gimomo
XenForoUser
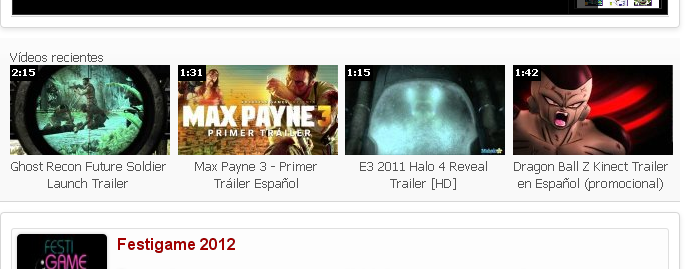
Tengo desconfigurado el MediaRecent, la plantilla .css esta intacta segunto...actualmente se me ve asi

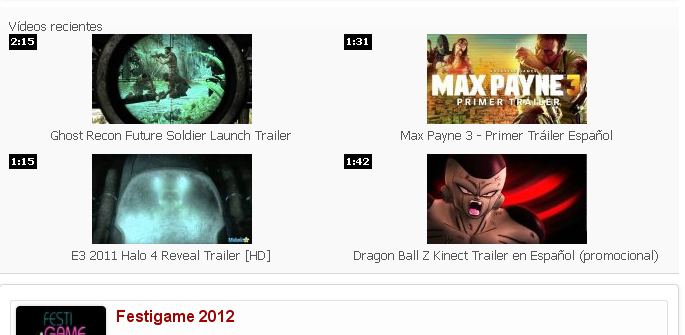
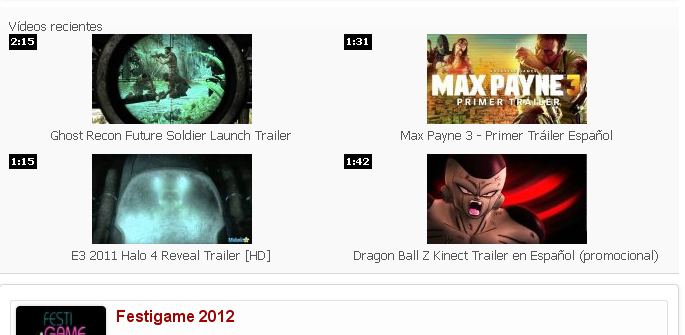
Deberia ver en una sola linea los 4 videos...
dejo el .css del EWRblock_MediaRecent

Deberia ver en una sola linea los 4 videos...
dejo el .css del EWRblock_MediaRecent
Insertar CODE, HTML o PHP:
#embed_player { margin: 0px -50px; }
.mediaList ul { margin-right: -10px; }
.mediaList li { width: 25%; float: left; text-align: center; }
.mediaList li .secondaryContent { margin-top: 10px; margin-right: 10px; padding: 20px; }
{xen:helper clearfix, '.mediaList ul'}
.mediaSmall ul { margin-top: -10px; margin-right: -10px; }
.mediaSmall li { width: 50%; float: left; text-align: center; }
.mediaSmall li .mediaContent { margin-top: 10px; margin-right: 10px; }
{xen:helper clearfix, '.mediaSmall ul'}
.mediaNav li { margin-left: 5px; margin-top: 5px; }
.mediaCloud #keywordCloud { margin: -25px -10px -30px; }
.mediaCloud #textCloud { margin: 25px 10px 30px; }
.mediaCloud ul { text-align: center; }
.mediaCloud li { display: inline; }
.mediaPlayList li, .mediaPlayList .thumb { height: 45px; }
.mediaPlayList li .secondaryContent { margin-top: 10px; padding: 0px; }
{xen:helper clearfix, '.mediaPlayList ul'}
.mediaDetails li { display: inline; }
.mediaDetails li::after { content: ','; }
.mediaDetails li:last-child::after { content: ''; }
.mediaDetails img { max-width: 100%; }
.messageSimpleList li:last-child { margin-bottom: 0px; }
.mediaKeywords ul { max-height: 150px; overflow: auto; }
.mediaKeywords li { display: inline-block; width: 24%; }
.adminKeywords li { display: inline-block; width: 19%; padding: 2px; }
.messageSimple textarea
{
height: 54px;
width: 100%;
box-sizing: border-box;
*width: 98%;
resize: vertical;
}
.messageSimple .submitUnit { margin-top: 5px; text-align: right; }
.overlays
{
background-color: black;
color: white;
font-size: 10px;
padding: 1px 2px 2px;
position: absolute;
}
.overlays a:link, .overlays a:visited { color: white; }
.oControl { width: 17px; height: 15px; float: left; position: static; }
.pControl a { width: 18px; height: 15px; display: inline-block; }
.oNumbs { float: left; position: static; }
.oComms { background: url('js/8wayrun/EWRmedio.png') -0px -40px; }
.oLikes { background: url('js/8wayrun/EWRmedio.png') -20px -40px; }
.oViews { background: url('js/8wayrun/EWRmedio.png') -40px -40px; }
.pRem { background: url('js/8wayrun/EWRmedio.png') 0px 0px; }
.pTop { background: url('js/8wayrun/EWRmedio.png') -20px 0px; }
.pUpp { background: url('js/8wayrun/EWRmedio.png') -40px 0px; }
.pDwn { background: url('js/8wayrun/EWRmedio.png') -60px 0px; }
.pBtm { background: url('js/8wayrun/EWRmedio.png') -80px 0px; }
.pRem:hover { background: url('js/8wayrun/EWRmedio.png') 0px -20px; }
.pTop:hover { background: url('js/8wayrun/EWRmedio.png') -20px -20px; }
.pUpp:hover { background: url('js/8wayrun/EWRmedio.png') -40px -20px; }
.pDwn:hover { background: url('js/8wayrun/EWRmedio.png') -60px -20px; }
.pBtm:hover { background: url('js/8wayrun/EWRmedio.png') -80px -20px; }
.medioBBc { text-align: center; margin: 5px 10px; }
.medioBBc .bbCodeBlock { width: 340px; display: inline-block; }
.medioBBc .bbCodeMedio { background-size: 100% !important; }
.medioBBc a:hover, .medioBBc a:focus { background: transparent; }
.copyright { text-align: center; font-size: 11px; margin: 10px; }