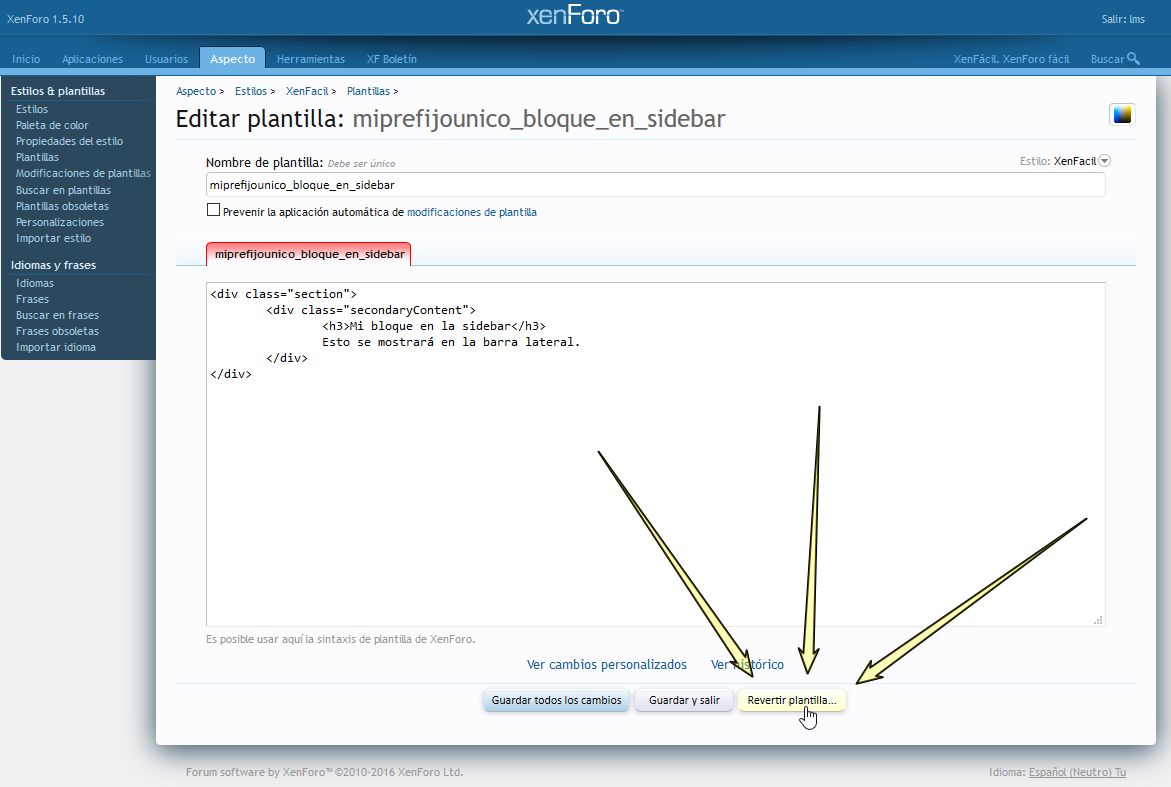
Una vez guardada, se puede apreciar que la plantilla aparece en la fila de pestañas de encima del contenido de la plantilla:

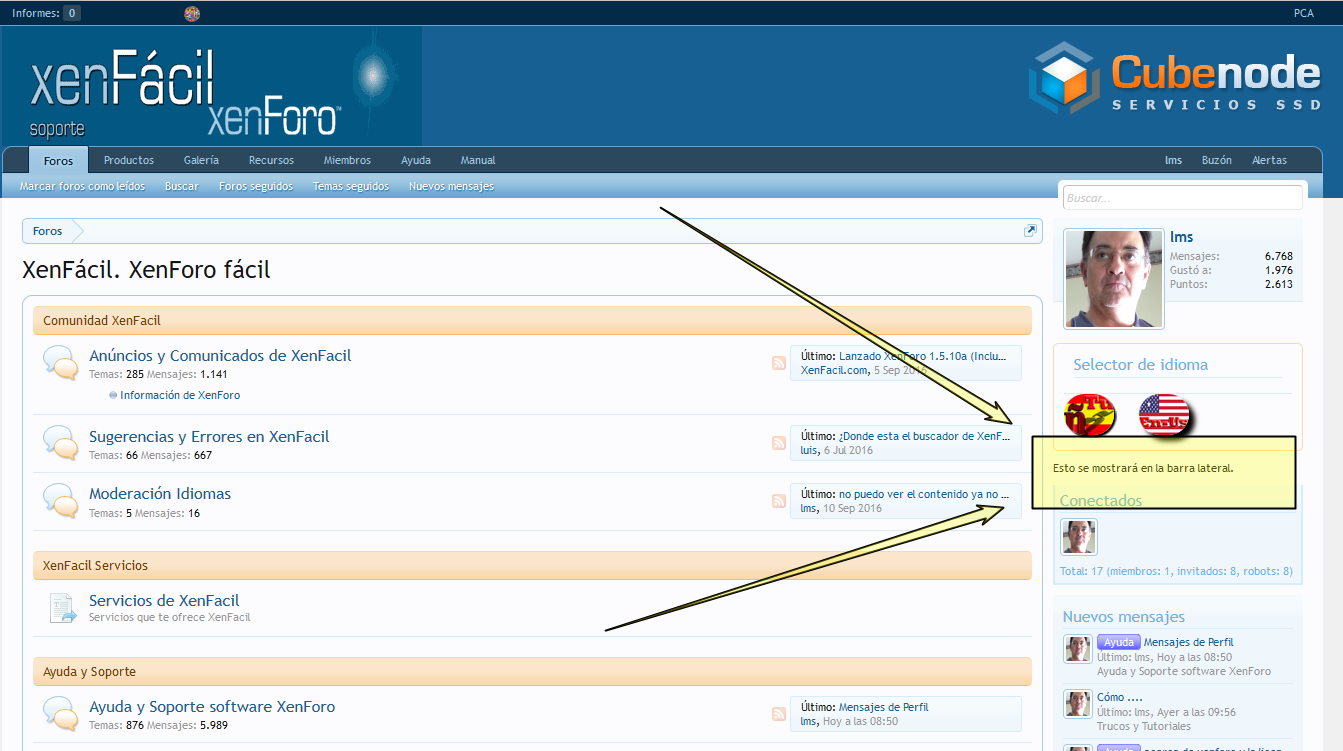
Su contenido también aparece en la sidebar:

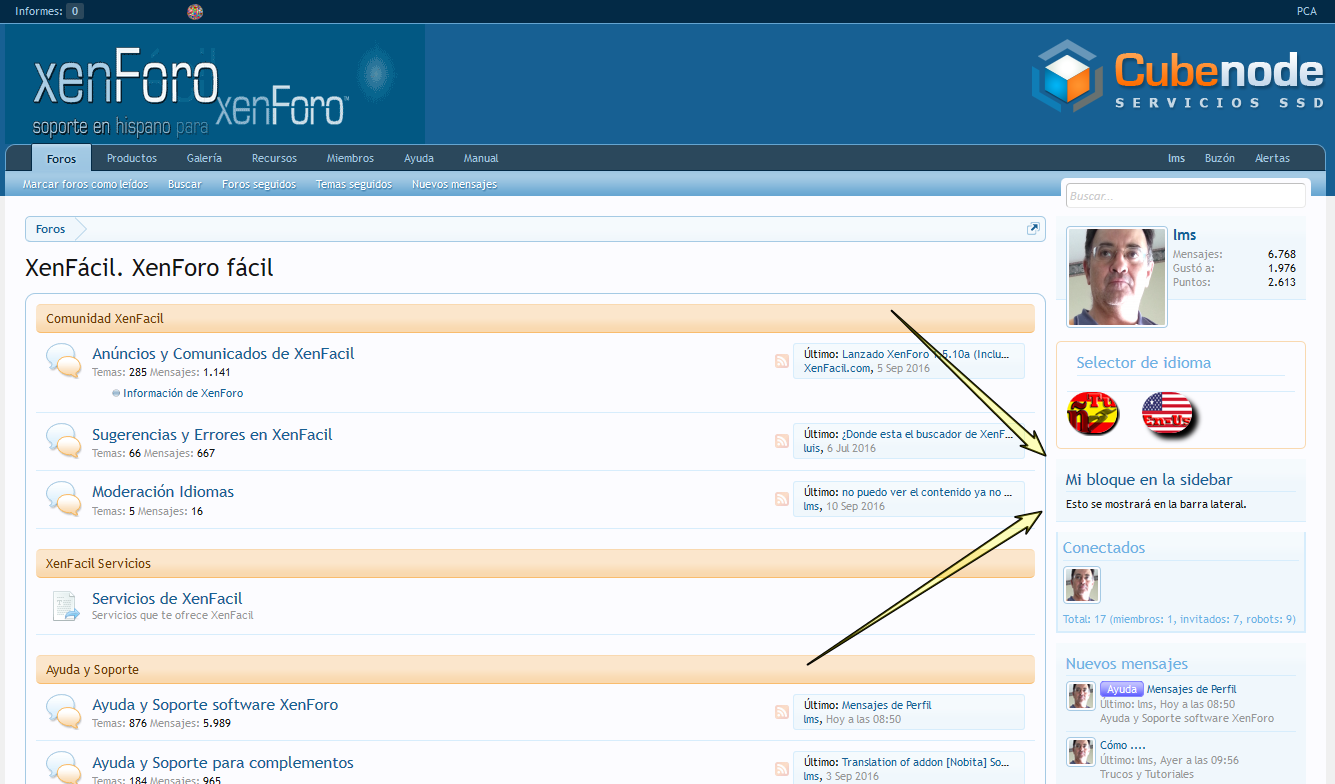
Obviamente puede aplicarse un estilado para hacerlo coincidir con lo que hay y se puede agreagr un título con el código siguiente:
y se verá así, mucho mejor:Insertar CODE, HTML o PHP:<div class="section"> <div class="secondaryContent"> <h3>Mi bloque en la sidebar</h3> Esto se mostrará en la barra lateral. </div> </div>

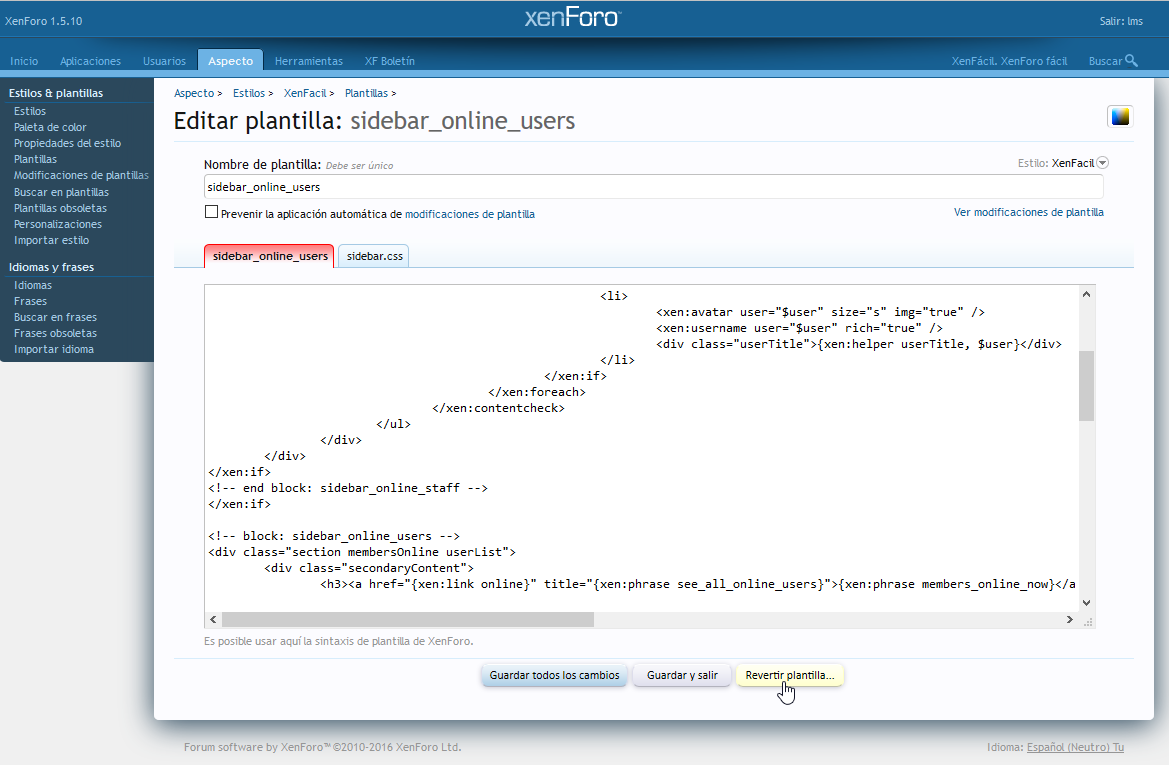
Para eliminar la plantilla, hay que hacer clic en la X roja del listado de plantillas, o hacer clic en el nombre de la plantilla y hacer clic en el botón Revertir plantilla...:

Asegúrate de eliminar todas las referencias a la plantilla en otras plantillas.
Continuando con la guía anterior sobre cómo identificar una plantilla, este tutorial nos enseñará a editar una plantilla.
Una vez más, usaremos de ejemplo el bloque Equipo conectado de la barra lateral del índice de foros.
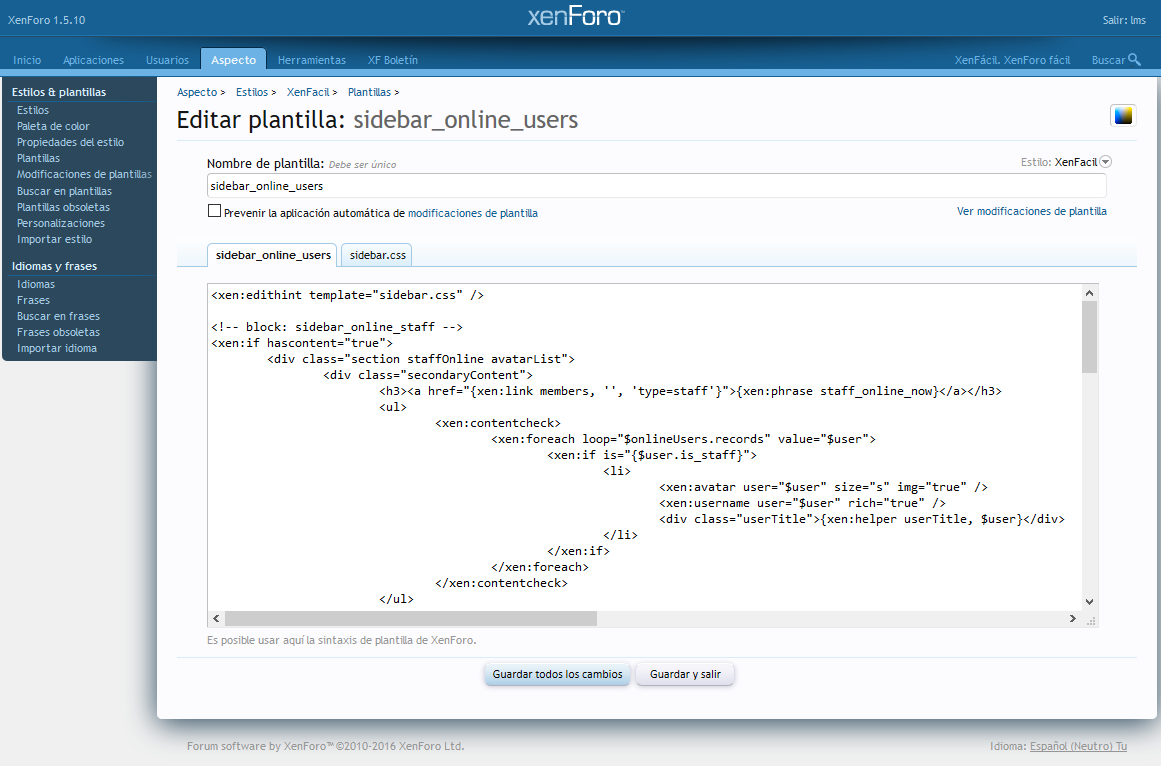
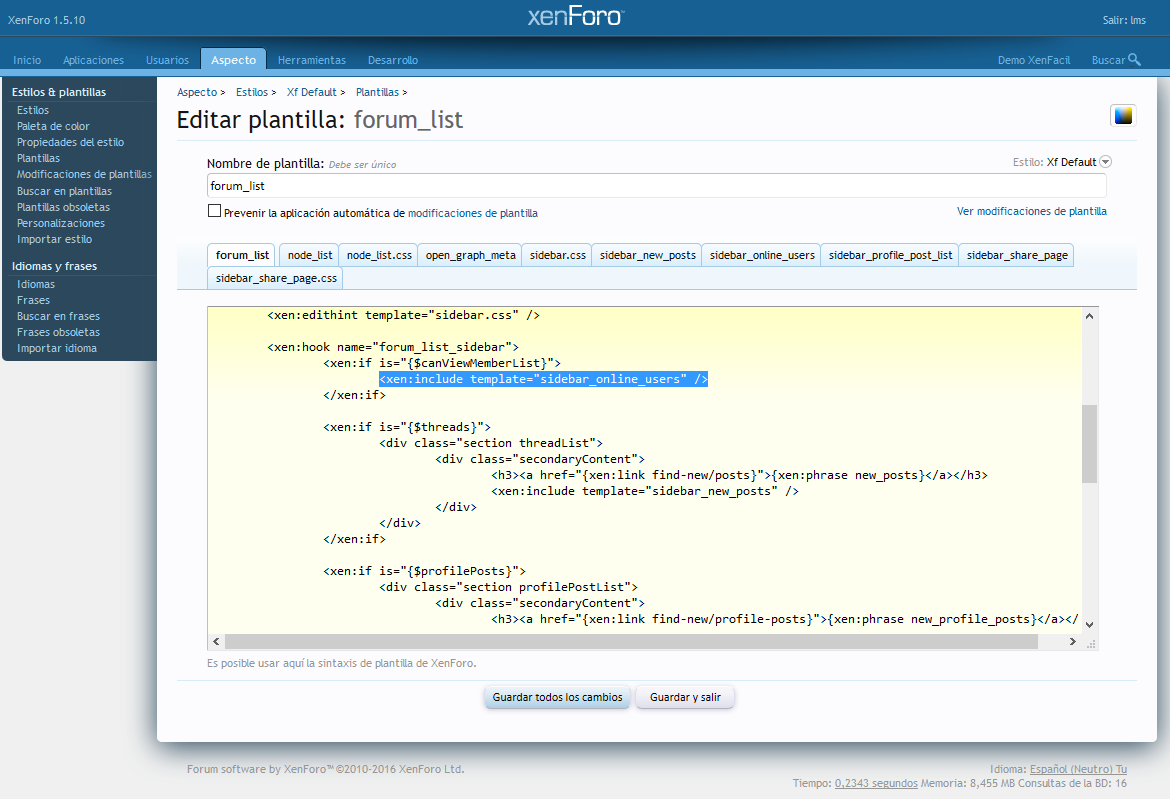
Ya conocemos que la plantilla a editar es sidebar_online_users por lo que iremos a PCA -> Aspecto -> Plantillas y abriremos la plantilla:

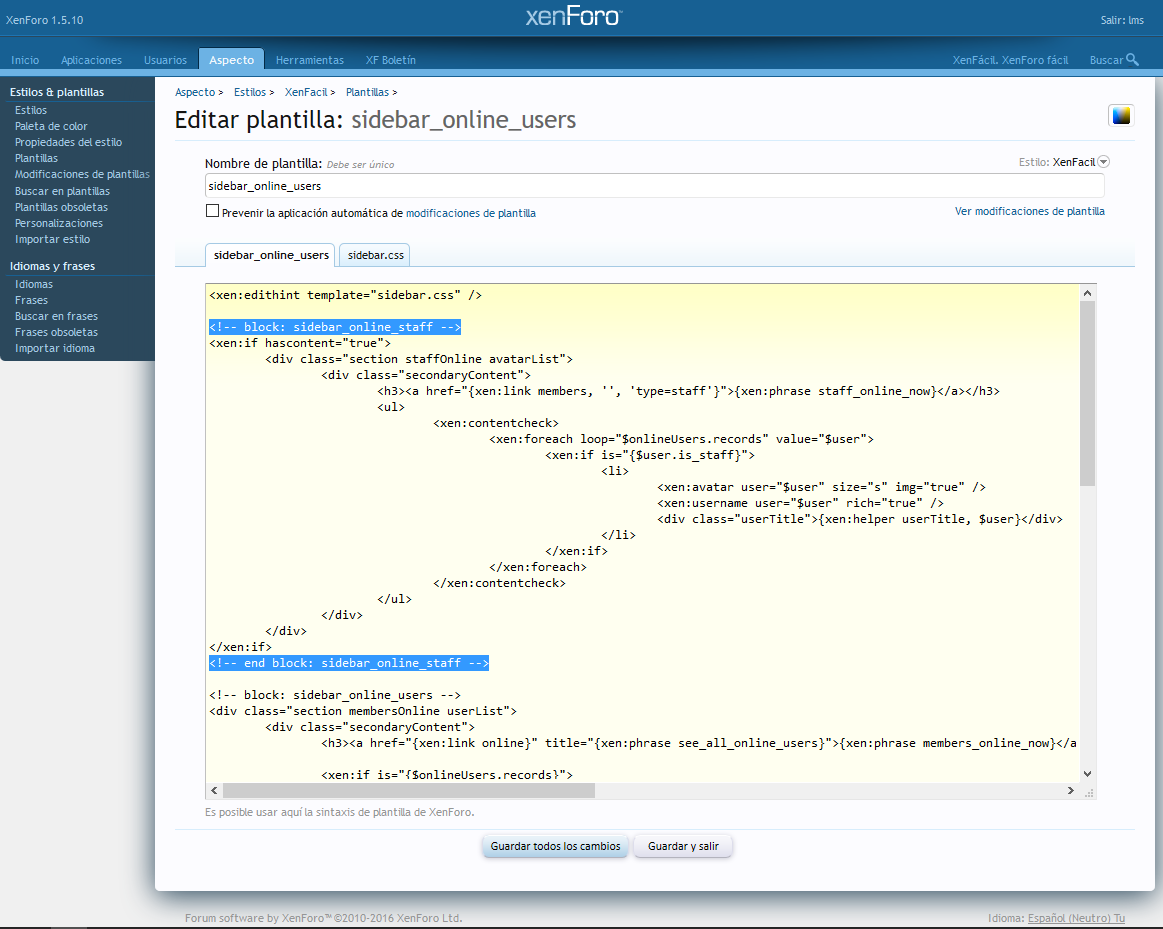
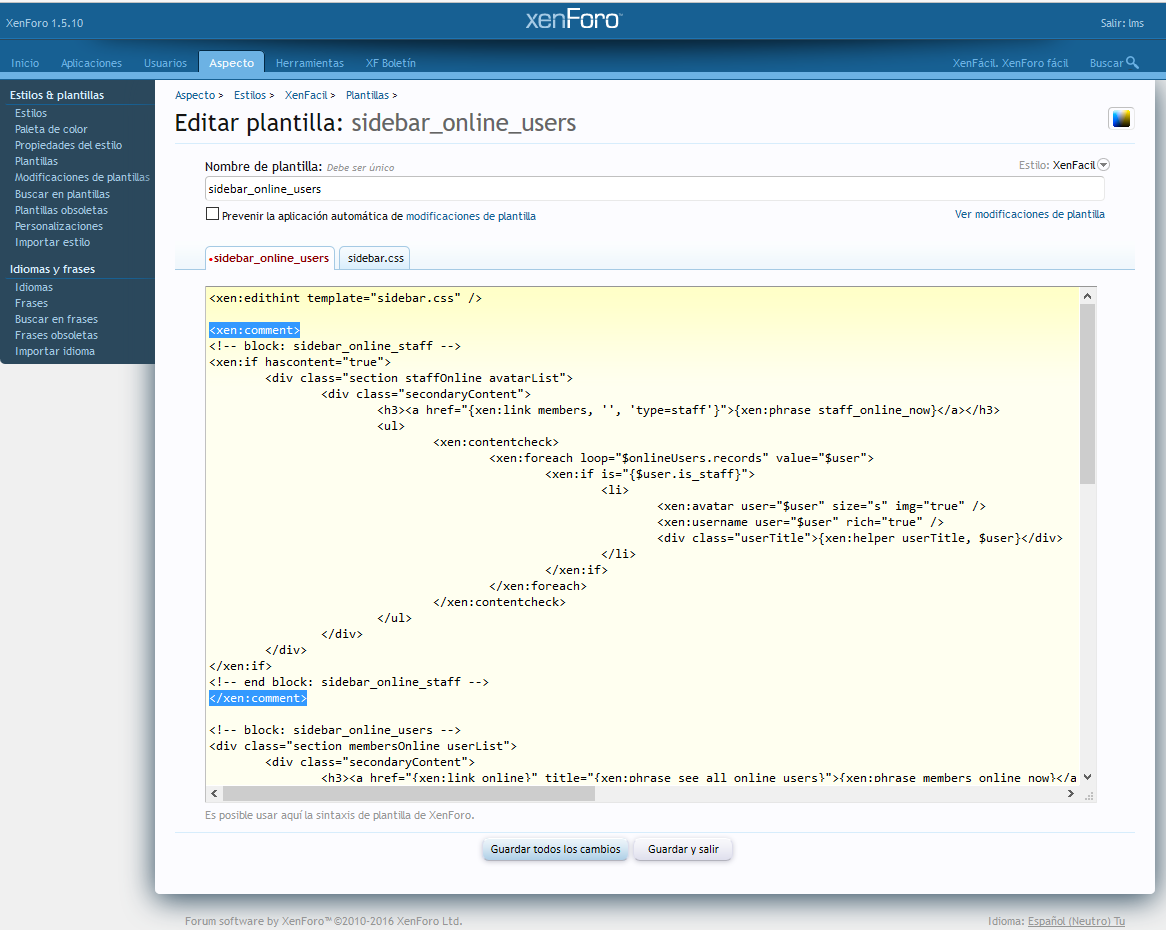
Localizaremos el bloque específico de código que se quiere editar, en este caso está remarcado por líneas de comentario:

Para eliminar por completo el bloque, tenemos dos vías de ejecución. La primera es simplemente eliminar el código:

La otra forma es usar las etiquetas <xen:comment>, que impiden el análisis del su contenido:

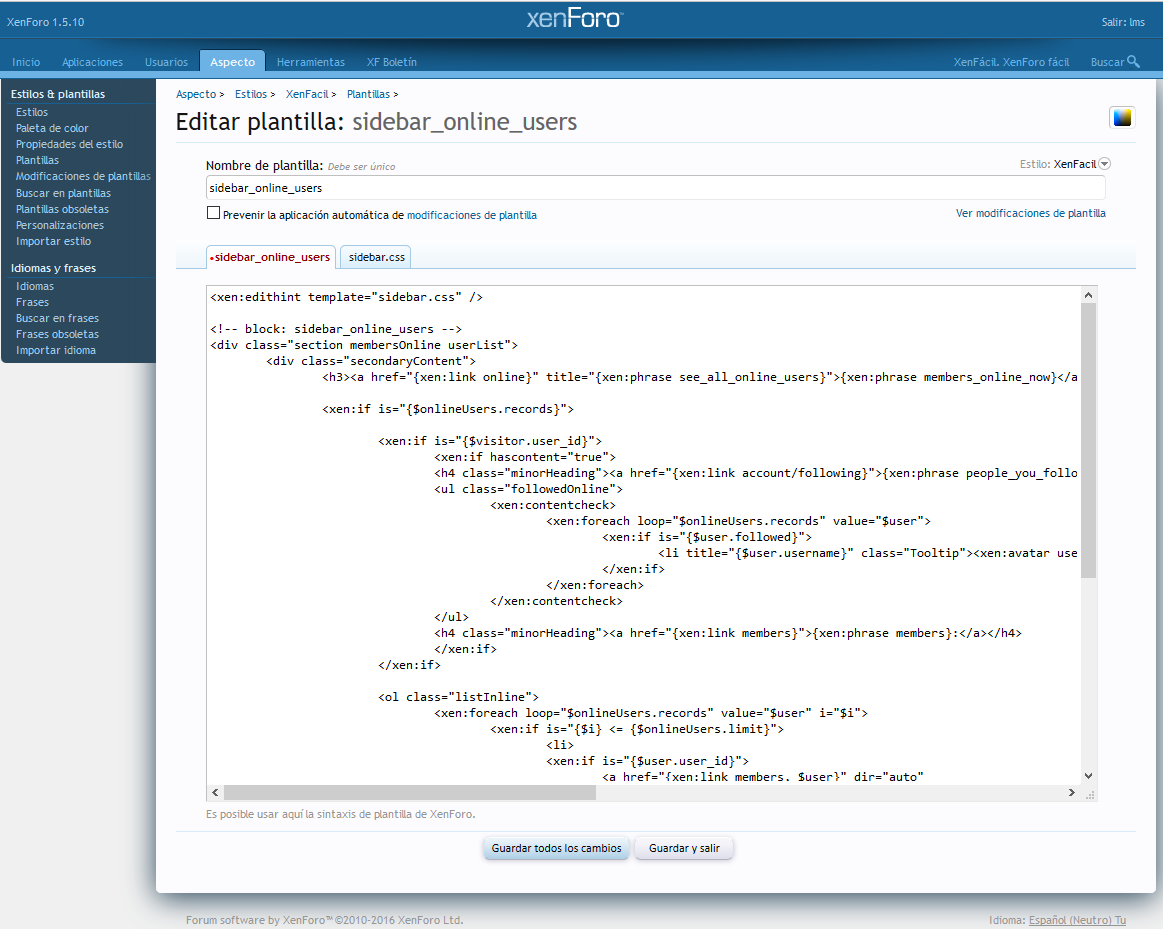
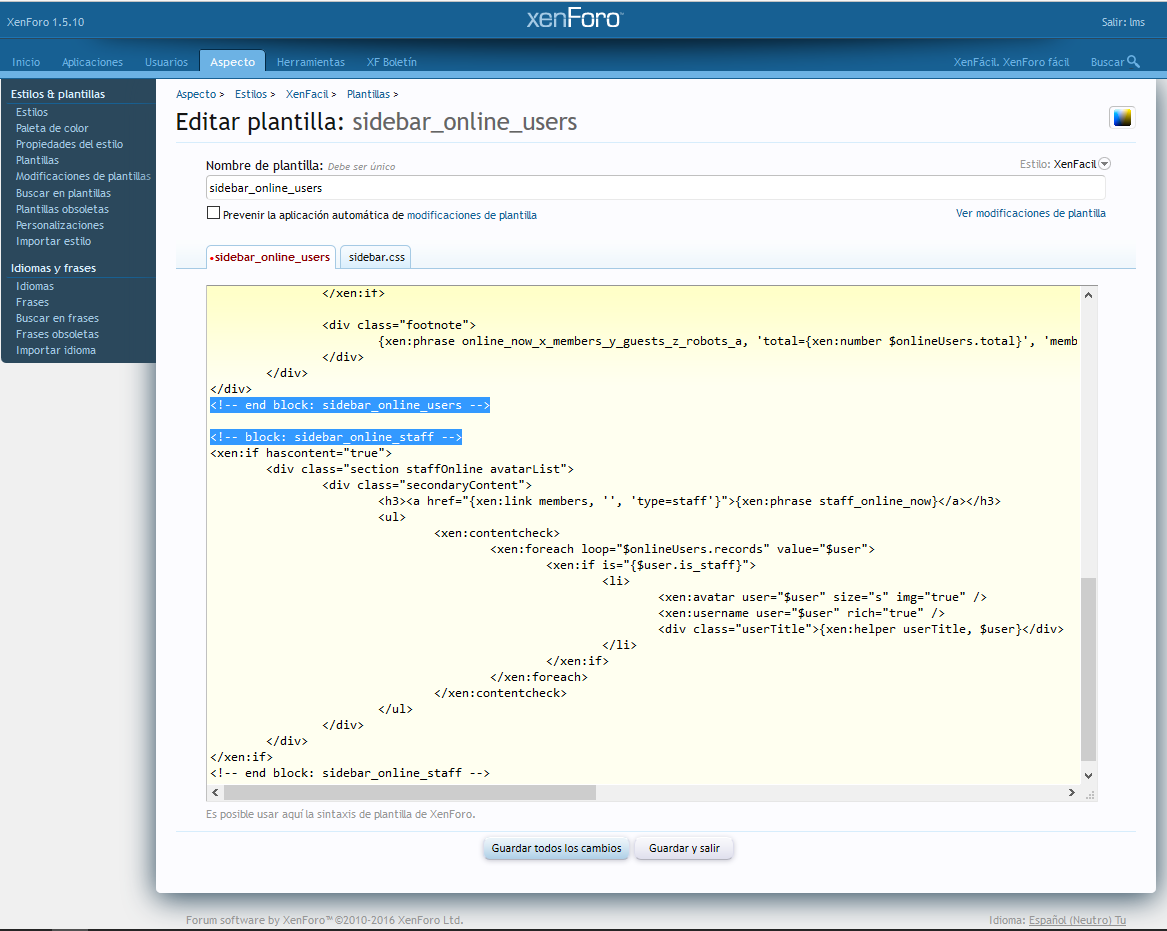
Para mover el bloque debajo del bloque Conectados por ejemplo, lo haremos moviendo el código:

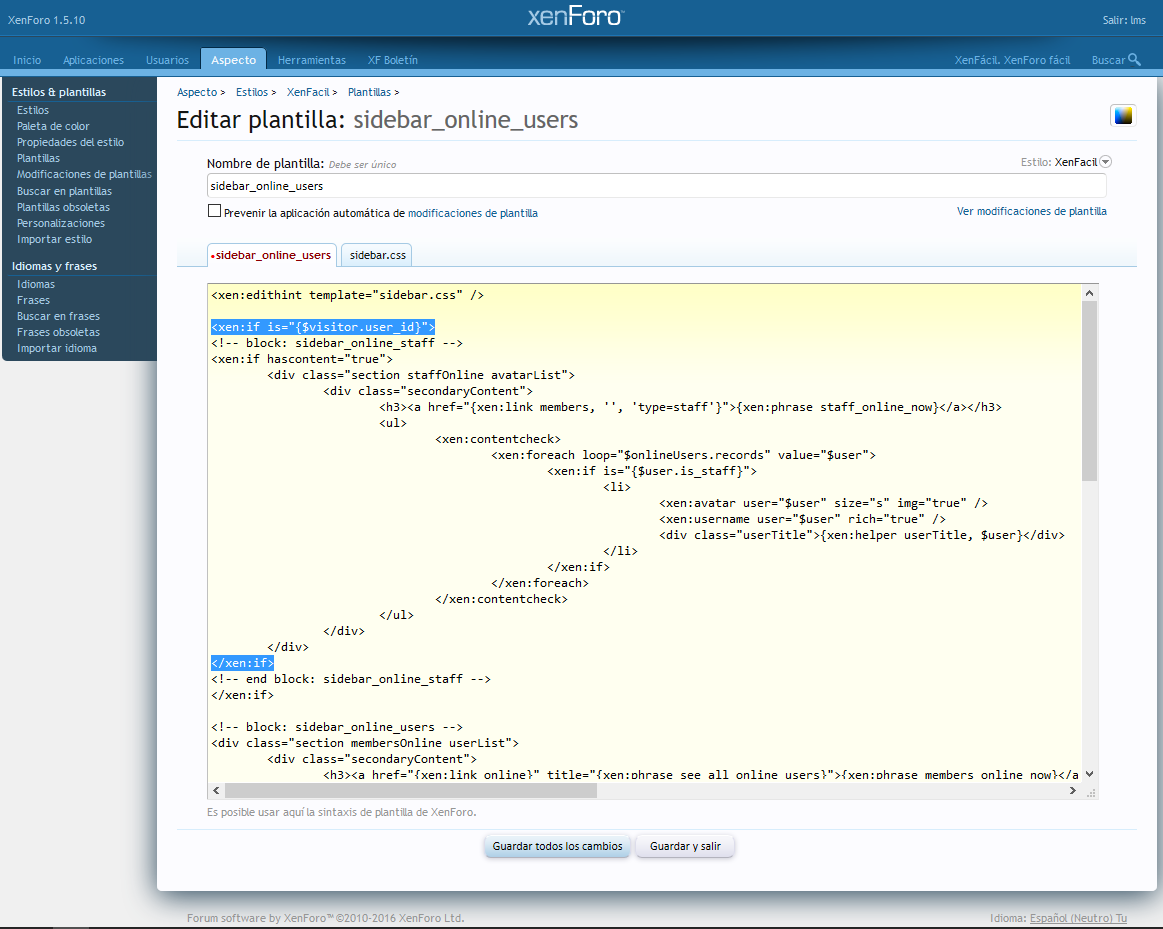
Pueden usarse Condicionales de plantillas, cómo por ejemplo evitar su visionado por los no registrados:

Naturalmente, puedes realizar los cambios que desees o precises, como agregar una clase nueva a un elemento, agregar elementos adicionales o eliminarlos (asumiendo que el código resuoltante sea válido), cambiando nombres de frases, etc.
Advierte que si tienes varios estilos instalados precisarás realizar las mismas variaciones en cada estilo primario.
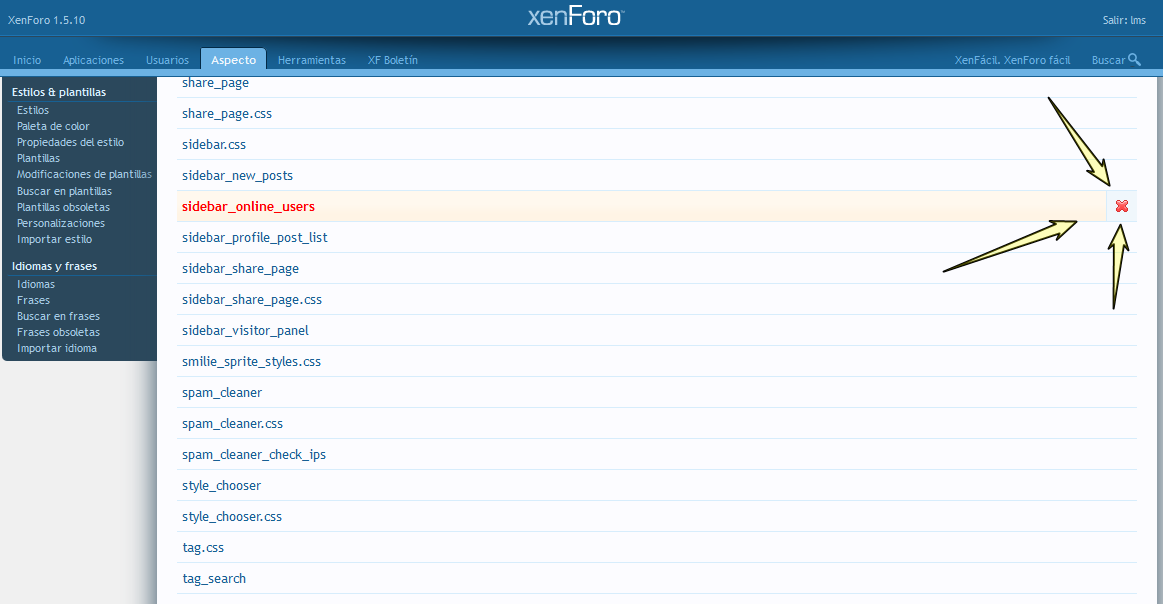
Las plantillas editadas se remarcan en la lista de plantillas con una X roja:

Para restaurarla a su estado original, hay hacer clic en la X roja o en el nombre de la plantilla y hacer clic en el botón Revertir plantilla....

Si se desea cambiar la posición d eciertos elementos, agregar algo específico o crear un único estilo, puede resultar necesario editar plantillas.
Existen varias vías para determinar qué plantilla editar.
En esta guí nos vamos a centrar en la página índice del foro que se corresponde con la plantilla forum_list y, particularmente, en localizar el bloque Equipo Conectado de la barra lateral o sidebar.
El primer método consiste en usar la herramienta de inspección del navegador lo que precisa de una computadora de sobremesa.
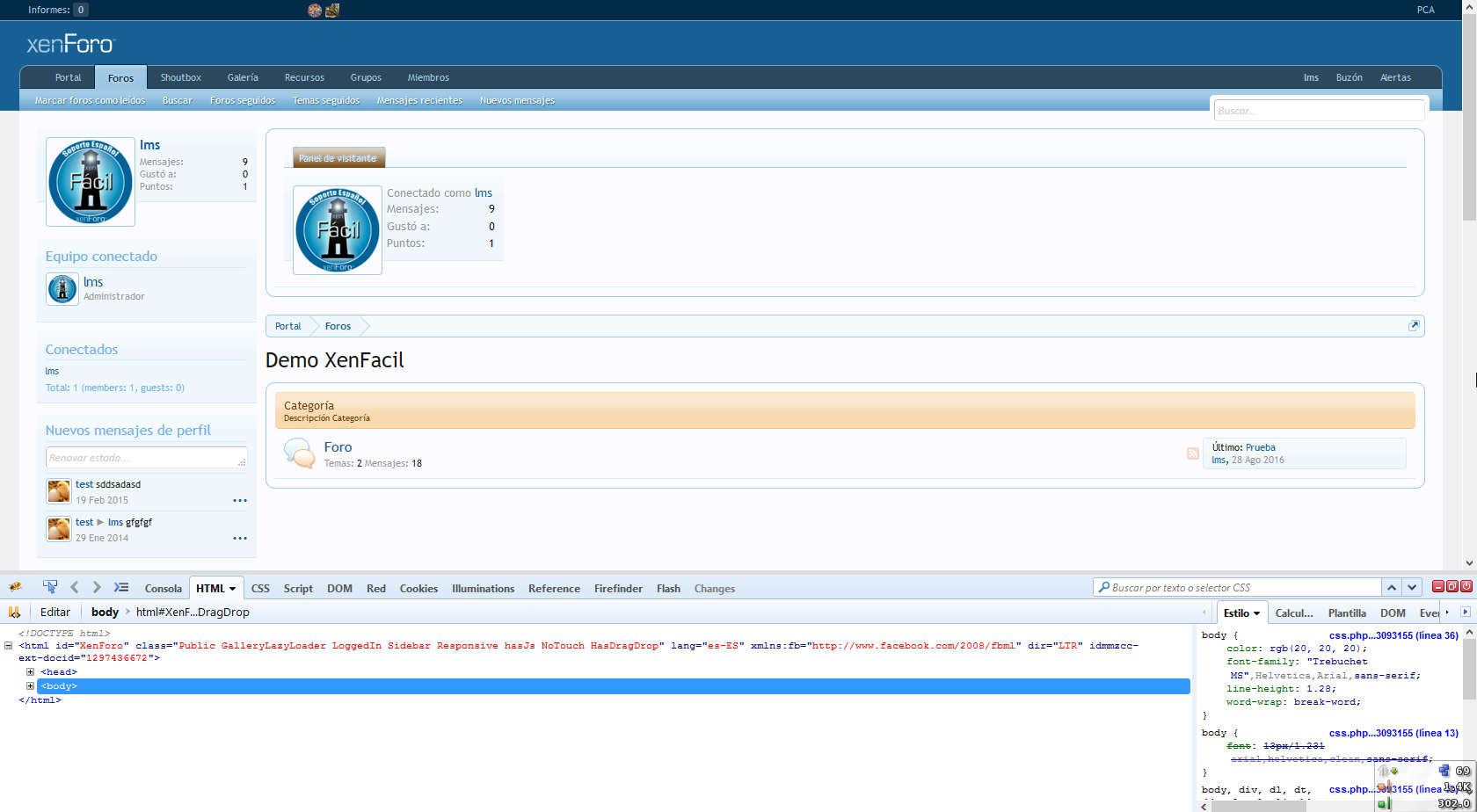
Navega a la página que quieres identificar y carga el Inspector del navegador; En Chrome y Firefox presionando la tecla F12 se obtiene:


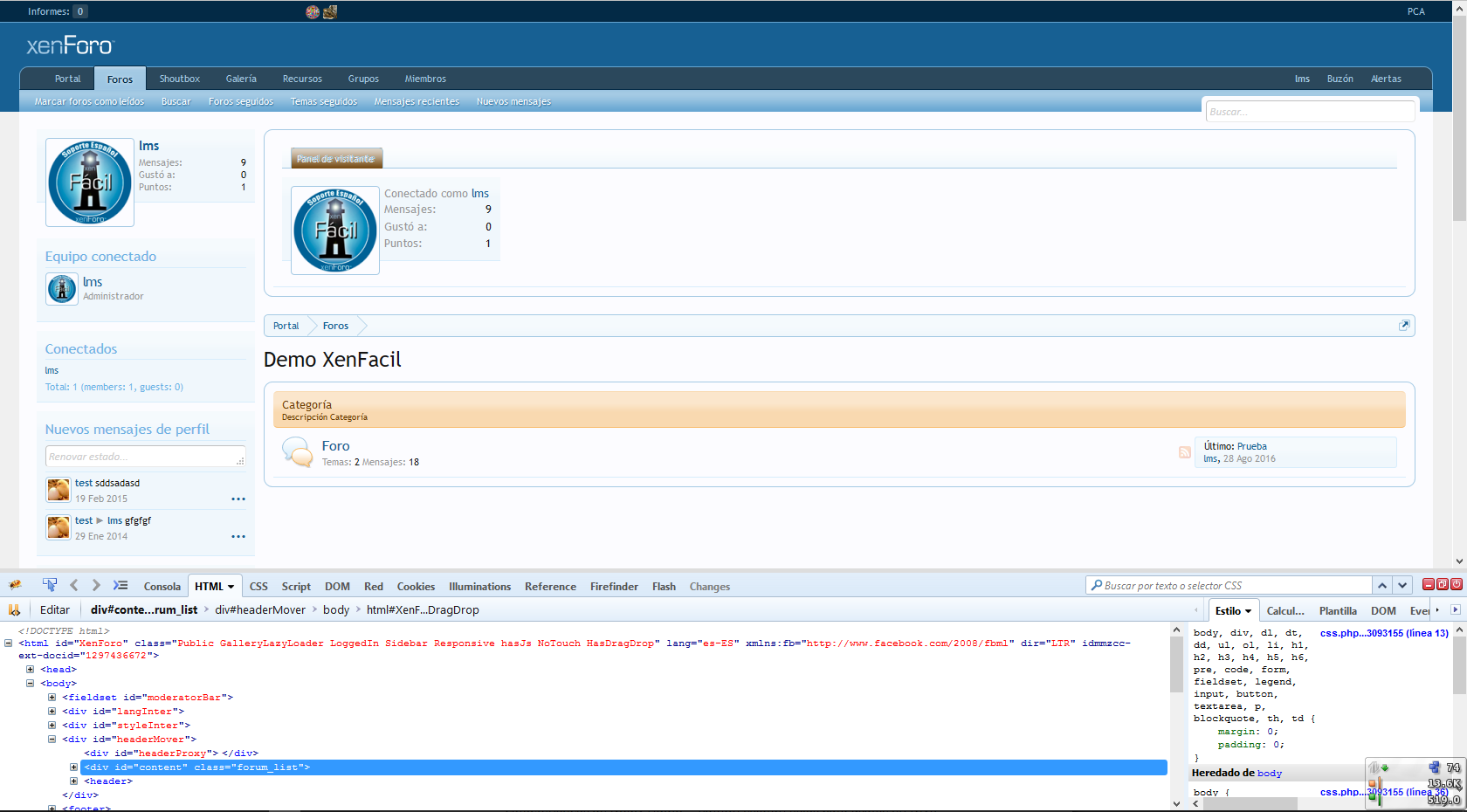
Ahora haz clic en el botón [+] que está a la izquierda de la etiqueta <body> en la ventana del inspector, repite para <headerMover> hasta encontrar la etiqueta <div id="content" class="...">:

El nombre de la plantilla es la clase, por lo que en este ejemplo, es la plantilla forum_list.
Otra manera de hcerlo es ver el código fuente de la página. Esto también suele requerir de una computadora de sobremesa.
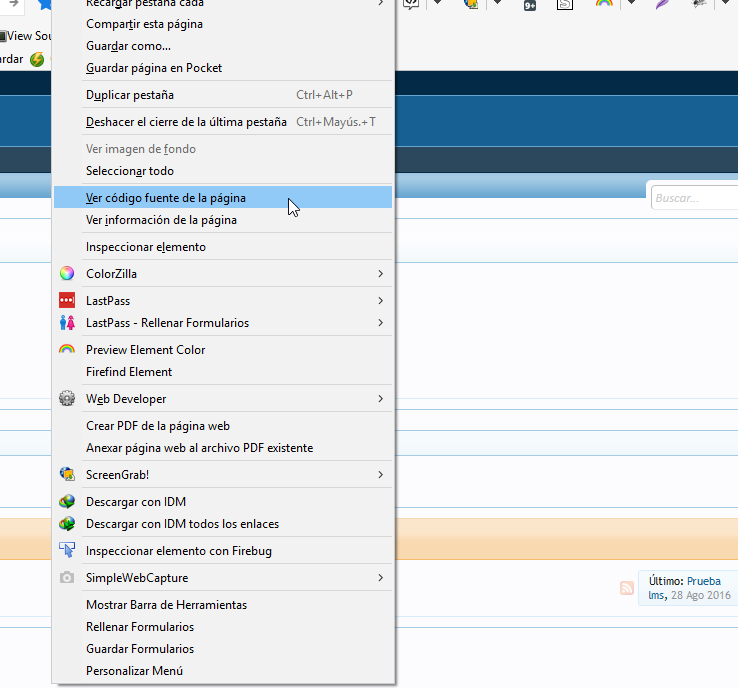
Navega hasta la página que quieres identificar qué plantilla usa y abre el código fuente de la página, bien haciendo clic con el botón derecho del ratón y seleccionando la opción Ver código fuente de la página

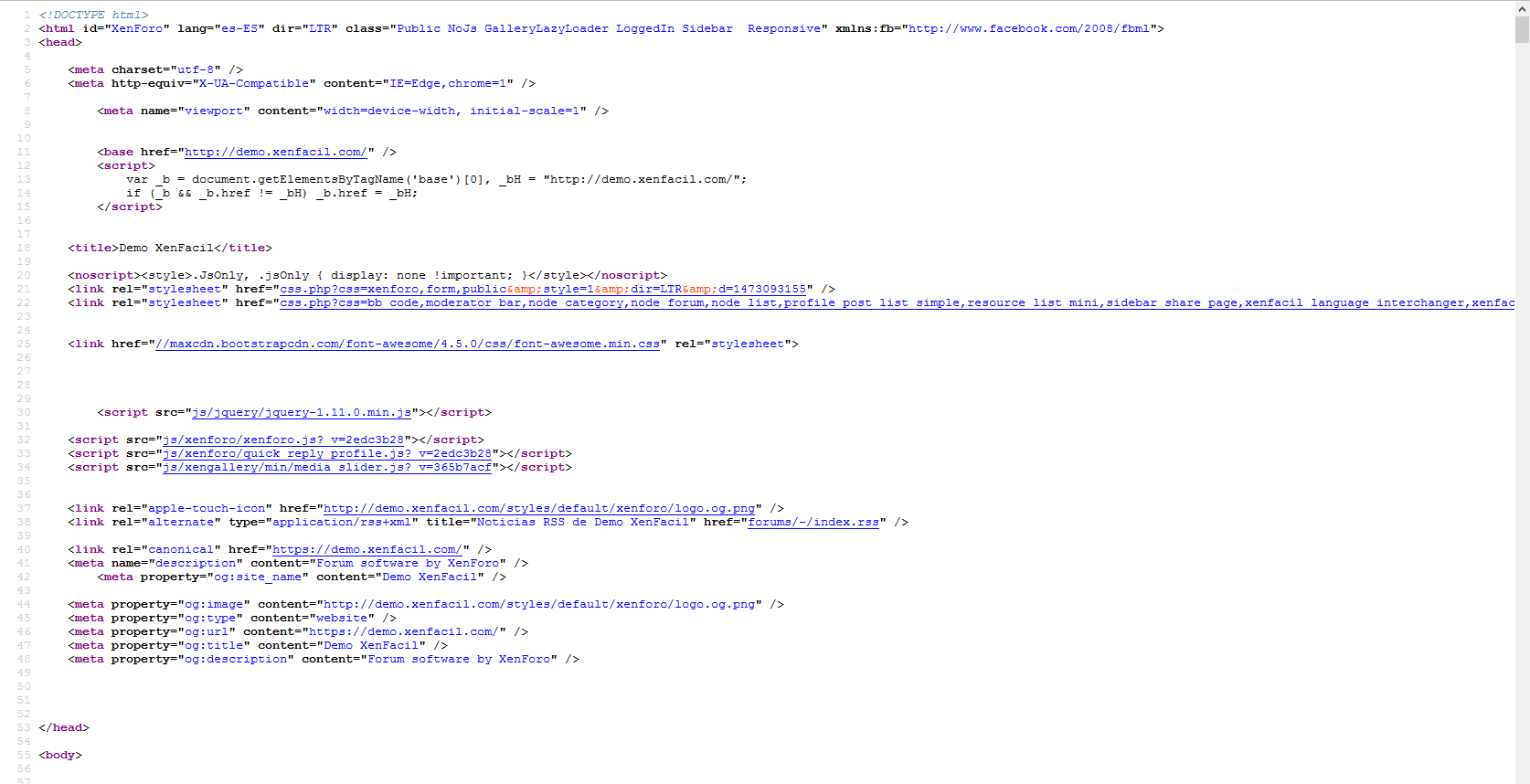
bien usando un atajo de teclado; En Chrome y Firefox es CTRL+U. Así se obtiene una página similar a esta:

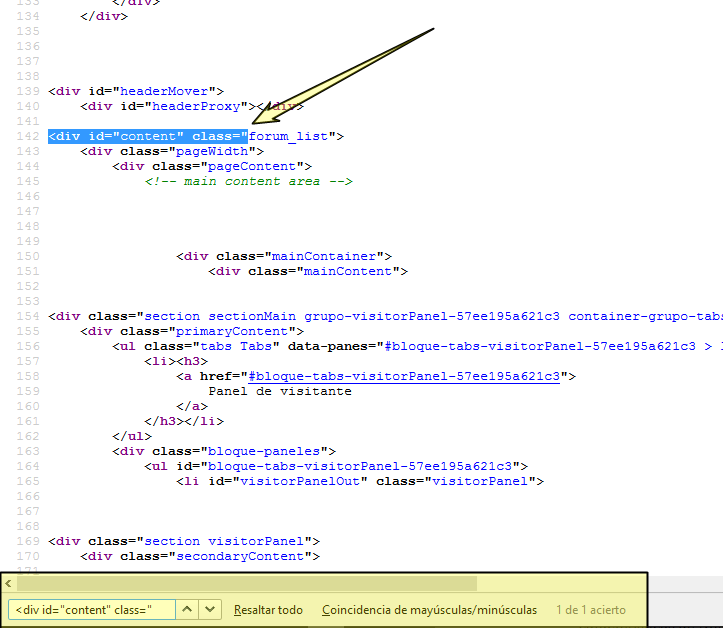
Localiza entonces la misma etiqueta <div id="content" class="..."> tag o usa la función de búsqueda del navegador para localizarla; CTRL+F en Chrome y Firefox;

Una vez que tenemos el nombre de la plantilla, navigamos a PCA -> Aspecto -> Plantillas

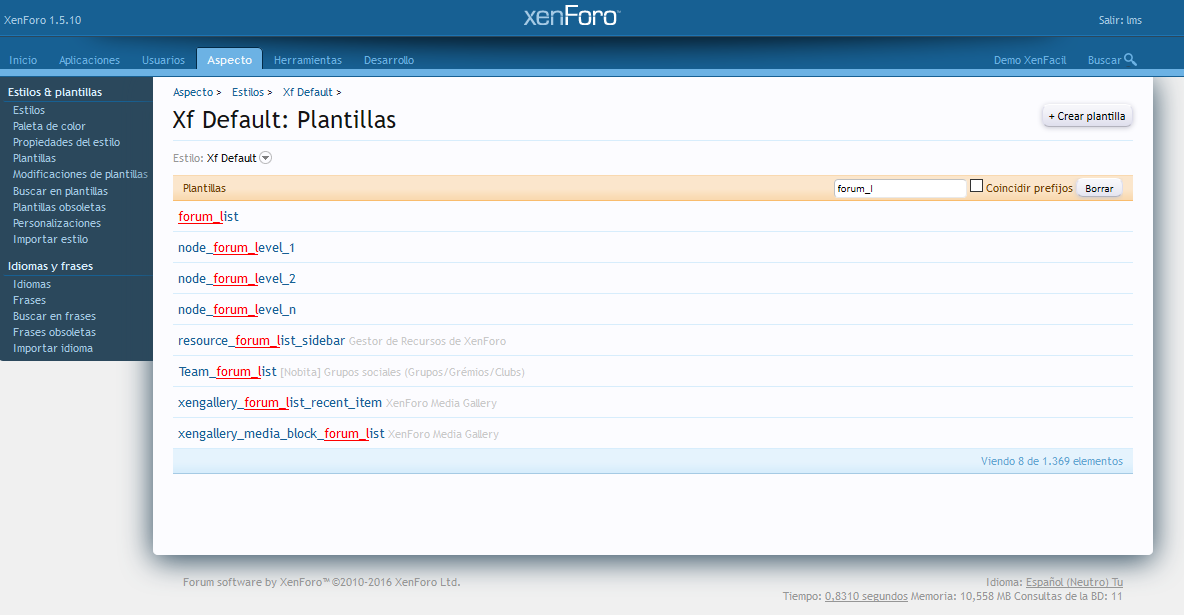
Usa el campo Filtrar para reducir el listado:

Haz clic entonces en el nombre de la plantilla para verla:

Sin embargo, aunque hemos localizado la plantilla principal, no es necesariamente la plantilla que contiene el código que estamos buscando.
Buscando en la plantilla forum_list, no hay referencias al bloque Equipo Conectado.
Esto se debe a la inclusión de otras plantillas en una plantilla que actúa como esqueleto de todo el contenido que se visiona en la página.
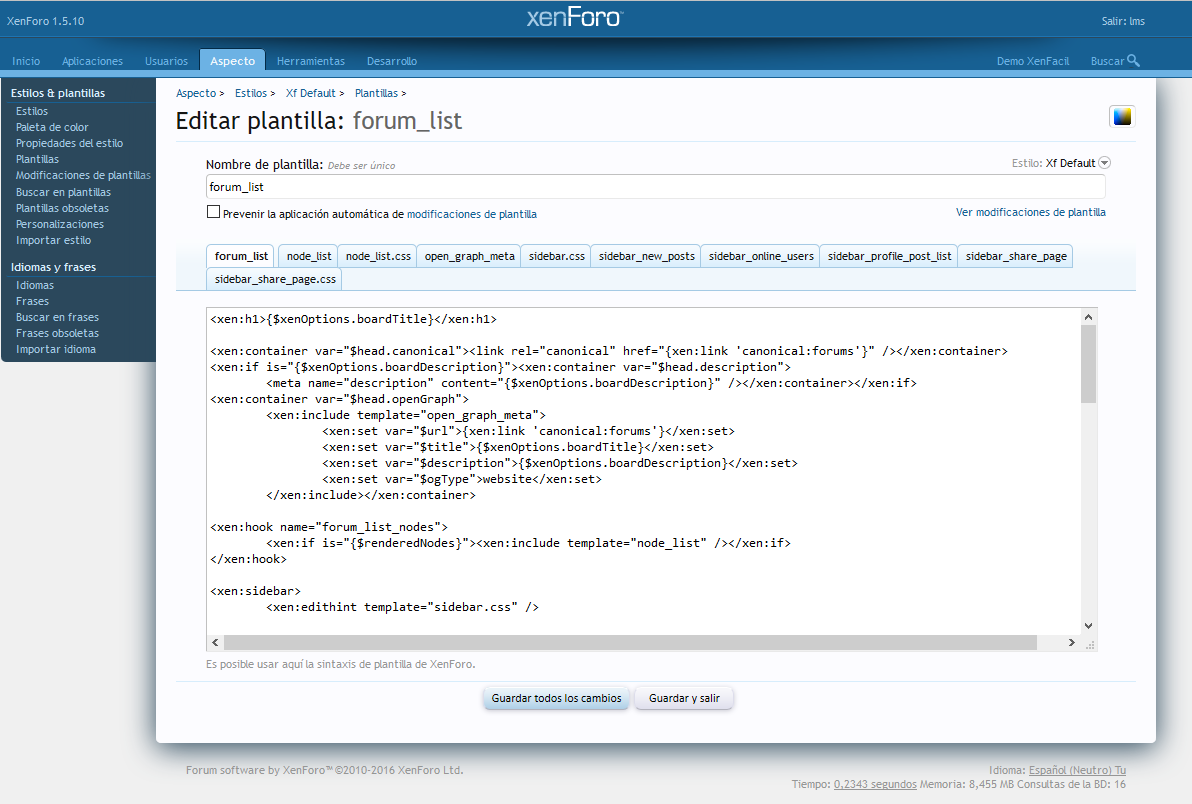
Pueden verse las plantillas que se llaman en el código:

En referencia a la imagen de arriba,denota la fila de pestañas que está encima del contenido de la plantilla. Son todas las plantillas incluidas en esta plantilla.
Como estamos interesados en un bloque de la barra lateral o sidebar, Es seguro asumir que el código que estamos buscando está en una de ellas.
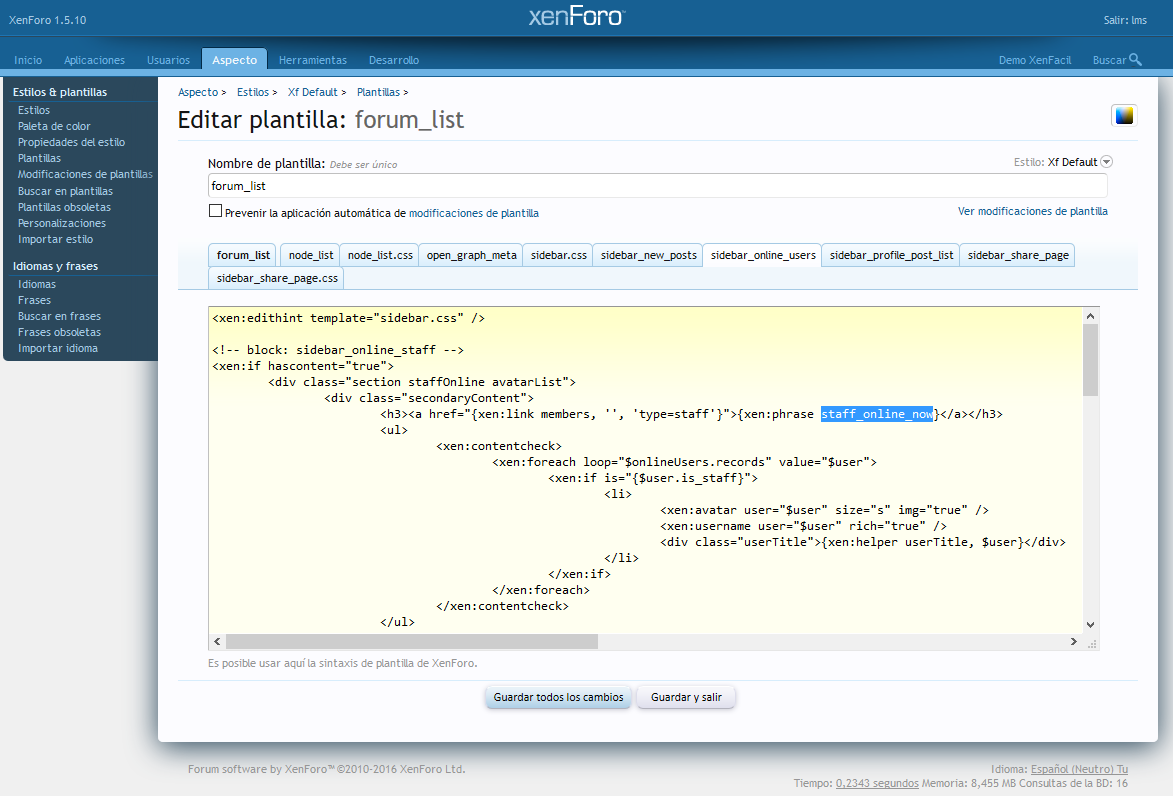
Por ello, al hacer clic en la pestaña sidebar_online_users tab, podemos ver que es de hecho la plantilla correcta:

Otra vía alternativa para identificar una plantilla conlleva el uso de frases. Esto no precisa de una computadora de sobremesa por lo que es una opción a tener en cuenta si no puedes disponer de una. Bastante a menudo es más rápido y más directo que hacerlo a través de uno de los métodos anteriores.
Localiza una única frase de la página, en este caso vamos a usar la frase Equipo conectado.

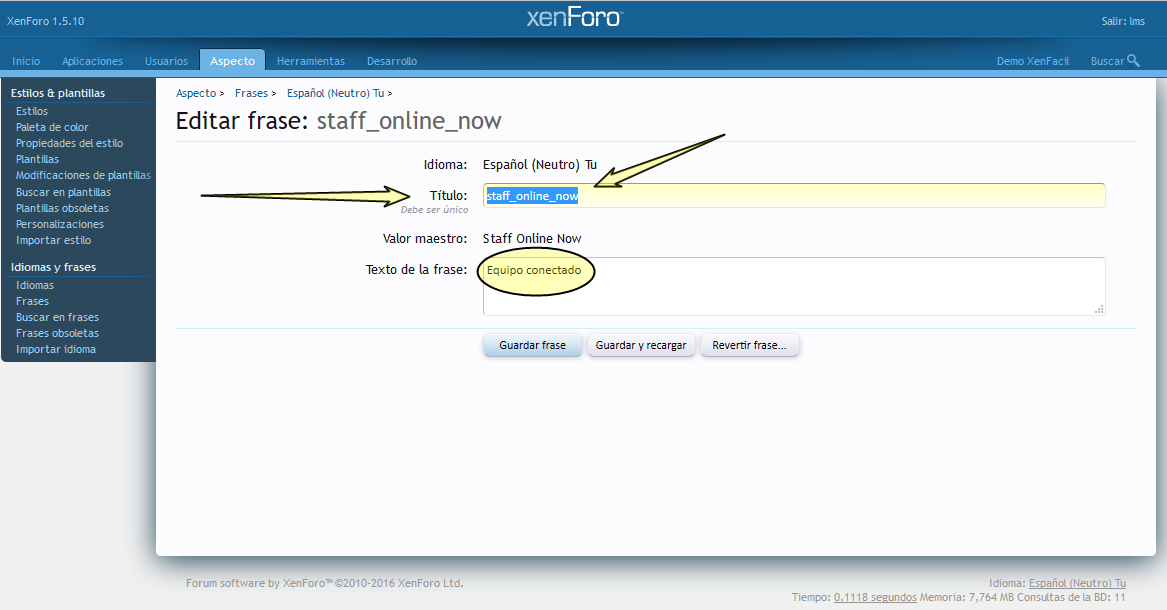
El siguiente paso es localizar la frase actual; Mira en esta guía para saber cómo hacerlo: Localizar y editar frases
En nuestro caso, la fase es staff_online_now:

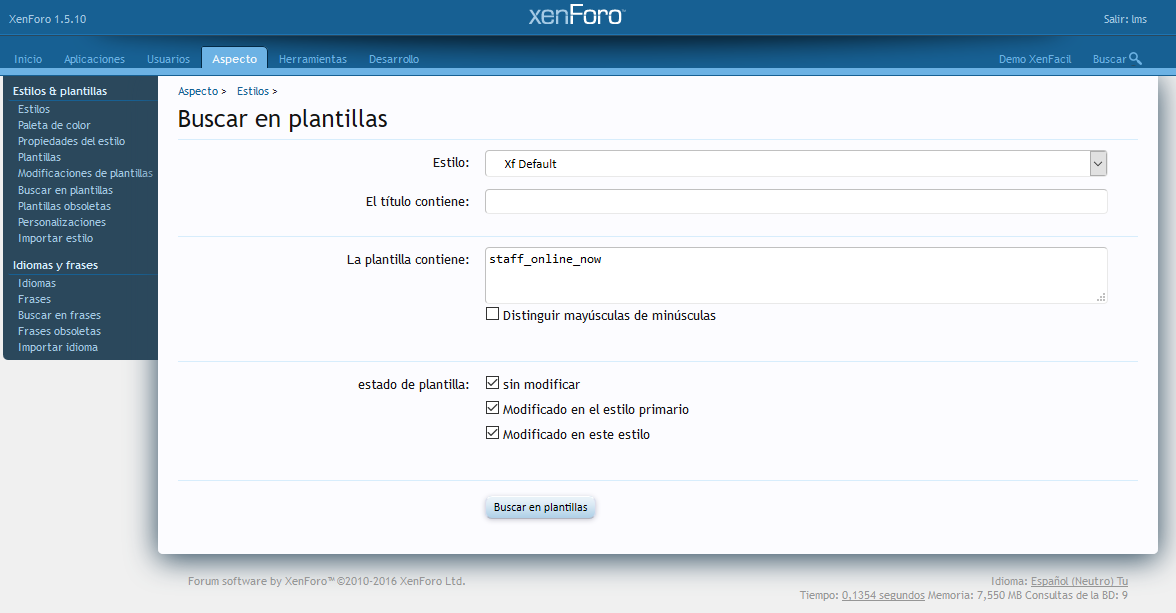
Una vez obtenido el nombre de la frase, debemos buscarla en las plantillas. Navega a PCA -> Aspecto -> Buscar en plantillas y escribe el nombre de la frase en el campo La plantilla contiene, algo así como:

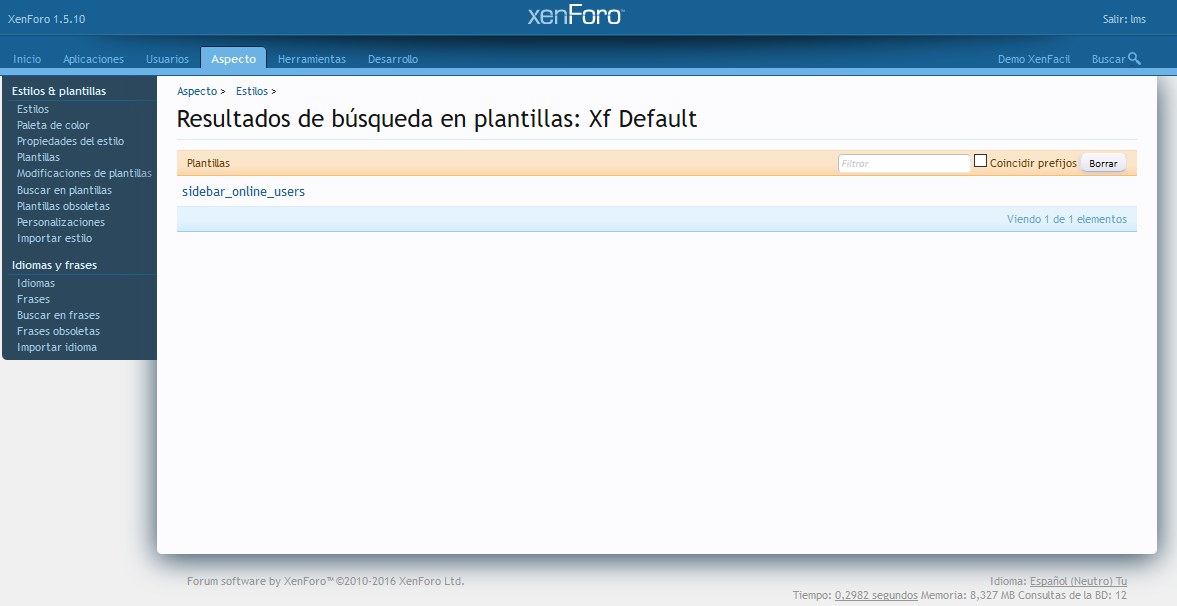
Y que nos devuelve el siguiente resaultado:

Como puede verse, el resultado final es el mismo, la plantilla sidebar_online_users, aunque lo localizamos directamente usando el sistema de frases, en lugar de hacerlo a través de la plantilla principal que la llama.
That is something to bear in mind when working with templates.
Entre editar una frase existente o insertar texto directamente en una plantilla, hay veces que es preferible crear una nueva frase.
Esto se hace una realidad si hay que insertar el texto en varios sitios, haciéndolo más rápido y simple de actualizar y de cometer menos errores.
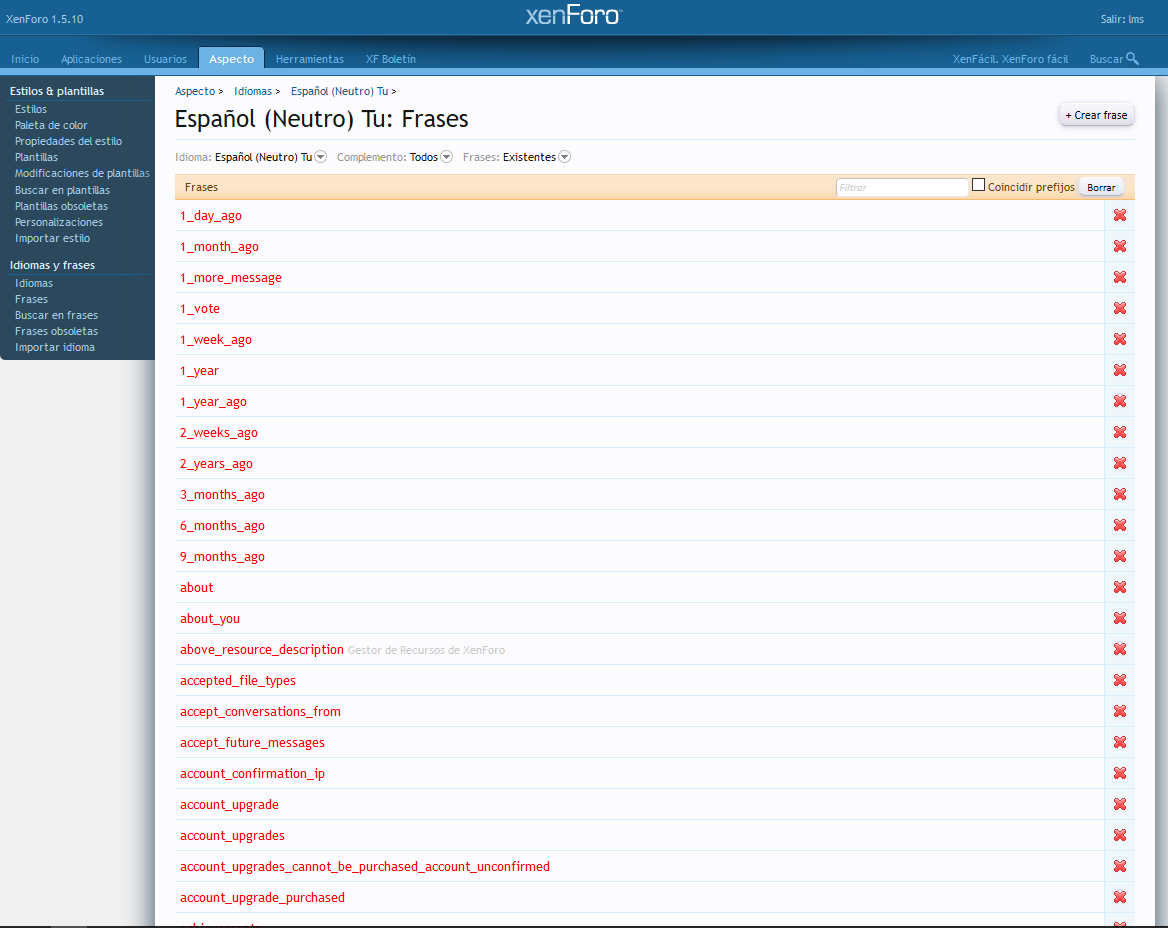
Para crear una nueva frase, navega a PCA -> Aspecto -> Frases

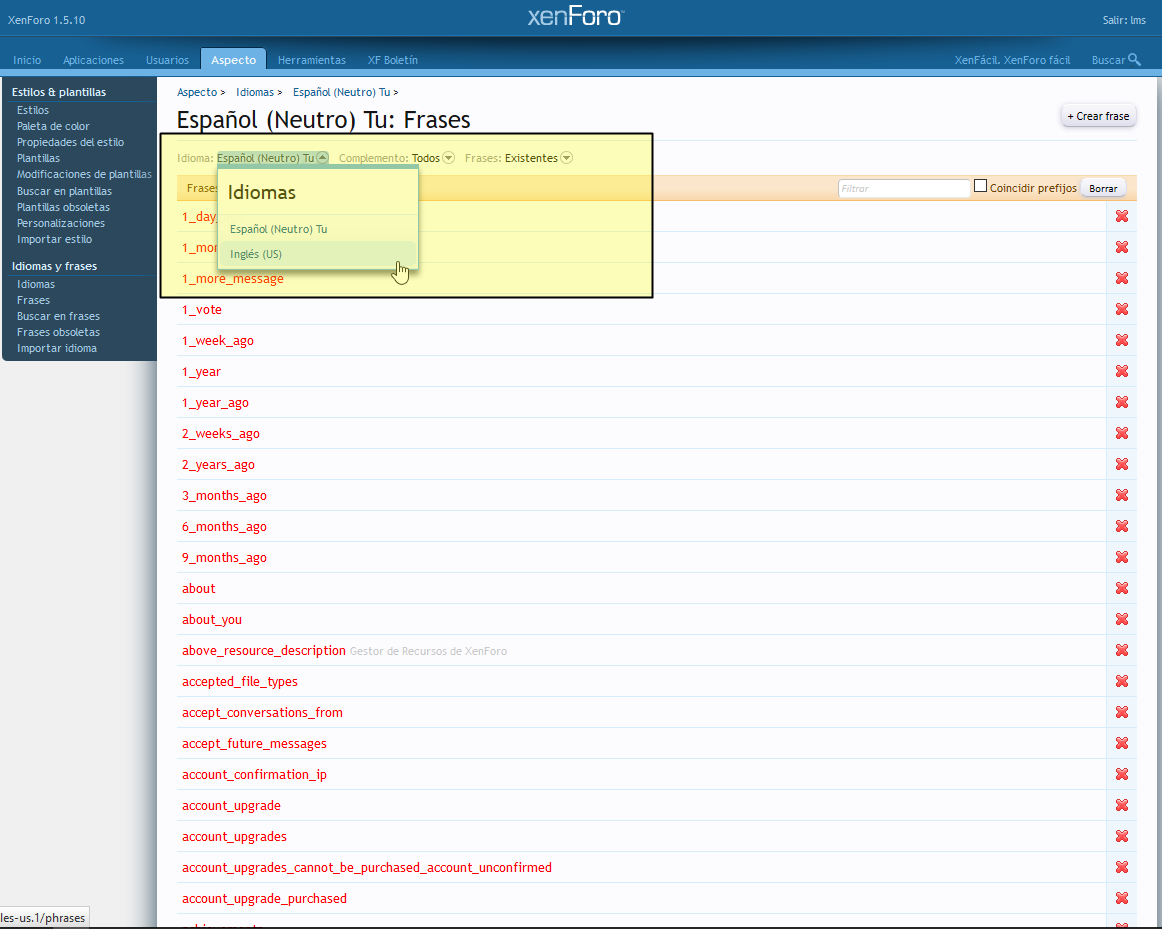
Selecciona el idioma en el que deseas crear la nueva frase. Advierte que si tiene varios idiomas instalados, necesitarás crear la frase en cada uno de ellos:

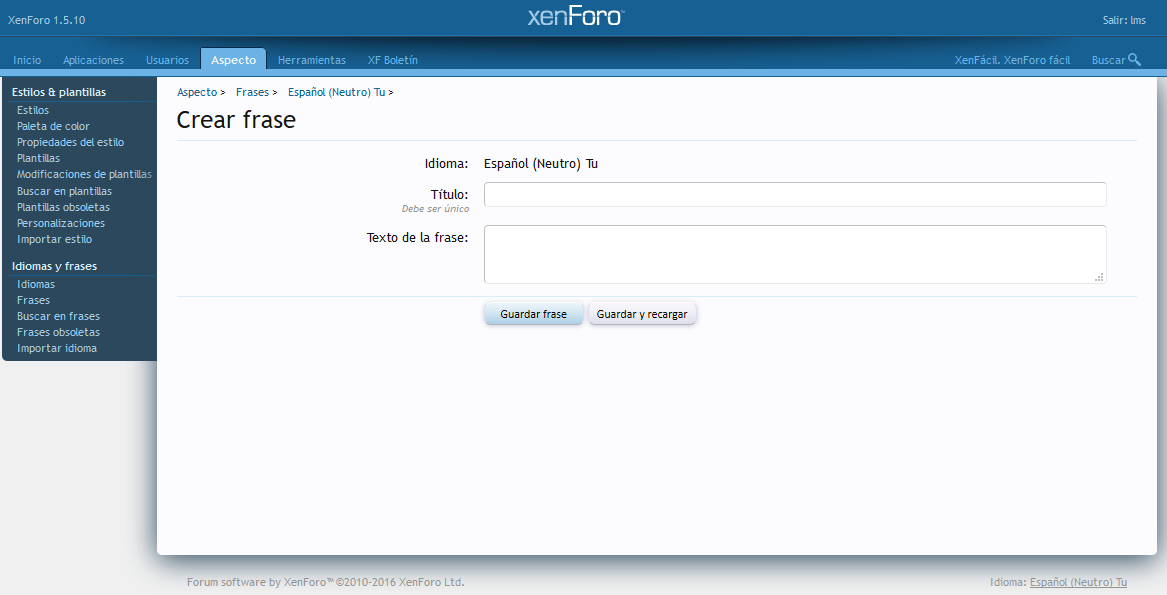
Haz clic en el botón + Crear Frase:

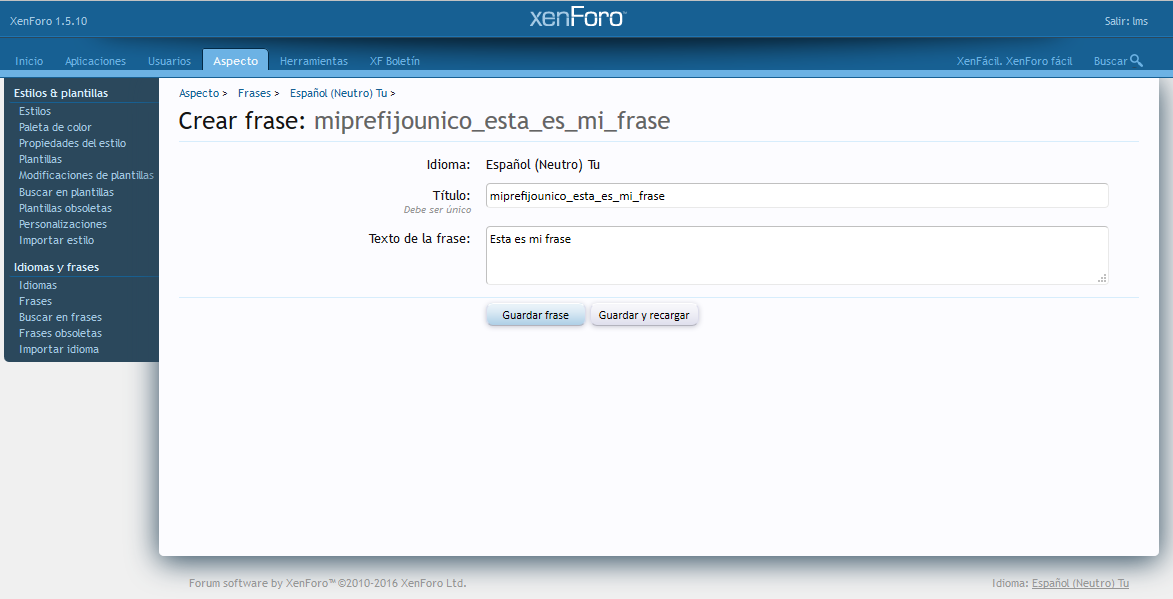
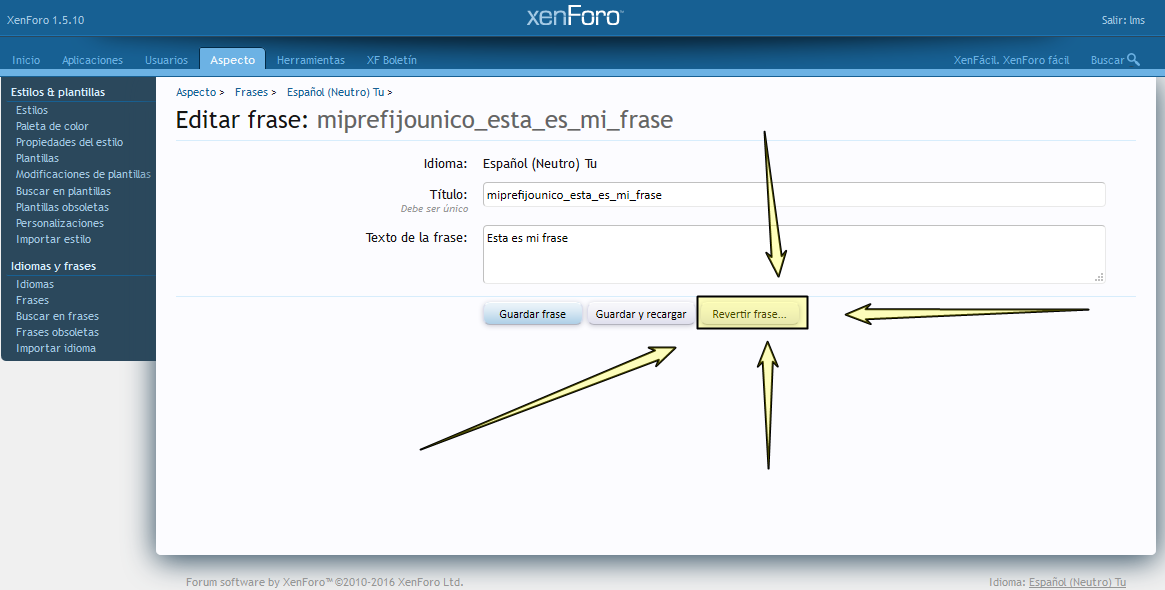
Introduce un título y el texto de la frase. Una gran idea es prefijar cualquier frase que crees, usando algo único, para evitar conflictos con el motor del software y con complementos. En este caso el título comprende un prefijo (miprefijounico_) y el texto de la frase (esta_es_mi_frase):

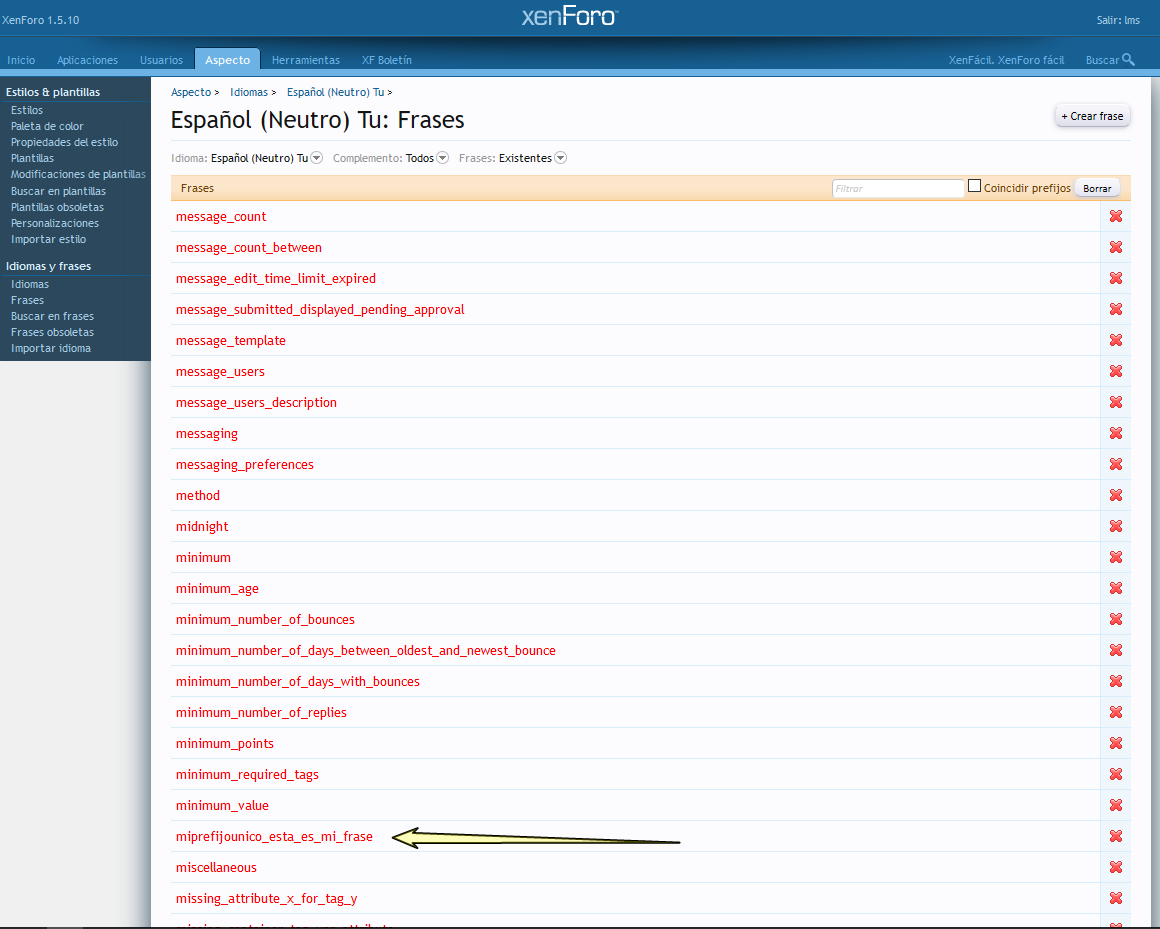
una vez salvada la frase aparecerá en la lista:

Ahora puedes llamar a la frase en cualquier plantilla con la siguiente sintáxis:
Insertar CODE, HTML o PHP:{xen:phrase miprefijounico_esta_es_mi_frase}
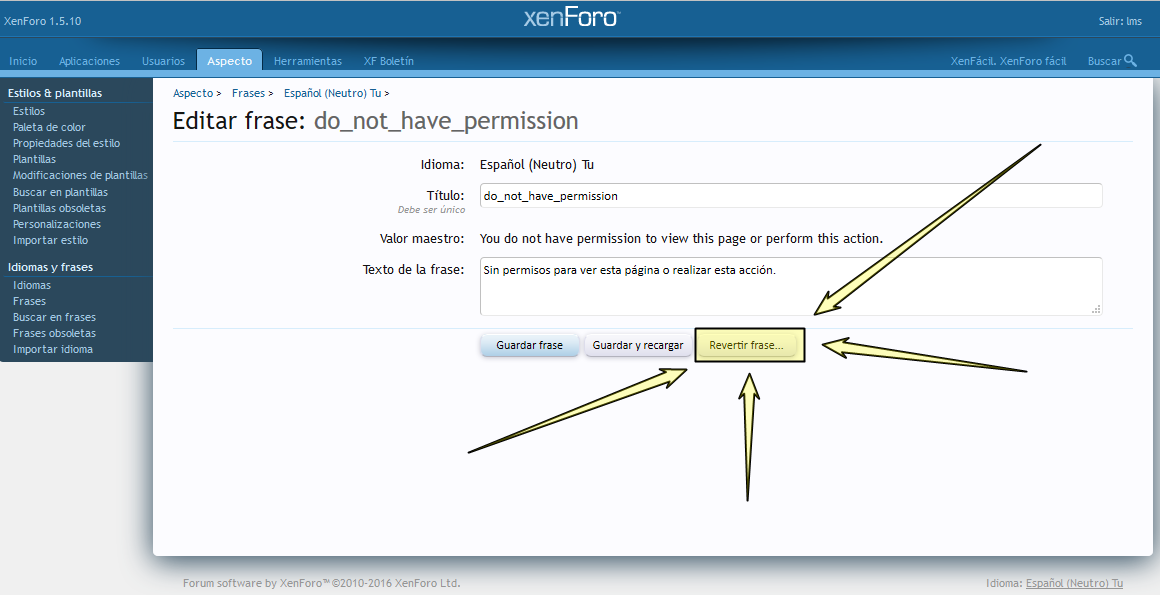
Para eliminar la frase, bien haces clic en la X roja o haces clic en la frase y clic en el botón Revertir frase...:

Asegúrate de que todas las referencias en plantillas se han borrado.
Existen varias maneras de buscar en frases.
El método más sencillo de identificar una frase en aprticular es siguiendo estos pasos.
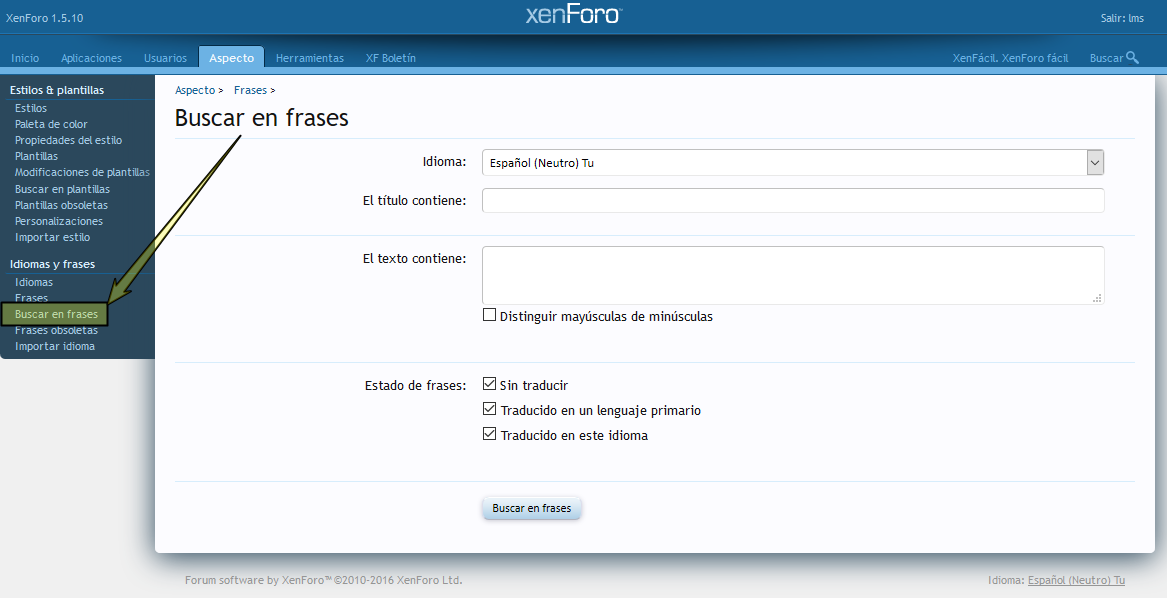
Accede a la página de búsqueda de frases navegando por PCA -> Aspecto -> Buscar en frases

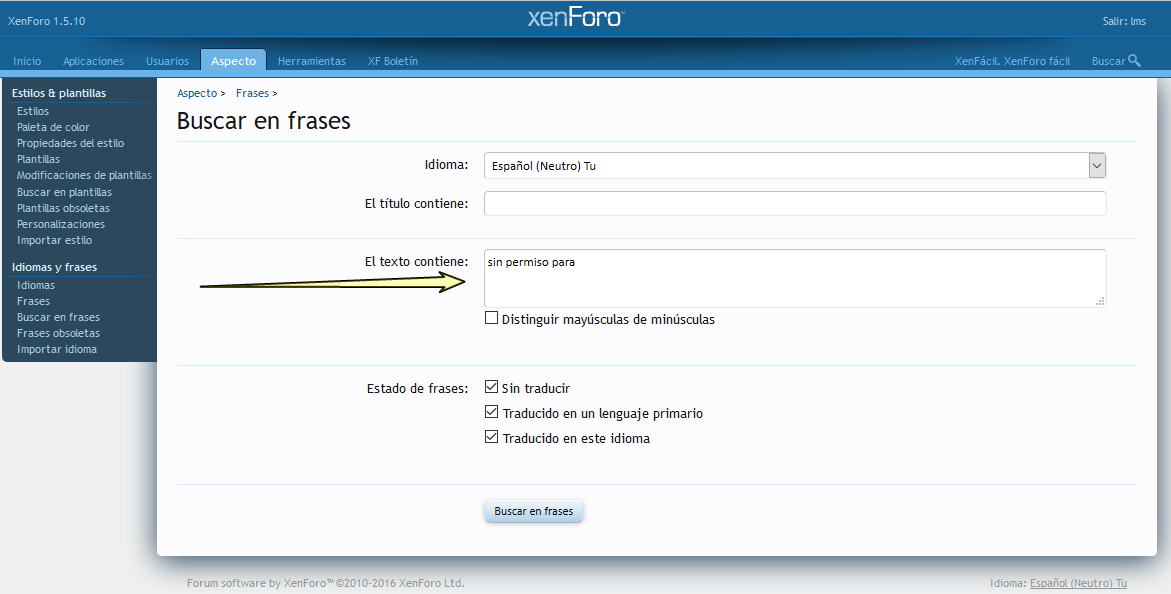
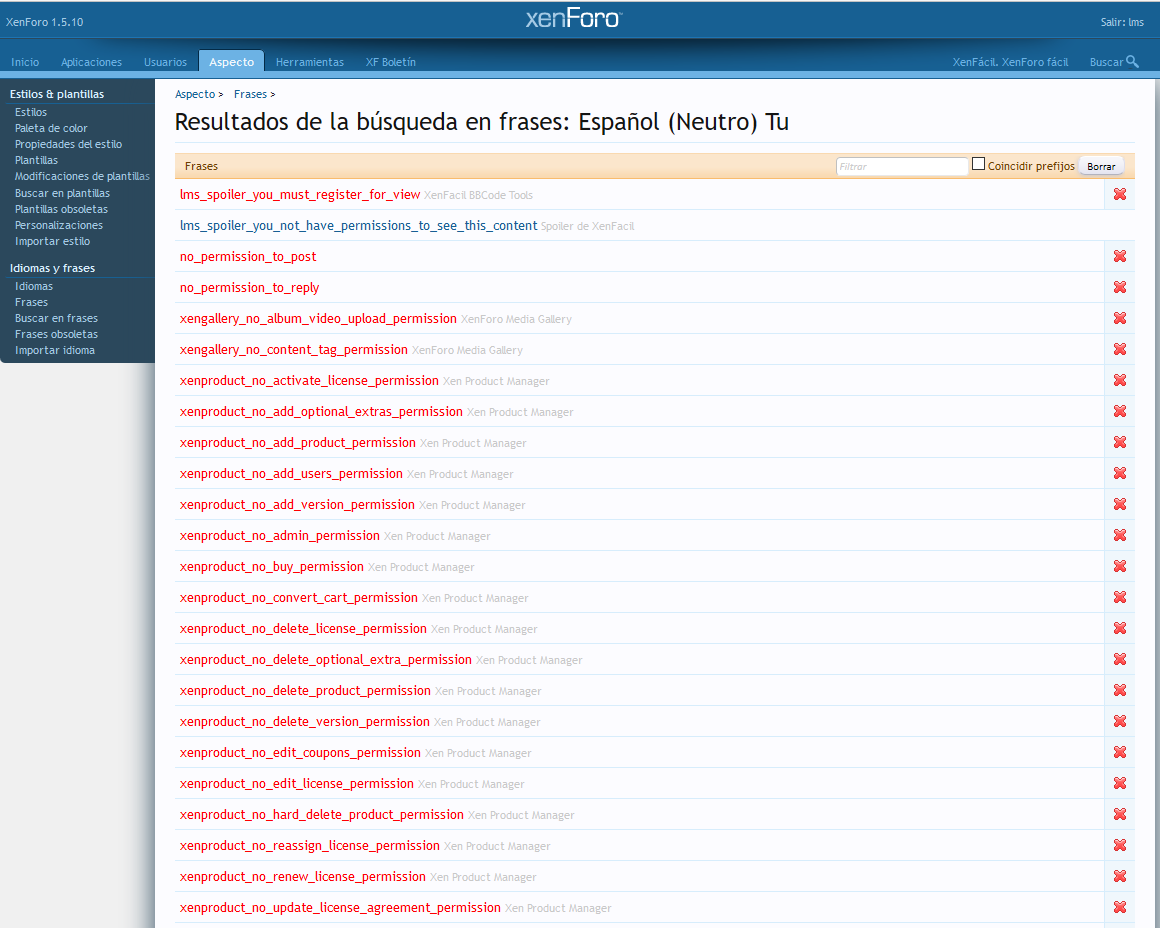
Introduce un trozo del texto que quieres encontrar, algo así como:

Esto retorna una lista de frases coincidentes - cunato más específico seas, menos frases obtendrás. Si no retorna ninguna, sé algo menos específico:

Otra forma requiere conocer el nombre de la frase, o hacer una conjetura en cuanto a lo que puede ser.
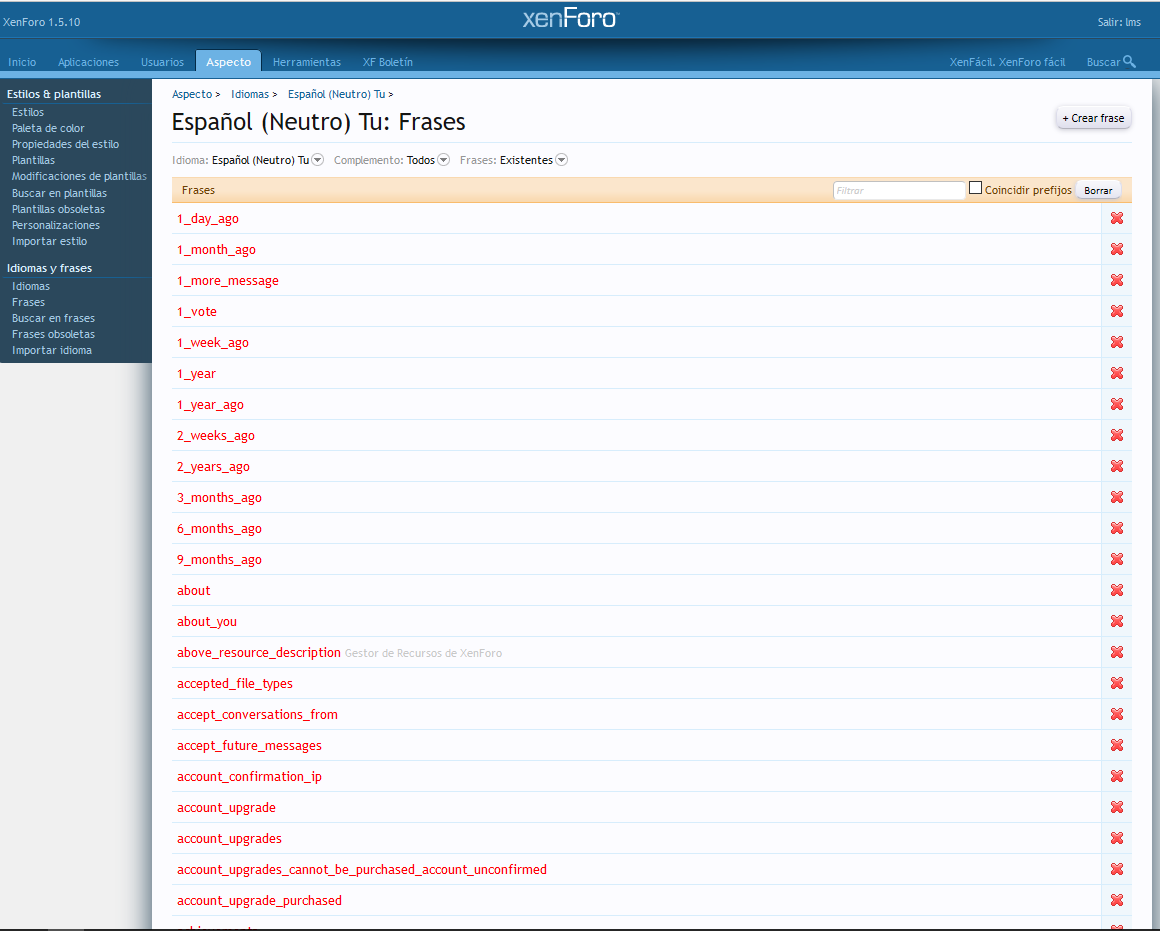
Accede a la lista pincipal de frases navegando por PCA -> Aspecto -> Frases

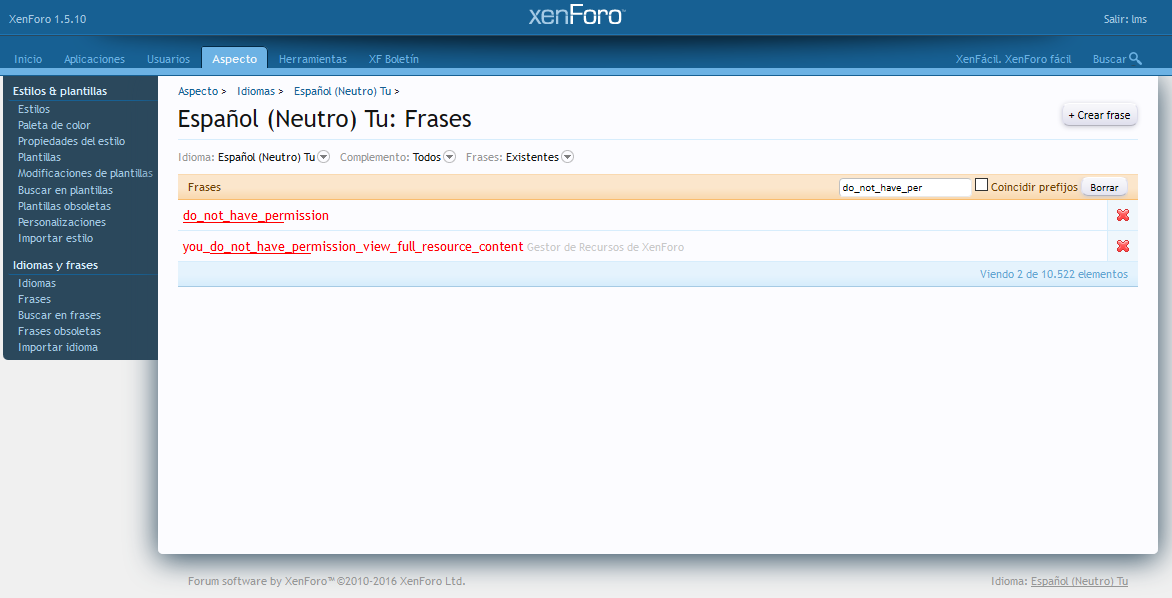
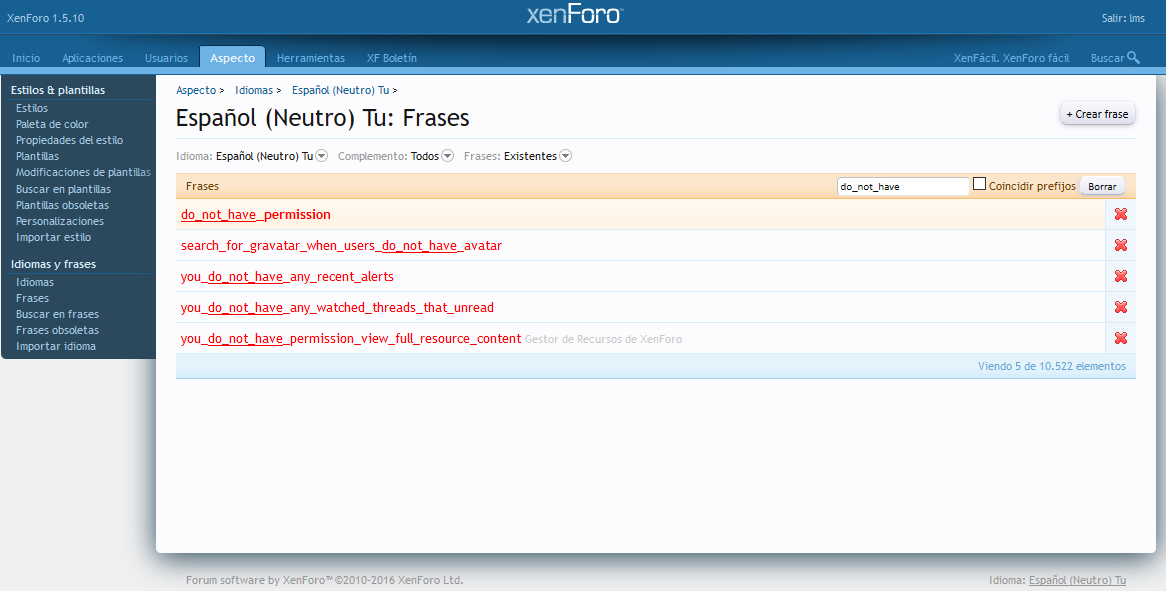
Escribe una parte del nombre de la frase en el campo Filtrar. De nuevo se devuelve una lista de frases coincidentes, algo así como:

En este ejemplo, solo estamos interesados en la primera frase de la lista de resultados, por lo que haz clic en ella:

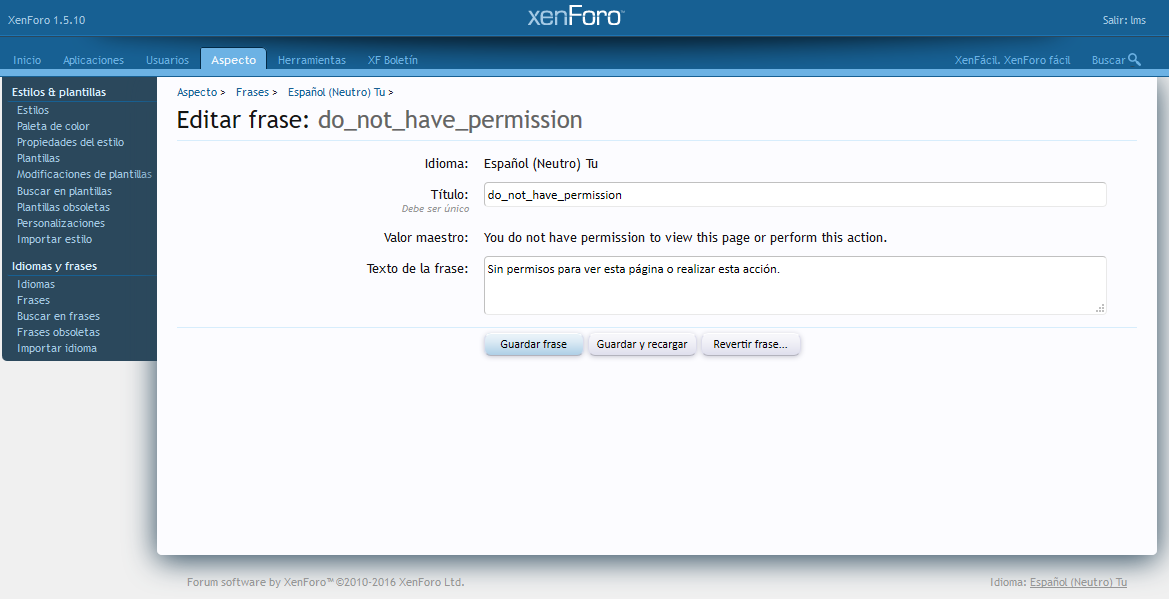
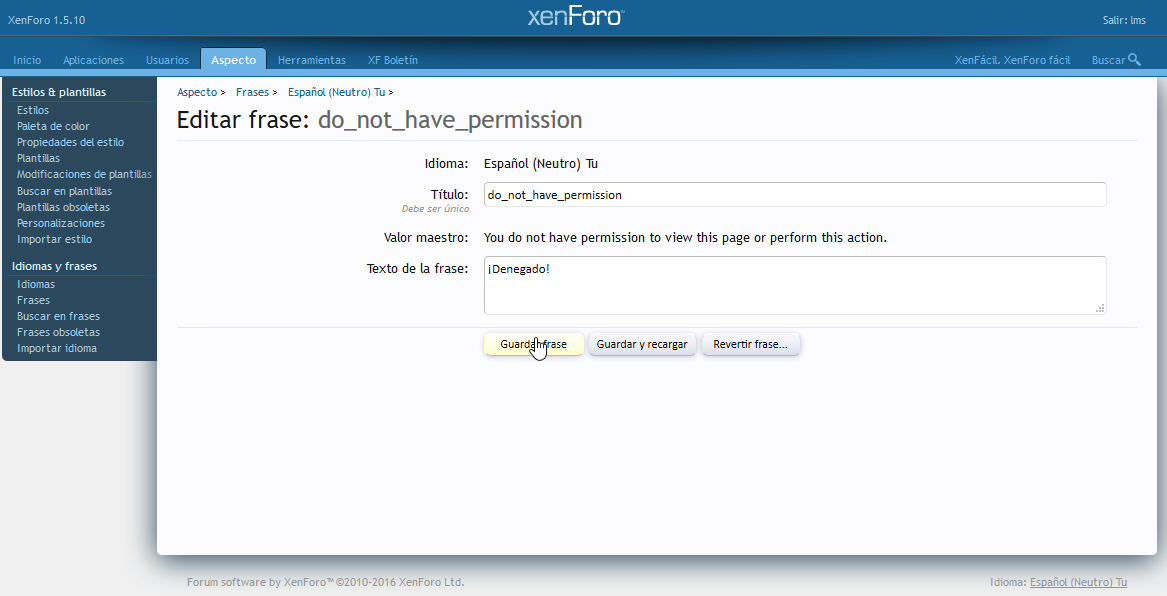
Ahora edita el texto de la frase (nunca el título) y guarda los cambios. Advierte que si tienes varios idiomas instalados precisarás editar editar la frase en cada idioma:

Ahora se mostrará el texto de la nueva frase en vez de la original.
Al visionar el listado de frases, las frases editadas tendrán una X en rojo para indicar que han sido editadas.

Para restaurar la frase a sutexto original, hay que hacer clic en la X roja o hacer clic en al frase y hacer clic en el botón Revert Phrase... .