- Para XenForo...
-
- 2.0.x
- Autor
- hemant_bhardwaj
- URL de XenForo
- https://xenforo.com/community/resources/grid-layout-for-thread-without-addon.6577/
hemant_bhardwaj vuelve con diseño de rejilla para temas sin complemento. Tras publicar su Diseño de rejilla para RMXF sin complemento Neutral Singh sugirió hacer el diseño de rejilla para los temas. Aquí está.
Únicamente precisas de CSS y ubicarlo en la plantilla Extra.less.
Si te gusta, revísalo
Nota : es necesario ajustar max-width: 50Ch; de acuerdo con el diseño de tu foro. Ej : max-width: 40Ch;
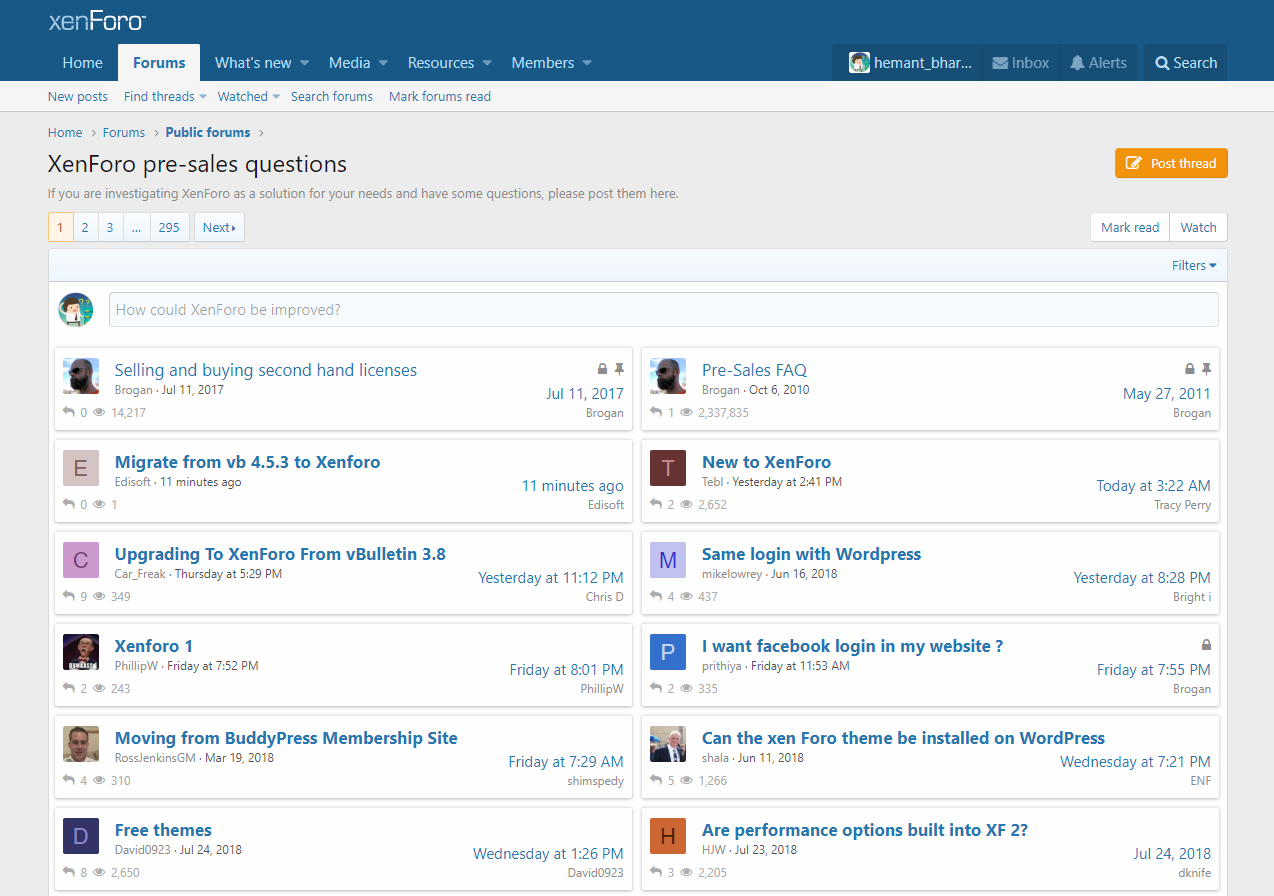
Esto configura

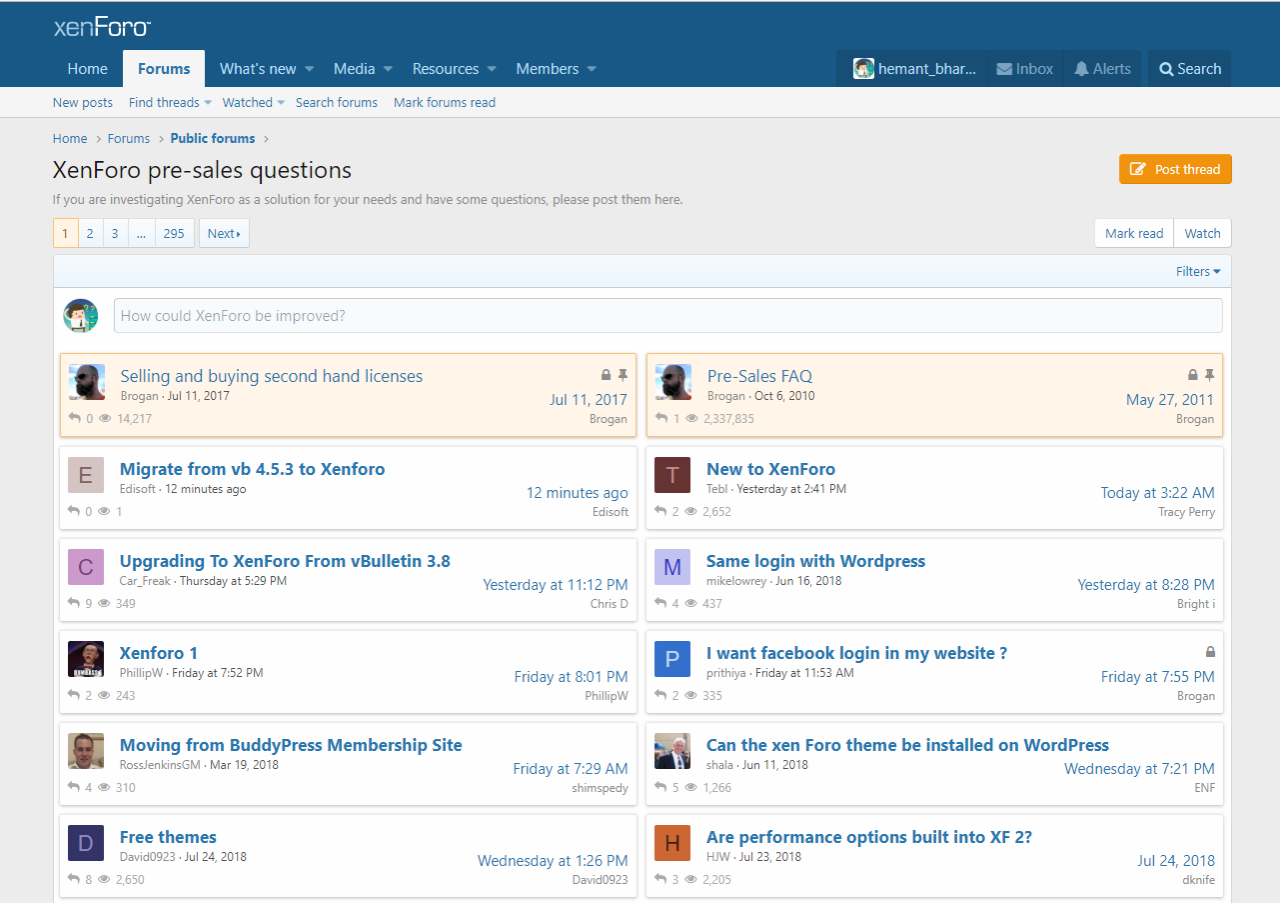
Si alguien desea que los temas anclados luzcan con el color de texto diferente, péguese a continuacióneste CSS en la plantilla extra.less
Resultado:

Únicamente precisas de CSS y ubicarlo en la plantilla Extra.less.
Si te gusta, revísalo
Nota : es necesario ajustar max-width: 50Ch; de acuerdo con el diseño de tu foro. Ej : max-width: 40Ch;
Esto configura
...
CSS:
CSS:
/********* Css Grid Code Start ********/
.structItem-title{
text-overflow: ellipsis !important;
max-width: 50ch;
white-space: nowrap;
overflow: hidden; }
.structItem--thread{
border-collapse: collapse;
width: 100%;
height: auto;
display: inline-block !important;
margin: 9px 0px 0px 6px;
max-width: 49% !important;
box-sizing: border-box;
vertical-align: top;
border-radius: 2px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.28); }
.structItem-cell{width:100%;}
@media (max-width: 650px){
.structItem-cell.structItem-cell--meta { display:none; } }
.structItem-cell--meta{
display: block;
width: auto !important;
margin-top: -13px;
float:left; }
.structItem-cell--latest{
display: block;
width: auto !important;
margin-top: -13px;
margin-bottom: 15px;
float:right; }
.structItem-cell--meta > .pairs.pairs--justified>dd {
float: left; text-align: right; max-width: 100%; }
.structItem-cell--meta dl.pairs.pairs--justified{ float:left; }
.structItem-cell--latest{ margin-bottom:0px !important; }
@media (max-width: 1125px) {
.structItem--thread {max-width: calc(95%) !important; } }
@media (max-width: 650px) {
.structItem-cell--latest{ margin-top: -20px !important;}
.structItem--thread {
display: table !important;
max-width: 100% !important;
margin: 5px 5px 5px 0px;
box-shadow: none; } }
@media (max-width: 650px){
.structItem-cell.structItem-cell--latest,.structItem-cell--meta { float:right !important; }}
.structItem-cell--meta dt{ font-size:0px; }
.structItem-cell--meta dd{ margin-left:18px; font-size: 12px; color:#ababab; }
.structItem-cell--meta .structItem-minor dt:before , .structItem-cell--meta dt:before{
font-family: FontAwesome;
font-size: 12px;
position: absolute;
margin-left: 0px;
color:#ababab; }
.structItem-cell--meta .structItem-minor dt:before {content: '\f06e '; }
.structItem-cell--meta dt:before {content: '\f112'; }
.structItem-cell--latest{ margin-top: -34px;}
.structItemContainer-group.js-threadList { margin-bottom: 8px; }
/********* Css Grid Code End ********/Si alguien desea que los temas anclados luzcan con el color de texto diferente, péguese a continuacióneste CSS en la plantilla extra.less
CSS:
.structItemContainer-group--sticky .structItem--thread {
background: #fff5e8 !important;
border: 1px solid #f9c479 !important;
}
