/* Custom styles */
.maintitle{
color: #fff;
border-radius: 3px;
box-shadow: rgba(0,0,0,0.8) 0px 1px 3px inset;
text-shadow: #000 0px 1px 2px;
font-size: 13px;
line-height: 20px;
font-weight: bold;
padding: 7px 10px;
margin: 0 0 5px 0;
}
.maintitle a{
color: #fff !important;
}
#custom_background span{
display: block;
float: left;
width: 145px;
height: 90px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: inset rgba(0,0,0,1) 0px 1px 7px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
-moz-box-shadow: inset rgba(0,0,0,1) 0px 1px 7px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
box-shadow: inset rgba(0,0,0,1) 0px 1px 7px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
margin-right: 15px;
cursor: pointer;
background: #000 no-repeat 50% 50%;
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
}
#custom_background span:hover{
-webkit-box-shadow: inset rgba(0,0,0,1) 0px 1px 2px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
-moz-box-shadow: inset rgba(0,0,0,1) 0px 1px 2px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
box-shadow: inset rgba(0,0,0,1) 0px 1px 2px, rgba(255,255,255,0.05) 0px 1px 0px, rgba(255,255,255,0.35) 0px 0px 1px;
}
#custom_url{
clear: left;
padding-top: 10px;
text-align: center;
}
#custom_input{
background: #222;
background: rgba(0,0,0,0.5);
border: 0;
-webkit-box-shadow: inset rgba(0,0,0,0.75) 0px 1px 3px, rgba(255,255,255,0.15) 0px 1px 0px;
-moz-box-shadow: inset rgba(0,0,0,0.75) 0px 1px 3px, rgba(255,255,255,0.15) 0px 1px 0px;
box-shadow: inset rgba(0,0,0,0.75) 0px 1px 3px, rgba(255,255,255,0.15) 0px 1px 0px;
padding: 0 10px;
font-size: 20px;
height: 40px;
width: 780px;
color: #fff;
white-space: nowrap;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-right: 8px;
}
#custom_submit{
line-height: 40px;
font-size: 20px;
display: inline-block;
font-weight: normal;
color: #fff;
cursor: pointer;
background: #686c73 url('@imagePath/xenforo/xenfocus/highlight.png') repeat-x 0 0;
background: rgba(197,206,213,0.4) url('@imagePath/xenforo/xenfocus/highlight.png') repeat-x 0 0;
text-shadow: #4c5057 0px -1px 0px;
-webkit-box-shadow: rgba(0,0,0,0.6) 0px 1px 3px;
-moz-box-shadow: rgba(0,0,0,0.6) 0px 1px 3px;
box-shadow: rgba(0,0,0,0.6) 0px 1px 3px;
padding: 0 10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#custom_submit:hover{
background-color: #898f96;
background-color: rgba(197,206,213,0.6);
}
#toggle_background{
display:none;
margin: 0 -20px;
}
#custom_background {
color: #fff;
background: #34343c url('@imagePath/xenforo/xenfocus/slide_bg.jpg') repeat;
position: relative;
padding: 15px;
padding-right: 0;
-webkit-box-shadow: inset rgba(0,0,0,0.8) 0px 0px 10px;
-moz-box-shadow: inset rgba(0,0,0,0.8) 0px 0px 10px;
box-shadow: inset rgba(0,0,0,0.8) 0px 0px 10px;
}
.nav_background{
float: right;
margin: 6px 8px 0 0;
cursor: pointer;
}
.nav_background:hover{
opacity: 0.8;
}
.breadBoxBottom .nav_background{ display:none; }
body.bg1, .bg1 .maintitle, .bg1 #header, .bg1 .footer, .bg1 #SignupButton .inner, .bg1 .footerLegal .pageContent, .bg1 .node .forumNodeInfo .nodeIcon, .bg1 .node .categoryForumNodeInfo .nodeIcon{ background: #000 url('@imagePath/xenforo/xenfocus/background1.jpg') no-repeat 50% 0 fixed !important; }
body.bg2, .bg2 .maintitle, .bg2 #header, .bg2 .footer, .bg2 #SignupButton .inner, .bg2 .footerLegal .pageContent, .bg2 .node .forumNodeInfo .nodeIcon, .bg2 .node .categoryForumNodeInfo .nodeIcon{ background: #000 url('@imagePath/xenforo/xenfocus/background2.jpg') no-repeat 50% 0 fixed !important; }
body.bg3, .bg3 .maintitle, .bg3 #header, .bg3 .footer, .bg3 #SignupButton .inner, .bg3 .footerLegal .pageContent, .bg3 .node .forumNodeInfo .nodeIcon, .bg3 .node .categoryForumNodeInfo .nodeIcon{ background: #000 url('@imagePath/xenforo/xenfocus/background3.jpg') no-repeat 50% 0 fixed !important; }
body.bg4, .bg4 .maintitle, .bg4 #header, .bg4 .footer, .bg4 #SignupButton .inner, .bg4 .footerLegal .pageContent, .bg4 .node .forumNodeInfo .nodeIcon, .bg4 .node .categoryForumNodeInfo .nodeIcon{ background: #282830 url('@imagePath/xenforo/xenfocus/background4.jpg') repeat 50% 0 fixed !important; }
body.bg5, .bg5 .maintitle, .bg5 #header, .bg5 .footer, .bg5 #SignupButton .inner, .bg5 .footerLegal .pageContent, .bg5 .node .forumNodeInfo .nodeIcon, .bg5 .node .categoryForumNodeInfo .nodeIcon{ background: #0e1e2d url('@imagePath/xenforo/xenfocus/background5.jpg') no-repeat 50% 0 fixed !important; }
body.bg6, .bg6 .maintitle, .bg6 #header, .bg6 .footer, .bg6 #SignupButton .inner, .bg6 .footerLegal .pageContent, .bg6 .node .forumNodeInfo .nodeIcon, .bg6 .node .categoryForumNodeInfo .nodeIcon{ background: #000 url('@imagePath/xenforo/xenfocus/background6.jpg') no-repeat 50% 0 fixed !important; }
body.bg_custom, .bg_custom .maintitle, .bg_custom #header, .bg_custom .footer, .bg_custom #SignupButton .inner, .bg_custom .footerLegal .pageContent, .bg_custom .node .forumNodeInfo .nodeIcon, .bg_custom .node .categoryForumNodeInfo .nodeIcon{ background-color: #000; background-attachment: fixed; background-repeat: repeat; }
#bg1{ background-image: url('@imagePath/xenforo/xenfocus/background1_thumb.jpg') !important; }
#bg2{ background-image: url('@imagePath/xenforo/xenfocus/background2_thumb.jpg') !important; }
#bg3{ background-image: url('@imagePath/xenforo/xenfocus/background3_thumb.jpg') !important; }
#bg4{ background-image: url('@imagePath/xenforo/xenfocus/background4_thumb.jpg') !important; }
#bg5{ background-image: url('@imagePath/xenforo/xenfocus/background5_thumb.jpg') !important; }
#bg6{ background-image: url('@imagePath/xenforo/xenfocus/background6_thumb.jpg') !important; }
.node .forumNodeInfo .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
}
.node .forumNodeInfo .nodeIcon,
.node .categoryForumNodeInfo .nodeIcon
{
opacity: 0.3;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
}
.node .forumNodeInfo.unread .nodeIcon,
.node .categoryForumNodeInfo.unread .nodeIcon
{
opacity: 1;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
}
.pageNavLinkGroup .PopupOpen{ background-color: @linkGroupLink.background-color !important; color: @linkGroupLink.color !important; }
.thread_view .titleBar{ background: @secondaryLightest; box-shadow: inset rgba(0,0,0,0.08) 0px 1px 2px; border-radius: 5px; border: 1px solid @border; padding: 9px 12px 12px 12px; }
.message .messageMeta{ opacity: 0.1; -moz-transition: all ease-in-out 0.15s; }
.message:hover .messageMeta{ opacity: 1; }
.accountSideBar li a, .memberList .memberListItem:last-of-type, .nodeList.category_border li:last-of-type .nodeInfo{ border-bottom: 0 !important; }
.nodeList .nodeInfo, .discussionListItems > li{ background-image: url('@imagePath/xenforo/xenfocus/row_gradient.png'); background-repeat: repeat-x; background-position: 0 100%; border-top: 1px solid #fff; }
.nodeLastPost > a{ font-weight: bold; }
.messageUserBlock .arrow{ display:none !important; }
.discussionListItem .stats dl{ border: 0 !important; }
.subForumsPopup a{ padding: 0px 15px; }
#skin_copyright{
float: left;
clear: both;
font-weight: bold;
padding: 5px 0;
}
.border{ border: 1px solid @border; }
.category_border{ margin-top: 3px; margin-bottom: 8px; }
.helpSideBar li.section .heading, .accountSideBar li.section .heading, .accountSideBar li.section .subHeading{
border-top: 0;
background-position: 0 0;
margin: 0;
border-top-left-radius: 2px;
}
.helpSideBar li.section .heading, .accountSideBar li.section .heading{ font-size: 12px !important; }
.helpSideBar li.section, .accountSideBar li.section{
border: 1px solid @border;
border-right: 0;
border-top-left-radius: 3px;
padding-top: 0 !important;
}
.helpSideBar .secondaryContent, .accountSideBar .secondaryContent{ font-size: 11px; }
#SignupButton{ -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.5, transparent), to(rgba(255,255,255,0.2))); }
.message .newIndicator{ margin-right: -16px !important; }






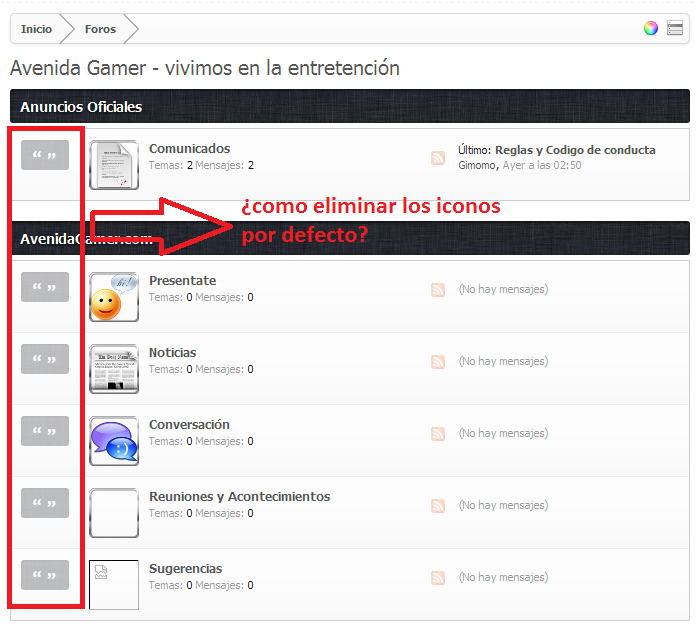
 , lo inserte en el EXTRA.css, modifique todos los valores y nada, seguire viendo donde poder eliminar los iconos
, lo inserte en el EXTRA.css, modifique todos los valores y nada, seguire viendo donde poder eliminar los iconos