-

¡Bienvenido a XenFácil!
Estás viendo el sitio como Invitado. Para poder participar en este sitio
y obtendrás privilegios adicionales, acceso a otras áreas y mucho mas.
¡Es gratis!
¿Ya eres miembro? Inicia sesión
Estás usando un navegador obsoleto. No se pueden mostrar este u otros sitios web correctamente.
Se debe actualizar o usar un navegador alternativo.
Se debe actualizar o usar un navegador alternativo.
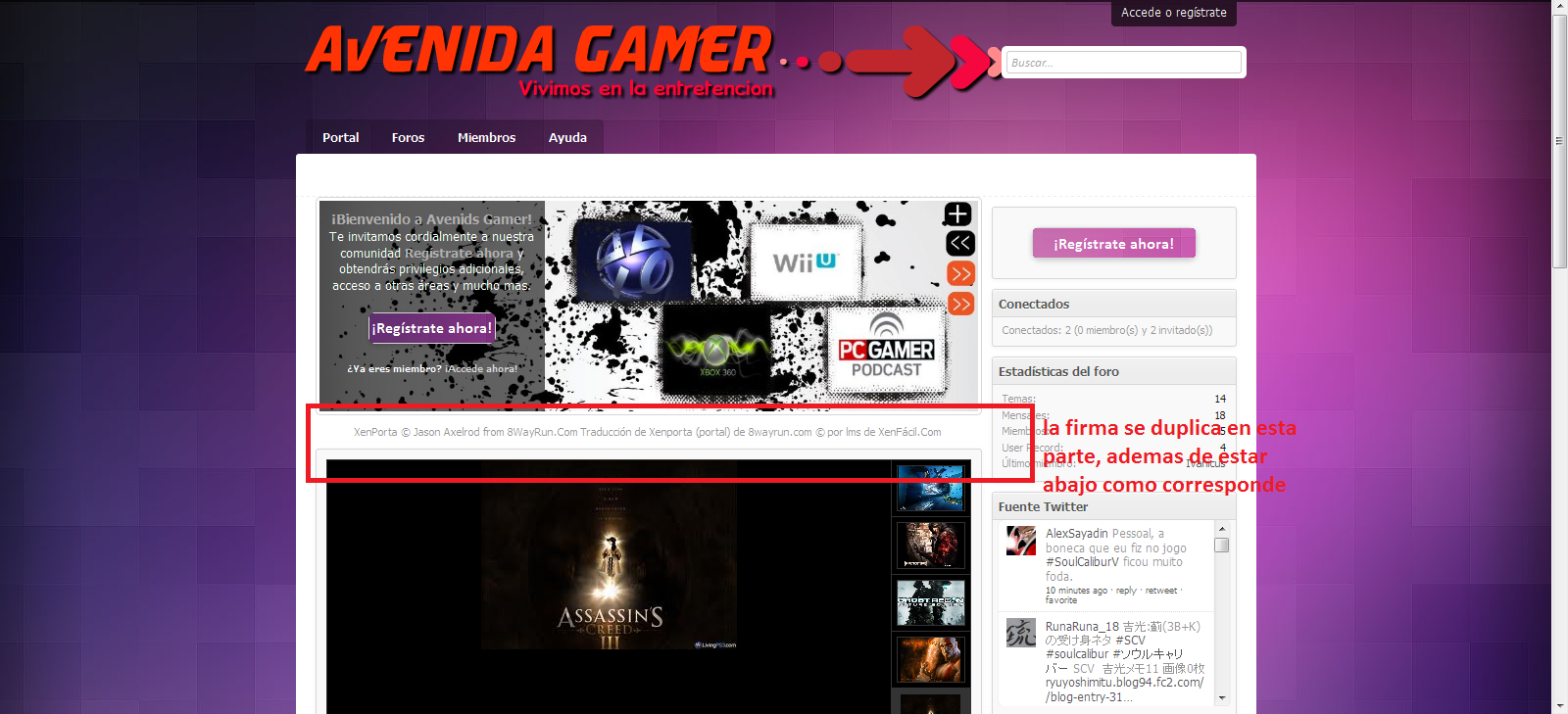
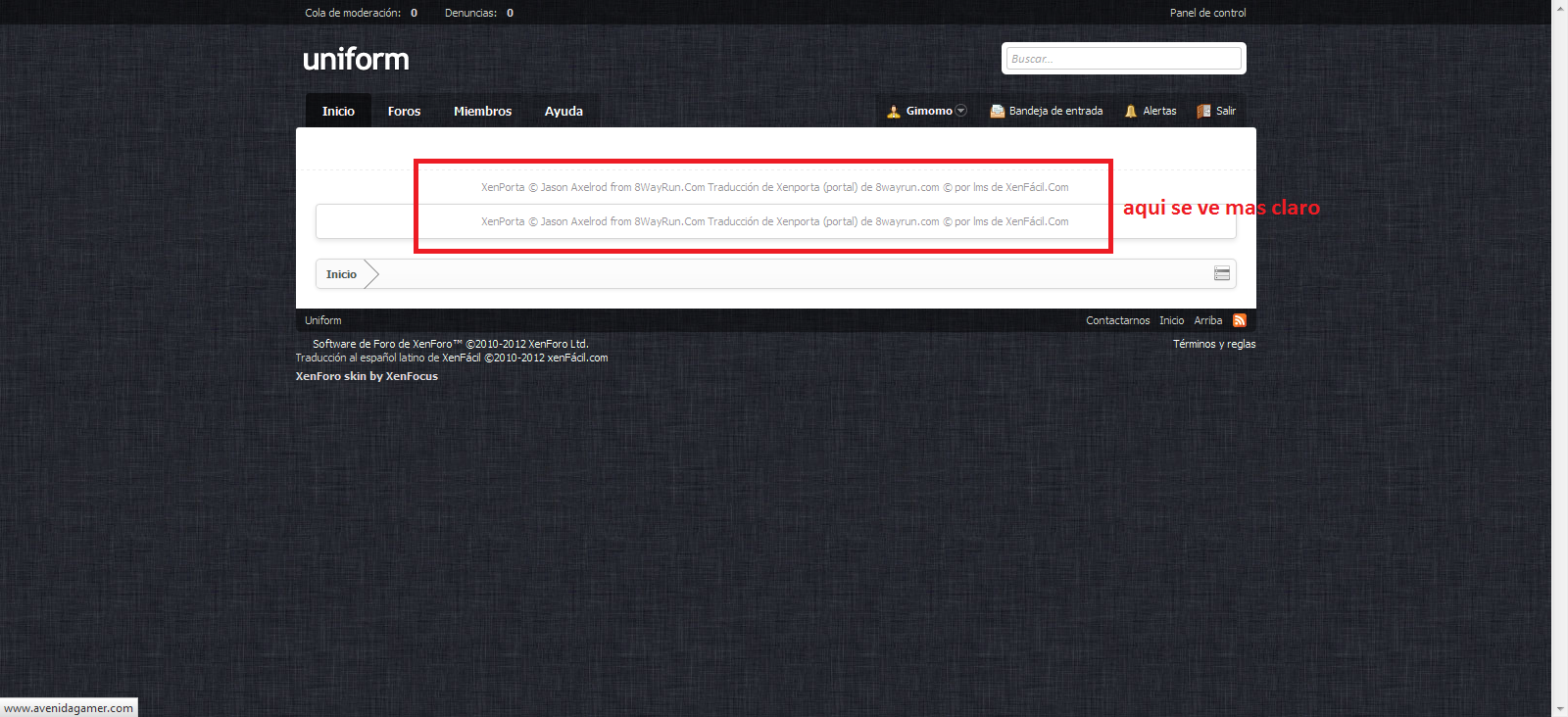
Solucionado Copyright duplicado en xenporta
- Autor gimomo
- Fecha de inicio
- Estado
- Cerrado para nuevas respuestas
lenin
XenForoUser
a mi me paso lo qe pasa es que actualizaste xenporta,
pero no te cercioraste q todos sus archivos están totalmente borrados tanto como base de datos como host.
entonces instalas la nueva versión lo que quedo en la base de datos de la version anterior aparece...
te recomiendo desisntales el addon, ve a tu cpanel/myphpadmin, t base de datos y rebisa q las tablas esten borradas, si ha quedado alguna borrala... pero antes has compia de seguridad de tu bd
saludos
pero no te cercioraste q todos sus archivos están totalmente borrados tanto como base de datos como host.
entonces instalas la nueva versión lo que quedo en la base de datos de la version anterior aparece...
te recomiendo desisntales el addon, ve a tu cpanel/myphpadmin, t base de datos y rebisa q las tablas esten borradas, si ha quedado alguna borrala... pero antes has compia de seguridad de tu bd
saludos
gimomo
XenForoUser
Dificil, porque estoy en mi nuevo host, por ende tengo una nueva base de datos, he instale todo desde cero, y solo he ocupado una actualizacion que es la version 1.5.2 de xenporta.a mi me paso lo qe pasa es que actualizaste xenporta,
pero no te cercioraste q todos sus archivos están totalmente borrados tanto como base de datos como host.
entonces instalas la nueva versión lo que quedo en la base de datos de la version anterior aparece...
te recomiendo desisntales el addon, ve a tu cpanel/myphpadmin, t base de datos y rebisa q las tablas esten borradas, si ha quedado alguna borrala... pero antes has compia de seguridad de tu bd
saludos
lms
Administrador
Justo a esa actualización se refiere lenin.Dificil, porque estoy en mi nuevo host, por ende tengo una nueva base de datos, he instale todo desde cero, y solo he ocupado una actualizacion que es la version 1.5.2 de xenporta.
Salud2
lenin
XenForoUser
tienes el foro en modo debug?
has manipulado el template EWRporta_Footer? u otro?
rebisa q el template de footer sea asi :
revisa que el codigo de slide este como este:
has manipulado el template EWRporta_Footer? u otro?
rebisa q el template de footer sea asi :
<div class="portaCopy copyright muted">
<a href="http://xenforo.com/community/threads/7586/">XenPorta</a>
© Jason Axelrod from <a href="http://www.8wayrun.com/">8WayRun.Com</a>
</div>
revisa que el codigo de slide este como este:
mas bien doy mi punto a qe slide esta adulterado<xen:require css="EWRblock_RecentSlider.css" />
<div class="section">
<div class="secondaryContent" id="recentSlider">
<xen:require js="js/8wayrun/EWRporta_jqui.js" />
<script type="text/javascript">
jQuery(document).ready(function() {
$("#recentSlider").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
$("#recentSlider").hover(function() {
$("#recentSlider").tabs("rotate", 0, true);
}, function() {
$("#recentSlider").tabs("rotate", 5000, true);
});
<xen:if is="{$option.hideexcerpt}">
$("#recentSlider .excerpt").hide();
$("#recentSlider").hover(function() {
$("#recentSlider .excerpt").slideDown();
}, function() {
$("#recentSlider .excerpt").hide();
});
</xen:if>
});
</script>
<div class="recentSlider {$option.position}Slider">
<ul class="ui-tabs-nav" style="{$option.position}: {$option.width}px; height: {$option.height}px;">
<xen:foreach loop="$RecentSlider" value="$news" i="$i">
<li id="nav-fragment-{$i}" class="ui-tabs-nav-item {xen:if '{$i} == 1', 'ui-tabs-selected'}">
<a href="#fragment-{$i}">
<div class="tagline" style="height: {$option.itemheight}px;">
<div class="image" style="height: {$option.imgheight}px; width: {$option.imgwidth}px; background-image: url('{xen:link attachments, $news.attach}'); background-position: {$option.anchor} top;"></div>
<div class="title" style="margin-{$option.position}: {$option.itemwidth}px;">{xen:helper wordtrim, $news.title, {$option.trimtitle}}</div>
</div>
</a>
</li>
</xen:foreach>
</ul>
<div style="height: {$option.height}px;">
<xen:foreach loop="$RecentSlider" value="$news" i="$i">
<div id="fragment-{$i}" class="ui-tabs-panel {xen:if '{$i} != 1', 'ui-tabs-hide'}" style="width: {$option.width}px; background-image: url('{xen:link attachments, $news.attach}'); background-position: {$option.anchor} top;">
<a href="{xen:link threads, $news}">
<div style="height: {$option.height}px;">
<div class="summary">
<div class="title">{xen:helper wordtrim, $news.title, {$option.trimtitle}}</div>
<div class="excerpt">{xen:helper wordtrim, $news.messageText, {$option.trimexcerpt}}</div>
</div>
</div>
</a>
</div>
</xen:foreach>
</div>
</div>
</div>
</div>
gimomo
XenForoUser
tienes el foro en modo debug?
has manipulado el template EWRporta_Footer? u otro?
rebisa q el template de footer sea asi :
lenin, asi esta mi EWRporta_Footer, incluyendo la traduccion.
Insertar CODE, HTML o PHP:
<div class="portaCopy copyright muted">
<a href="http://xenforo.com/community/threads/7586/">XenPorta</a>
© Jason Axelrod from <a href="http://www.8wayrun.com/">8WayRun.Com</a>
Traducción de <a href="http://www.xenfacil.com/threads/41/">Xenporta (portal) de 8wayrun.com</a>
© por lms de <a href="http://www.xenfacil.com/">XenFácil.Com</a>
</div>revisa que el codigo de slide este como este:
mas bien doy mi punto a qe slide esta adulterado
en mi slide esta asi
Insertar CODE, HTML o PHP:
<xen:require css="EWRblock_RecentSlider.css" />
<div class="section">
<div class="secondaryContent" id="recentSlider">
<xen:require js="js/8wayrun/EWRporta_jqui.js" />
<script type="text/javascript">
jQuery(document).ready(function() {
$("#recentSlider").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
$("#recentSlider").hover(function() {
$("#recentSlider").tabs("rotate", 0, true);
}, function() {
$("#recentSlider").tabs("rotate", 5000, true);
});
<xen:if is="{$option.hideexcerpt}">
$("#recentSlider .excerpt").hide();
$("#recentSlider").hover(function() {
$("#recentSlider .excerpt").slideDown();
}, function() {
$("#recentSlider .excerpt").hide();
});
</xen:if>
});
</script>
<div class="recentSlider {$option.position}Slider">
<ul class="ui-tabs-nav" style="{$option.position}: {$option.width}px; height: {$option.height}px;">
<xen:foreach loop="$RecentSlider" value="$news" i="$i">
<li id="nav-fragment-{$i}" class="ui-tabs-nav-item {xen:if '{$i} == 1', 'ui-tabs-selected'}">
<a href="#fragment-{$i}">
<div class="tagline" style="height: {$option.itemheight}px;">
<div class="image" style="height: {$option.imgheight}px; width: {$option.imgwidth}px; background-image: url('{xen:link attachments, $news.attach}'); background-position: {$option.anchor} top;"></div>
<div class="title" style="margin-{$option.position}: {$option.itemwidth}px;">{xen:helper wordtrim, $news.title, {$option.trimtitle}}</div>
</div>
</a>
</li>
</xen:foreach>
</ul>
<div style="height: {$option.height}px;">
<xen:foreach loop="$RecentSlider" value="$news" i="$i">
<div id="fragment-{$i}" class="ui-tabs-panel {xen:if '{$i} != 1', 'ui-tabs-hide'}" style="width: {$option.width}px; background-image: url('{xen:link attachments, $news.attach}'); background-position: {$option.anchor} top;">
<a href="{xen:link threads, $news}">
<div style="height: {$option.height}px;">
<div class="summary">
<div class="title">{xen:helper wordtrim, $news.title, {$option.trimtitle}}</div>
<div class="excerpt">{xen:helper wordtrim, $news.messageText, {$option.trimexcerpt}}</div>
</div>
</div>
</a>
</div>
</xen:foreach>
</div>
</div>
</div>
</div>no logro encontrar nada extraño
gimomo
XenForoUser
Luis, este es el paquete que descargue y uso.Entonces, sólo queda preguntar, ¿cual es el paquete de XenPorta que has instalado?
¡A ver si descubro algún defecto!
Salud2
[8wayRun.Com] XenPorta (Portal) 1.5.2
lo descargue directo de xenforo http://xenforo.com/community/resources/8wayrun-com-xenporta-portal.90/
- Estado
- Cerrado para nuevas respuestas