- Para XenForo...
-
- 1.2.x
- Derechos de autor
- No
- Autor
- Brogan
- Imagen del autor
-

- URL de XenForo
- http://xenforo.com/community/resources/responsive-design.2193/
Como el título sugiere, esta guía explica qué es el diseño responsable, cómo se activa y como manipular el CSS.
[BCOLOR=#ffff00]¿Qué es el Diseño Responsable y cómo se activa?[/BCOLOR]
El diseño responsable es una configuración que se aplica a cada estilo individualmente y que cambia dinámicamente la distribución y el diseño basado en el ancho del navegador. Esto se logra usando sentencias condicionales, consultas media y CSS personalizado.
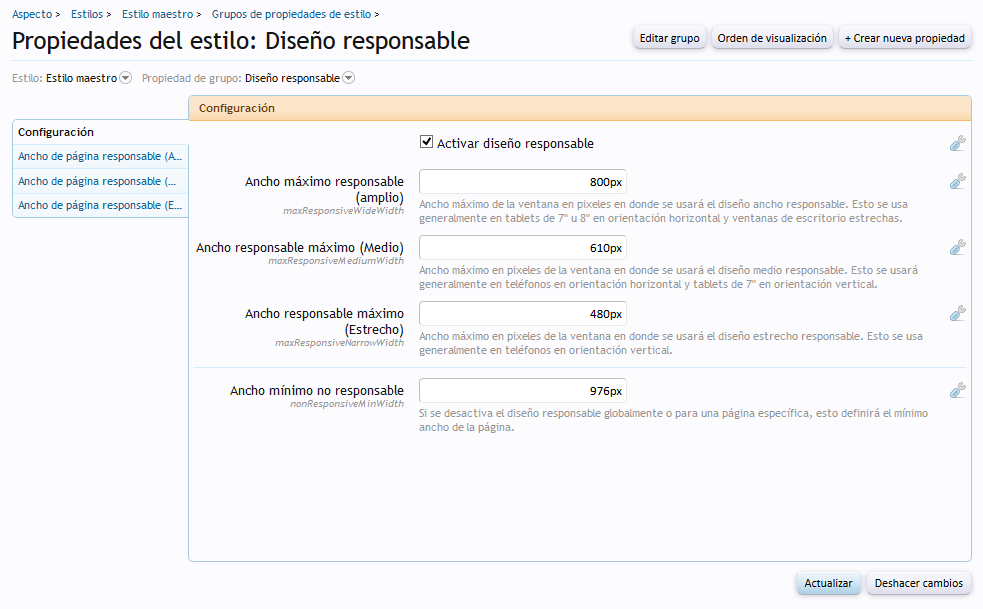
Se configura en el PCA -> Mi Estilo -> Propiedades del Estilo -> Diseño Responsable: Activar diseño responsable.
Para activarlo, la casilla debe estar marcada, algo así:
 Una vez marcada, el estilo se hace responsable y ajusta su ancho según el ancho del navegador de forma dinámica.
Una vez marcada, el estilo se hace responsable y ajusta su ancho según el ancho del navegador de forma dinámica.
Advertir que esto es aplicable para todos los aparatos y navegadores, no solo para aparatos móviles. Incluso los navegadores de escritorio notarán los cambios y ajustarán su ancho al ancho de la ventana del navegador.
Si se tiene personalizado el diseño y no funciona el diseño responsable tras activarlo, comprobar los siguientes elementos de las Propiedades del Estilo:
Los otros elementos de la captura de arriba son los puntos de activación: wide, medium y narrow. Estos se explican más abajo.
La configuración final es el ancho mínimo de página para estilos que no son sensibles o para alguna plantilla (página) que tenga el diseño responsable desactivado.
[BCOLOR=#ffff00]¿Qué es el Ancho Máximo Responsable?[/BCOLOR]
Estos son los puntos de activación en pixeles de ancho que se usan para aplicar diferente CSS según el ancho del navegador.
Han de elegirse los valores predeterminados basados en el estilo predeterminado y en las clases particulares del aparato. Se precisará ajustarlo para que coincida con el estilo personalizado, pero hay que asegurarse de tener en cuenta las clases de dispositivos y probar los cambios en las diferentes anchuras para asegurar que los resultados son los esperados.
Estos tres valores también son Propiedades del estilo, haciendo que el uso de suCSS sea rápido y fácil de actualizar.
Pueden llamarse usando: @maxResponsiveWideWidth, @maxResponsiveMediumWidth y @maxResponsiveNarrowWidth.
[BCOLOR=#ffff00]¿Qué problemas debo tener en cuenta al usar Diseño Responsable?[/BCOLOR]
Una vez tomada la decisión de usar diseño responsable, hay cambios que pueden ser necesarios.
El primer problema es el relativo a los anuncios.
Estos tienen habitualmente anchos y altos fijos, por lo que si se reduce el ancho del navegador se reducen los anuncios que no caben y rompen el diseño de la página con barras de desplazamiento o superposiciones con otros elementos.
Si se usa una solución personalizada es preciso adaptarla para que funcione bien con el diseño responsable.
Si se usa un tercer proveedor, será preciso contactar con él para qué soluciones pueden adoptarse. Google AdSense tiene varias soluciones que se detallan en este recurso: http://xenfacil.com/resources/adsense-responsable.21/
Cualquier cuestión relativa a AdSense hágase en el tema asociado al recurso.
Advertir que el uso de display:none para ocultar anuncios es una solución usual de algunos proveedores y que debe evitarse dentro lo posible.
El otro aspecto del diseño puede estar en un problema en la cabecera y logo.
Aunque el logo automáticamente reducirá su tamaño si el ancho del navegador se reduce, el alto de la cabecera no lo hará, lo que resulta en gran espacio encima y debajo del logo.
Este complemento soluciona este particular problema: http://xenforo.com/community/resources/respollo.2016/
Puede haber otros elementos del sitio que precisen atención.
Los nodos de página, por ejemplo; si se han añadido tablas u otro contenido que precise un ancho mínimo, habrá que enfrentarse a ello.
Del mismo modo, para los complementos se precisará contactar con el desarrollador para asegurar su compatibilidad con el diseño responsable o adaptarlo a él.
Las personalizaciones que afectan a las plantillas, en su diseño y funcionalmente, también pueden precisar cambios.
[BCOLOR=#ffff00]¿Como evitar que páginas individuales sean responsables?[/BCOLOR]
Se puede desear tener un diseño responsable pero restringirlo al mismo tiempo en ciertas páginas.
Para hacerlo, agragar esto arriba del todo en la plantilla:
Esto asegura que la página no sea responsable y no se reduzca al ancho definido en PCA -> Mi Estilo -> Propiedades del Estilo -> Diseño Responsable: Ancho mínimo No Responsable.
[BCOLOR=#ffff00]¿Cómo puedo cambiar el CSS para tener estilos responsables?[/BCOLOR]
Aunque no siempre es preciso, es una buena práctica envolver cualquier CSS en una declaración condicional responsable, que es:
Esto asegura que el CSS solo se aplicará en los estilos en que esté activado.
Ejemplo 1
Usando lo de arriba podemos manipular el CSS para hacer que se comporte de forma diferente cuando el estilo es responsable.
Aquí hay un simple ejemplo:
En un estilo no responsable, cualquiera que use la clase MyContent irá a la derecha.
Sin embargo, si el estilo es responsable, no irá a la derecha y se alineará centrado.
Por supuesto, se puede editar el CSS para adaptarlo.
Ejemplo 2
El siguiente paso es para manipular el CSS usando consultas media.
El uso de consultas media permite aplicar diferente CSS según el ancho del navegador.
Aquí hay un ejemplo que explica lo de arriba:
Como arriba, en un estilo no responsable, cualquiera que use la clase MyContent irá a la derecha.
Sin embargo, si el estilo es responsable y la ventana del navegador tiene es de 800px de ancho o menor, no irá a la derecha y se alineará centrado.
A la inversa, puede especificarse un min-width could be specified que se aplicará cuando la ventana del navegador sea de, al menos, de 800px de ancho.
Ejemplo 3
Es posible también cambiar el CSS según la anchura.
Aquí está un ejemplo que usa tres diferentes anchos:
Es un estilo responsable, para los anchos de navegador entre 611px y 800px el color de fuente será rojo; para los anchos de 481px a 610px será verde y para anchos menores de 480px, el color será azul.
Ejemplo 4
Con ojo de águila se han podido reconocer los tres valores usados en el ejemplo 3 y que se reflejan en la captura de más arriba de sta guía.
Y aunque pueden usarse valores absolutos, estos pueden sustituirse con las tres propiedades del estilo de máxima anchura, tal como:
El beneficio de esto es que cambiar los valores en las Propiedades del Estilo hace que cualquier CSS que use estos valores automáticamente usen los nuevos en vez de tener que cambiarlos manualmente si usan valores absolutos.
[BCOLOR=#ffff00]Clases predefinidas de CSS[/BCOLOR]
Las siguientes clases predefinidas de CSS se pueden usar, en vez de tener que crearlas propiamente:
Como sugieren los nombres, hacen visible u ocultan el contenido basándose en el ancho de la ventana del navegador y de varios puntos de activación.
[BCOLOR=#ffff00]¿Qué es el Diseño Responsable y cómo se activa?[/BCOLOR]
El diseño responsable es una configuración que se aplica a cada estilo individualmente y que cambia dinámicamente la distribución y el diseño basado en el ancho del navegador. Esto se logra usando sentencias condicionales, consultas media y CSS personalizado.
Se configura en el PCA -> Mi Estilo -> Propiedades del Estilo -> Diseño Responsable: Activar diseño responsable.
Para activarlo, la casilla debe estar marcada, algo así:
Advertir que esto es aplicable para todos los aparatos y navegadores, no solo para aparatos móviles. Incluso los navegadores de escritorio notarán los cambios y ajustarán su ancho al ancho de la ventana del navegador.
Si se tiene personalizado el diseño y no funciona el diseño responsable tras activarlo, comprobar los siguientes elementos de las Propiedades del Estilo:
- General -> HTML - asegurarse de que esté especificado min-width en el campo misceláneo; Si es así, eliminarlo.
- General -> Ancho de página - asegurarse de que esté especificado min-width o width en el campo misceláneo; Si es así, cambiarlo a max-width
Los otros elementos de la captura de arriba son los puntos de activación: wide, medium y narrow. Estos se explican más abajo.
La configuración final es el ancho mínimo de página para estilos que no son sensibles o para alguna plantilla (página) que tenga el diseño responsable desactivado.
[BCOLOR=#ffff00]¿Qué es el Ancho Máximo Responsable?[/BCOLOR]
Estos son los puntos de activación en pixeles de ancho que se usan para aplicar diferente CSS según el ancho del navegador.
Han de elegirse los valores predeterminados basados en el estilo predeterminado y en las clases particulares del aparato. Se precisará ajustarlo para que coincida con el estilo personalizado, pero hay que asegurarse de tener en cuenta las clases de dispositivos y probar los cambios en las diferentes anchuras para asegurar que los resultados son los esperados.
Estos tres valores también son Propiedades del estilo, haciendo que el uso de suCSS sea rápido y fácil de actualizar.
Pueden llamarse usando: @maxResponsiveWideWidth, @maxResponsiveMediumWidth y @maxResponsiveNarrowWidth.
[BCOLOR=#ffff00]¿Qué problemas debo tener en cuenta al usar Diseño Responsable?[/BCOLOR]
Una vez tomada la decisión de usar diseño responsable, hay cambios que pueden ser necesarios.
El primer problema es el relativo a los anuncios.
Estos tienen habitualmente anchos y altos fijos, por lo que si se reduce el ancho del navegador se reducen los anuncios que no caben y rompen el diseño de la página con barras de desplazamiento o superposiciones con otros elementos.
Si se usa una solución personalizada es preciso adaptarla para que funcione bien con el diseño responsable.
Si se usa un tercer proveedor, será preciso contactar con él para qué soluciones pueden adoptarse. Google AdSense tiene varias soluciones que se detallan en este recurso: http://xenfacil.com/resources/adsense-responsable.21/
Cualquier cuestión relativa a AdSense hágase en el tema asociado al recurso.
Advertir que el uso de display:none para ocultar anuncios es una solución usual de algunos proveedores y que debe evitarse dentro lo posible.
El otro aspecto del diseño puede estar en un problema en la cabecera y logo.
Aunque el logo automáticamente reducirá su tamaño si el ancho del navegador se reduce, el alto de la cabecera no lo hará, lo que resulta en gran espacio encima y debajo del logo.
Este complemento soluciona este particular problema: http://xenforo.com/community/resources/respollo.2016/
Puede haber otros elementos del sitio que precisen atención.
Los nodos de página, por ejemplo; si se han añadido tablas u otro contenido que precise un ancho mínimo, habrá que enfrentarse a ello.
Del mismo modo, para los complementos se precisará contactar con el desarrollador para asegurar su compatibilidad con el diseño responsable o adaptarlo a él.
Las personalizaciones que afectan a las plantillas, en su diseño y funcionalmente, también pueden precisar cambios.
[BCOLOR=#ffff00]¿Como evitar que páginas individuales sean responsables?[/BCOLOR]
Se puede desear tener un diseño responsable pero restringirlo al mismo tiempo en ciertas páginas.
Para hacerlo, agragar esto arriba del todo en la plantilla:
Insertar CODE, HTML o PHP:
<xen:container var="$noResponsive">1</xen:container>[BCOLOR=#ffff00]¿Cómo puedo cambiar el CSS para tener estilos responsables?[/BCOLOR]
Aunque no siempre es preciso, es una buena práctica envolver cualquier CSS en una declaración condicional responsable, que es:
Insertar CODE, HTML o PHP:
<xen:if is="@enableResponsive">
CSS aquí
</xen:if>Ejemplo 1
Usando lo de arriba podemos manipular el CSS para hacer que se comporte de forma diferente cuando el estilo es responsable.
Aquí hay un simple ejemplo:
Insertar CODE, HTML o PHP:
.MyContent {
float: right;
}
<xen:if is="@enableResponsive">
.MyContent {
float: none;
text-align: center;
}
</xen:if>Sin embargo, si el estilo es responsable, no irá a la derecha y se alineará centrado.
Por supuesto, se puede editar el CSS para adaptarlo.
Ejemplo 2
El siguiente paso es para manipular el CSS usando consultas media.
El uso de consultas media permite aplicar diferente CSS según el ancho del navegador.
Aquí hay un ejemplo que explica lo de arriba:
Insertar CODE, HTML o PHP:
.MyContent {
float: right;
}
<xen:if is="@enableResponsive">
@media (max-width:800px) {
.MyContent {
float: none;
text-align: center;
}
}
</xen:if>Sin embargo, si el estilo es responsable y la ventana del navegador tiene es de 800px de ancho o menor, no irá a la derecha y se alineará centrado.
A la inversa, puede especificarse un min-width could be specified que se aplicará cuando la ventana del navegador sea de, al menos, de 800px de ancho.
Ejemplo 3
Es posible también cambiar el CSS según la anchura.
Aquí está un ejemplo que usa tres diferentes anchos:
Insertar CODE, HTML o PHP:
<xen:if is="@enableResponsive">
@media (max-width:800px) {
.MyContent {
color: red;
}
}
@media (max-width:610px) {
.MyContent {
color: green;
}
}
@media (max-width:480px) {
.MyContent {
color: blue;
}
}
</xen:if>Ejemplo 4
Con ojo de águila se han podido reconocer los tres valores usados en el ejemplo 3 y que se reflejan en la captura de más arriba de sta guía.
Y aunque pueden usarse valores absolutos, estos pueden sustituirse con las tres propiedades del estilo de máxima anchura, tal como:
Insertar CODE, HTML o PHP:
<xen:if is="@enableResponsive">
@media (max-width:mad:maxResponsiveWideWidth) {
.MyContent {
color: red;
}
}
@media (max-width:mad:maxResponsiveMediumWidth) {
.MyContent {
color: green;
}
}
@media (max-width:mad:maxResponsiveNarrowWidth) {
.MyContent {
color: blue;
}
}
</xen:if>[BCOLOR=#ffff00]Clases predefinidas de CSS[/BCOLOR]
Las siguientes clases predefinidas de CSS se pueden usar, en vez de tener que crearlas propiamente:
Insertar CODE, HTML o PHP:
.visibleResponsiveFull
.visibleResponsiveWide
.visibleResponsiveMedium
.visibleResponsiveNarrow
.hiddenResponsiveFull
.hiddenResponsiveWide
.hiddenResponsiveMedium
.hiddenResponsiveNarrow
