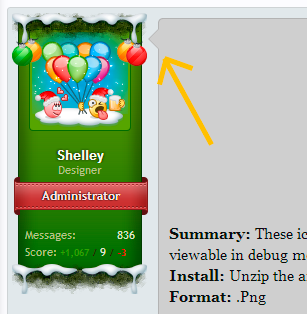
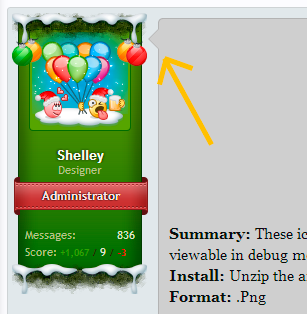
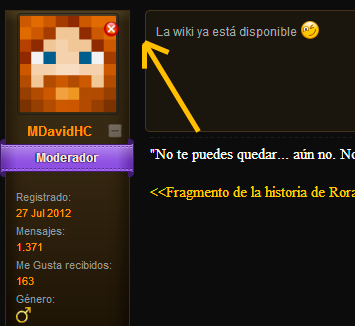
Hola, estoy tratando de conseguir el efecto de flecha que apunta hacia el avatar del usuario cuando escribe un mensaje, como se ve en esta imagen:

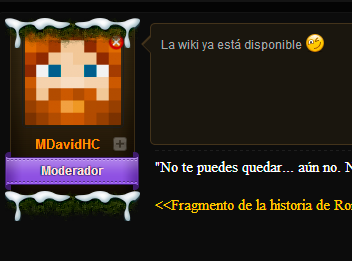
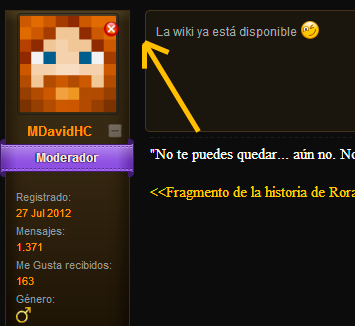
Este seria mi foro, y aqui donde quiero que se vea (igual que en la imagen de arriba). Por alguna razon, no muestra ninguna flecha por defecto (la que sale del recuadro del usuario).

Le estoy dando mil vueltas y no se como poner esta flechita
Si alguien me puede ayudar, se lo agradeceria.
Un saludo.

Este seria mi foro, y aqui donde quiero que se vea (igual que en la imagen de arriba). Por alguna razon, no muestra ninguna flecha por defecto (la que sale del recuadro del usuario).

Le estoy dando mil vueltas y no se como poner esta flechita

Si alguien me puede ayudar, se lo agradeceria.
Un saludo.