gimomo
XenForoUser
- Mensajes
- 131
- Puntuación de reacciones
- 67
- Puntos
- 28
- Sitio web
- www.buggame.cl
- Versión de XenForo
- Página web
- Web
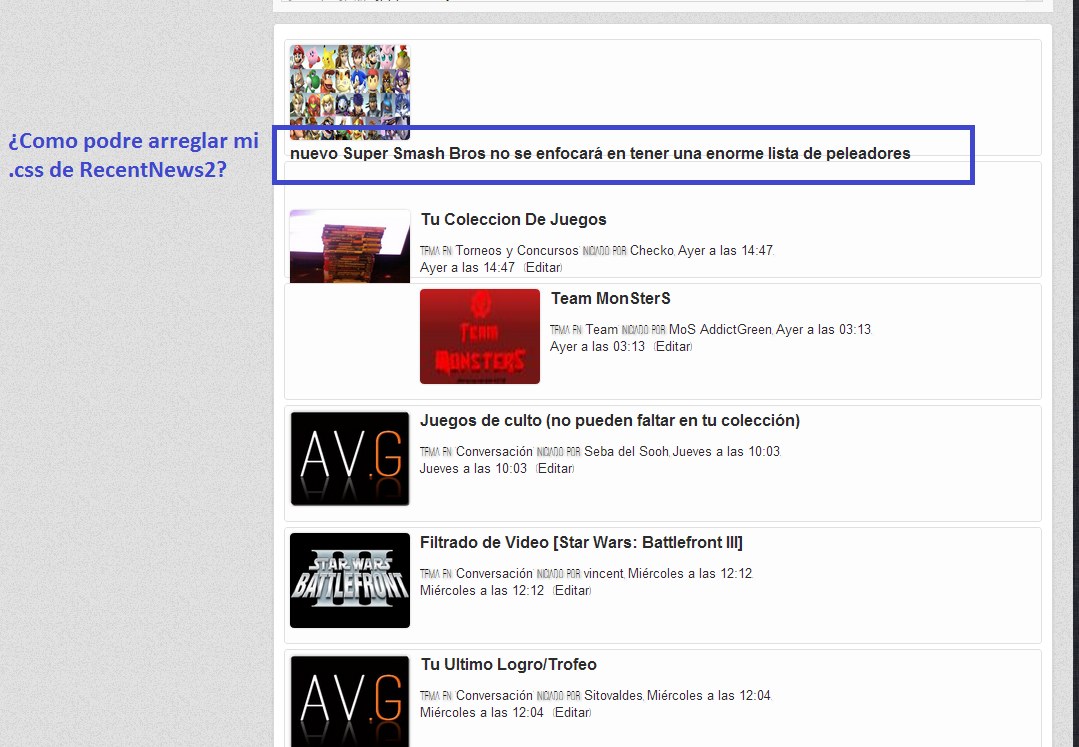
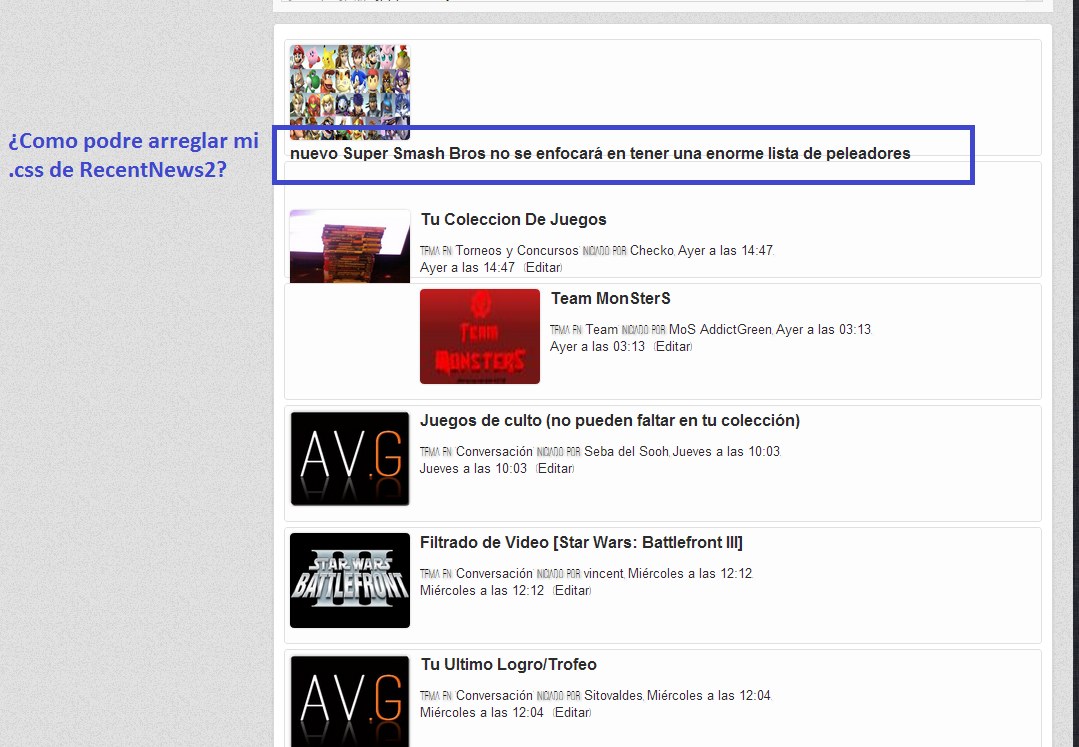
Estimados, tengo un problema en mi RecentNews2, sucede que al poner cierta cantidad de caractéres en un titulo, se desordena todo el RecentNews2.
Alguna orientacion para colocar en mi RecentNews2.css algo que coloque puntos suspensivos (...) y no editar los titulos para que quepan bien.
Ejemplo:
Titulo del tema:
nuevo Super Smash Bros no se enfocará en tener una enorme lista de peleadores
Titulo a mostrar en RecentNews2.
nuevo Super Smash Bros no se enfocará en tener una...
me doy a explicar bien mi problema?
Adjunto error como se ve

Adjunto mi RecentNew2.css
Alguna orientacion para colocar en mi RecentNews2.css algo que coloque puntos suspensivos (...) y no editar los titulos para que quepan bien.
Ejemplo:
Titulo del tema:
nuevo Super Smash Bros no se enfocará en tener una enorme lista de peleadores
Titulo a mostrar en RecentNews2.
nuevo Super Smash Bros no se enfocará en tener una...
me doy a explicar bien mi problema?
Adjunto error como se ve

Adjunto mi RecentNew2.css
Insertar CODE, HTML o PHP:
/* --- Block_LMSRecentNews.css --- */
.lmsRecentNews
{
font-family: Ostrich;
}
.lmsRecentNews a {
color: #2B2B2B;
text-shadow: #000002 0 0 0;
font-family: "Helvetica", "Ostrich";
}
.lmsRecentNews .miniaturanoti
{
float: left;
margin-right: 10px;
}
.lmsRecentNews .miniaturanoti img
{
width: 120px;
height: 95px;
box-shadow: 0px 0px 3px rgb(204, 204, 204);
border-radius: 4px;
}
.lmsRecentNews .avatar
{
float: left;
margin-right: 10px;
}
.lmsRecentNews .avatar img
{
width: 120px;
height: 95px;
}
.lmsRecentNews .likedPost
{
position: relative;
margin-top: -5px;
}
.lmsRecentNews .primaryContent
{
background-image: url("@imagePath/xenforo/gradients/breadcrumb-grad.png") !important;
background-position: 50% 100% !important;
background-repeat: repeat-x;
margin-bottom: 10px;
margin-top: 10px;
min-height:110px;
border: 1px solid rgb(224, 224, 224);
padding: 5px 5px 0px 5px;
border-radius: 3px;
}
.lmsRecentNews h3
{
font-size: 12pt;
font-weight:700;
}
.lmsRecentNews h2
{
font-size: 10pt;
font-color: #000;
text-shadow: 0 0 0 transparent, 1px 1px 3px #BBB;
}
.lmsRecentNews .herramientas
{
display: block;
position: absolute;
right: 0;
top: 10px;
line-height: 24px;
text-align: center;
}
.lmsRecentNews .likes
{
display: block;
position: absolute;
right: 0;
top: 10px;
width: 24px;
height: 24px;
line-height: 24px;
text-align: center;
border-radius: 13px; -webkit-border-radius: 13px; -moz-border-radius: 13px; -khtml-border-radius: 13px;
font-weight: 700;
background: #d7edfc;
border: 1px solid #a5cae4;
}
.lmsRecentNews .likes:hover
{
background-color: #fff4e5;
border-color: #f9d9b0;
color: #8f6c3f;
text-decoration: none;
box-shadow: 0 0 10px #e68c17; -webkit-box-shadow: 0 0 10px #e68c17; -moz-box-shadow: 0 0 10px #e68c17; -khtml-box-shadow: 0 0 10px #e68c17;
}
.lmsRecentNews .meta
{
font-size: 11px;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 80px;
margin-bottom: -1px;
margin-top: 10px;
border: 1px solid #d7edfc;
border-right: none;
border-top-left-radius: 10px; -webkit-border-top-left-radius: 10px; -moz-border-radius-topleft: 10px; -khtml-border-top-left-radius: 10px;
}
.lmsRecentNews .meta dd
{
margin-right: 10px;
}
.lmsRecentNews .meta dd strong
{
font-weight: 700;
}


