- Para XenForo...
-
- 2.1.x
- Autor
- Jordyn
- URL de XenForo
- https://xenforo.com/community/resources/like-quote-reply-button-edit.6605/
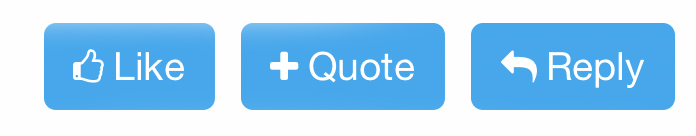
Modificación simple de plantilla que hace que los enlaces "Me Gusta", Responder y Citar aparezcan como botones.
Debe agregarse este código en la plantilla Extra.less.

El segundo código agrega un efecto algo diferente del tipo al pasar el ratón por encima del botón "Me Gusta". Si utilizas el primer código segundo no necesitas el primero y viceversa.
Está comprobado en el estilo predeterminado de XF2 (Versión 2.0.9), edita el color del código a tu gusto. Solo se ha comprobado en IE, FF y safari. Comprobado solo en en computadoras de escritorio, Iphone 7 e iPad 4.
Debe agregarse este código en la plantilla Extra.less.
El segundo código agrega un efecto algo diferente del tipo al pasar el ratón por encima del botón "Me Gusta". Si utilizas el primer código segundo no necesitas el primero y viceversa.
Está comprobado en el estilo predeterminado de XF2 (Versión 2.0.9), edita el color del código a tu gusto. Solo se ha comprobado en IE, FF y safari. Comprobado solo en en computadoras de escritorio, Iphone 7 e iPad 4.
- Código 1 sin zoom:
CSS:.actionBar-action--reply, .js-multiQuote, .actionBar-action--like { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 9px; line-height: 19px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--reply:hover, .js-multiQuote:hover, .actionBar-action--like:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); } - Código 2 con zoom:
CSS:.actionBar-action--reply, .js-multiQuote, .actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 9px; line-height: 19px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--reply:hover, .js-multiQuote:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); } .actionBar-action.actionBar-action--reaction:not(.has-reaction) .reaction-text:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; transition: all .4s ease; -webkit-transition: all .4s ease; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); transform: scale(1.25); } @media (max-width: 800px) { .actionBar-action--like:hover { transform: none; } } - Código 3: Agregados los enlaces Informar, editar, histórico, Eliminar e ip.
CSS:.actionBar-action--report, .actionBar-action--edit, actionBar-action--history, .actionBar-action--delete, .actionBar-action--warn, .actionBar-action--ip { display:inline-block; background: rgb(71, 167, 235); color: rgb(255, 255, 255) !important; padding: 4px 7px; line-height: 18px; background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%); } .actionBar-action--report:hover, .actionBar-action--edit:hover, actionBar-action--history:hover, .actionBar-action--delete:hover, .actionBar-action--warn:hover, .actionBar-action--ip:hover { background: rgb(65, 158, 224); color: rgb(255, 255, 255) !important; text-decoration: none; background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%); }

