XenFacil.com
Administrador
- Mensajes
- 440
- Puntuación de reacciones
- 57
- Puntos
- 28
Para dar un mejor soporte a los aparatos con pantallas pequeñas, tal como teléfonos móviles y tablets, XenForo 1.2 introducirá una versión responsable en el diseño predeterminado.
¿Qué es el diseño responsable? Al más simple nivel, permite especificar CSS para aplicar solo si el ancho de la pantalla es menor de un cierto nivel. Esto permite alterarse el diseño significativamente para las pantallas pequeñas. Por ejemplo, diseños enfocados a anchos tabulares o horizontales no funcionan bien si solo se tiene una pantalla de 320px de ancho (un iPhone).
Así que, ¿qué funciones provee XenForo?

Aquí puede verse como se proveen 3 "puntos de inflexión". En general, correspondes a clases particulares de aparatos.
Para los desarrolladores de complementos, la gran mayoría de sus páginas pueden soportar automáticamente el diseño responsable también. Realmente depende de cuanto CSS "predeterminado" se use. Si se está creando diseños multi-columna (como algunas páginas del gestor de recursos), será necesario escribir versiones responsables personalizadas. Sin embargo, si se está usando sistemas estándar tal como pestañas y formularios, se heredarán automáticamente los cambios responsables.
La extensión de los cambios en una página variará realmente con el ancho del aparato. Por ejemplo, "aparatos anchos" (601-800px por defecto) se verán de forma similar a las páginas, pero cosas comno barras laterales se moverán si es preciso.
Esto es realmente mucho más que lo que las capturas de pantalla muestran. Para facilitar mi trabajo, he tomado estas capturas en Chrome en una máquina de escritorio. Como siempre, esto es un trabajo progresivo y las cosas estan sugetas a cambios.
Como siempre, esto es un trabajo progresivo y las cosas estan sugetas a cambios.

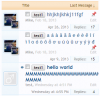
Esta parte merece mención especial ya que ahora es muy dinámica. El problema es que si no hay espacio para que se adpaten las cosas (con cualquier resolución), las opciones de navegación/búsqueda se ocultaran si es necesario y se muestran detrás de los menús. Los contadores de alertas/charlas no leídas se doblan en el menú de usuario. Si hay seleccionada una pestaña de navegación, siempre se verá.
Estas capturas de pantalla están tomadas a nivel estrecho ("narrow") para mostrarte la extensión completa de estos cambios.
Diseño responsable
Autor: Mike
Continuar leyendo...
¿Qué es el diseño responsable? Al más simple nivel, permite especificar CSS para aplicar solo si el ancho de la pantalla es menor de un cierto nivel. Esto permite alterarse el diseño significativamente para las pantallas pequeñas. Por ejemplo, diseños enfocados a anchos tabulares o horizontales no funcionan bien si solo se tiene una pantalla de 320px de ancho (un iPhone).
Así que, ¿qué funciones provee XenForo?

Aquí puede verse como se proveen 3 "puntos de inflexión". En general, correspondes a clases particulares de aparatos.
- Estrecho (ancho máximo: 480px): teléfonos en vertical, algunos teléfonos en horizontal
- Medio (ancho máximo: 600px): algunos teléfonos en horizontal, tablets de 7 pulgadas en vertical
- Ancho (ancho máximo: 800px): tablets de 7 pulgadas en horizontal, tablets de 10 pulgadas en vertical
Para los desarrolladores de complementos, la gran mayoría de sus páginas pueden soportar automáticamente el diseño responsable también. Realmente depende de cuanto CSS "predeterminado" se use. Si se está creando diseños multi-columna (como algunas páginas del gestor de recursos), será necesario escribir versiones responsables personalizadas. Sin embargo, si se está usando sistemas estándar tal como pestañas y formularios, se heredarán automáticamente los cambios responsables.
La extensión de los cambios en una página variará realmente con el ancho del aparato. Por ejemplo, "aparatos anchos" (601-800px por defecto) se verán de forma similar a las páginas, pero cosas comno barras laterales se moverán si es preciso.
Esto es realmente mucho más que lo que las capturas de pantalla muestran. Para facilitar mi trabajo, he tomado estas capturas en Chrome en una máquina de escritorio.
 Como siempre, esto es un trabajo progresivo y las cosas estan sugetas a cambios.
Como siempre, esto es un trabajo progresivo y las cosas estan sugetas a cambios.Esta parte merece mención especial ya que ahora es muy dinámica. El problema es que si no hay espacio para que se adpaten las cosas (con cualquier resolución), las opciones de navegación/búsqueda se ocultaran si es necesario y se muestran detrás de los menús. Los contadores de alertas/charlas no leídas se doblan en el menú de usuario. Si hay seleccionada una pestaña de navegación, siempre se verá.
Estas capturas de pantalla están tomadas a nivel estrecho ("narrow") para mostrarte la extensión completa de estos cambios.
Diseño responsable
Autor: Mike
Continuar leyendo...