- Para XenForo...
-
- 1.1.x
- 1.2.x
- Autor
- lms
- Imagen del autor
-

- URL de XenForo
- http://xenfacil.com/temas/aviso-reg%C3%ADstrate-bienvenido.1126/
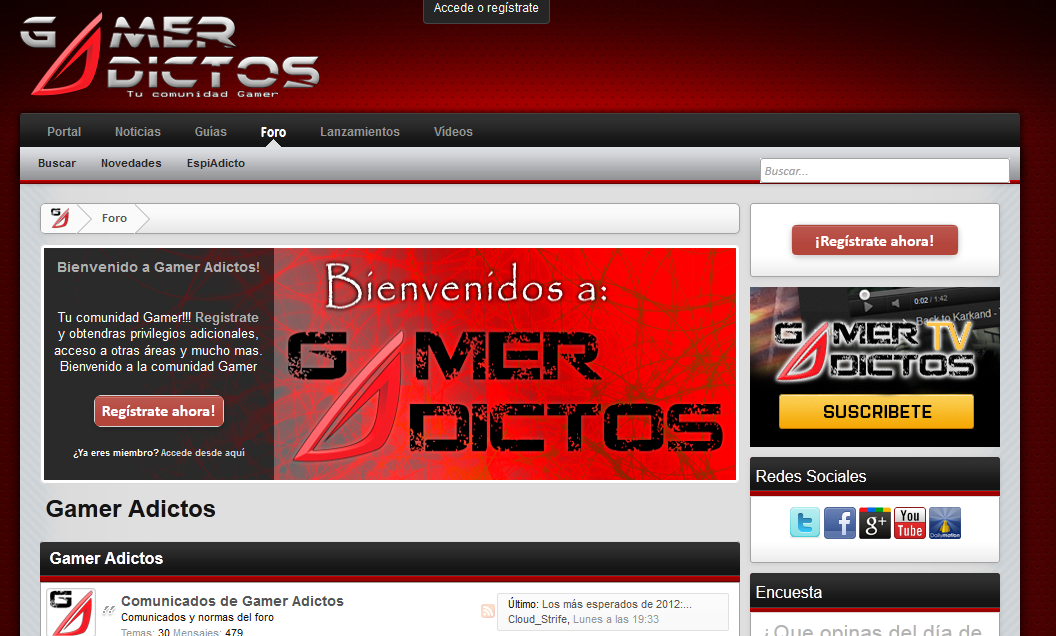
La idea original proviene de Kier en este mensaje de ejemplo. Sólo he agregado el botón "Regístrate ahora" y realizado algunos cambios extra en las reglas de CSS según mis necesidades.

Primero hay que crear un aviso yendo a PCA -> Lista de avisos -> Crear aviso
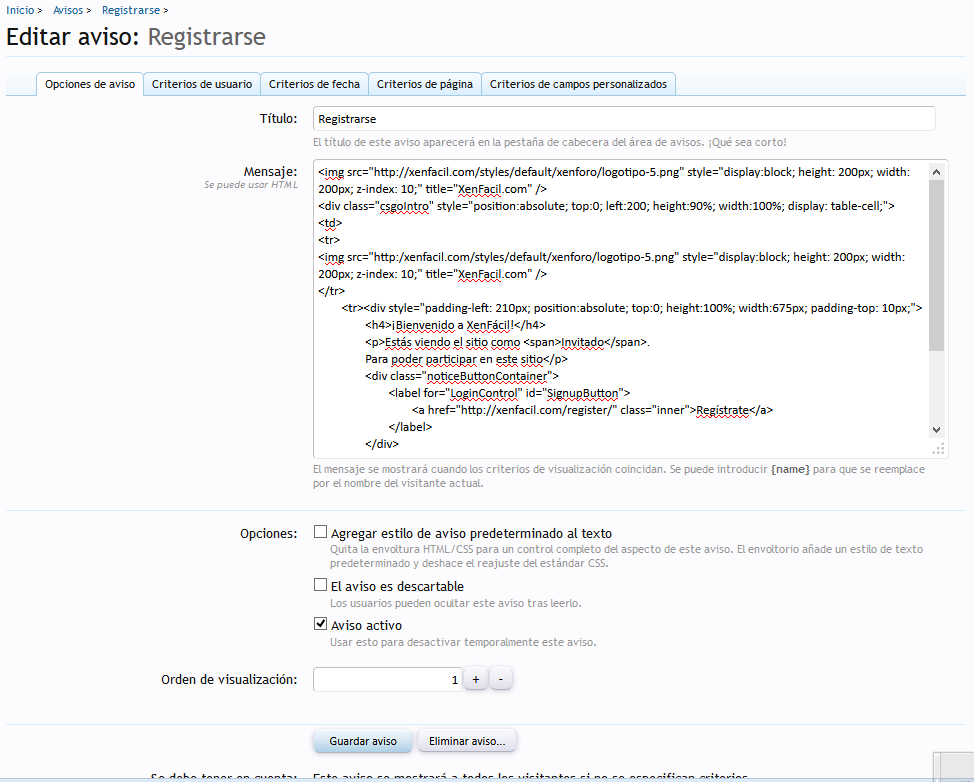
Bajo la pestaña Opciones del aviso agregaremos el HTML del aviso y configuraremos las opciones.
Opciones:
Advierte: La opción Agregar estilo de aviso predeterminado al texto debe estar deseleccionada para poder tener control sobre el aviso y que se muestre correctamente.

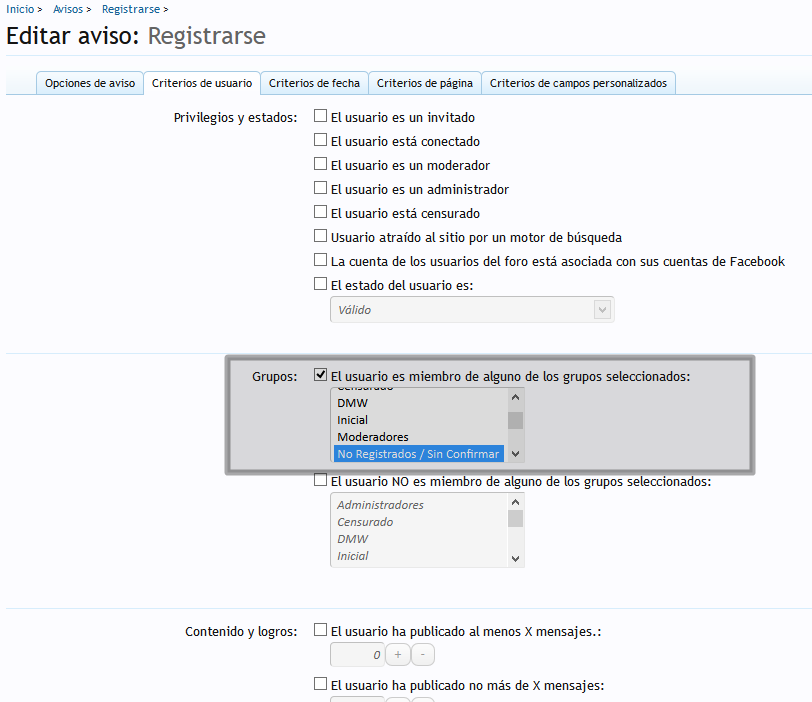
Criterios de usuario:
Bajo la pestaña Criterios de usuario configuraremos qué usuarios verán el aviso.

CSS:
Agregar a la plantilla EXTRA.css:
Naturalmente, esto está hecho para mi sitio y puedes cambiar los nombres de clases a otros completamente diferentes para que se ajusten a tu sitio.
Artículo original de Qwk86gn en http://xenforo.com/community/threads/sign-up-welcome-notice.25354/
Salud2
Primero hay que crear un aviso yendo a PCA -> Lista de avisos -> Crear aviso
Bajo la pestaña Opciones del aviso agregaremos el HTML del aviso y configuraremos las opciones.
HTML:
<img src="http://xenfacil.com/styles/default/xenforo/logotipo-5.png" style="display:block; height: 200px; width: 200px; z-index: 10;" title="XenFacil.com" />
<div class="csgoIntro" style="position:absolute; top:0; left:200; height:90%; width:100%; display: table-cell;">
<td>
<tr>
<img src="http:/xenfacil.com/styles/default/xenforo/logotipo-5.png" style="display:block; height: 200px; width: 200px; z-index: 10;" title="XenFacil.com" />
</tr>
<tr><div style="padding-left: 210px; position:absolute; top:0; height:100%; width:675px; padding-top: 10px;">
<h4>¡Bienvenido a XenFácil!</h4>
<p>Estás viendo el sitio como <span>Invitado</span>.
Para poder participar en este sitio</p>
<div class="noticeButtonContainer">
<label for="LoginControl" id="SignupButton">
<a href="http://xenfacil.com/register/" class="inner">Regístrate</a>
</label>
</div>
<p>y obtendrás privilegios adicionales, acceso a otras áreas y mucho mas.</p>
<h4>¡Es gratis!</h4><br>
<div class="csgoMember">¿Ya eres miembro?
<a href="http://xenfacil.com/login/">Inicia sesión</a>
</div></tr>
</div>Opciones:
Advierte: La opción Agregar estilo de aviso predeterminado al texto debe estar deseleccionada para poder tener control sobre el aviso y que se muestre correctamente.
Criterios de usuario:
Bajo la pestaña Criterios de usuario configuraremos qué usuarios verán el aviso.
CSS:
Agregar a la plantilla EXTRA.css:
PHP:
.noticeButtonContainer
{
width: 190px;
padding: 10px;
}
.csgoIntro
{
background: rgba(0,0,0, 0.6);
color: #ffffff;
font-size: 13px;
text-align: center;
}
.csgoIntro a
{
color: @secondaryMedium;
font-weight: bold;
}
.csgoIntro h4
{
color: @secondaryMedium;
font-size: 14px;
font-weight: bold;
}
.csgoMember
{
font-size: 9px;
font-weight: bold;
}
.csgoMember a
{
color: @secondaryLight;
}Naturalmente, esto está hecho para mi sitio y puedes cambiar los nombres de clases a otros completamente diferentes para que se ajusten a tu sitio.
Artículo original de Qwk86gn en http://xenforo.com/community/threads/sign-up-welcome-notice.25354/
PD: cambia la ruta xenfacil.com por la que corresponda a tu sitio.
Salud2

