- Para XenForo...
-
- 1.0.x
- 1.1.x
- 1.2.x
- 1.3.x
- 1.4.x
- 1.5.x
- Derechos de autor
- No
- Autor
- lms
- Imagen del autor
-

- URL de XenForo
- https://xenforo.com/community/resources/install-and-use-fonts-in-xenforo.402/
Agregar abajo del todo en la plantilla EXTRA.css de cada uno de tus estilos:
La ruta './styles/default/xenforo/fonts/ecliptic.ttf' debe corresponderse con la ruta física a la que se ha subido por FTP el archivo fuente.
Define en su definición el CSS de la fuente
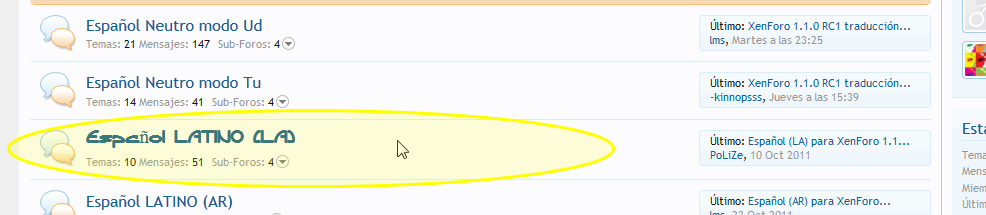
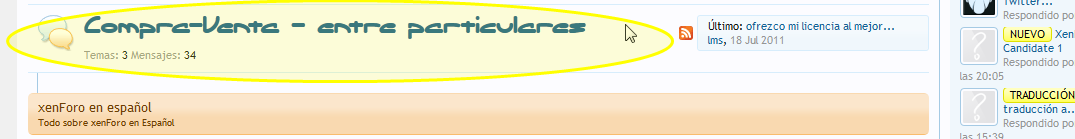
Podía verse un ejemplo (ya no está) al pasar el ratón por encima del nombre de cualquier nombre de un foro en el listado de foros de XenFacil (ahora ya no está puesto).
Para ponerlo además en la lista de categorías, agregar abajo del todo de la plantilla EXTRA.css de cada uno de tus estilos:
Y guarda los cambios.
Se ve algo así como
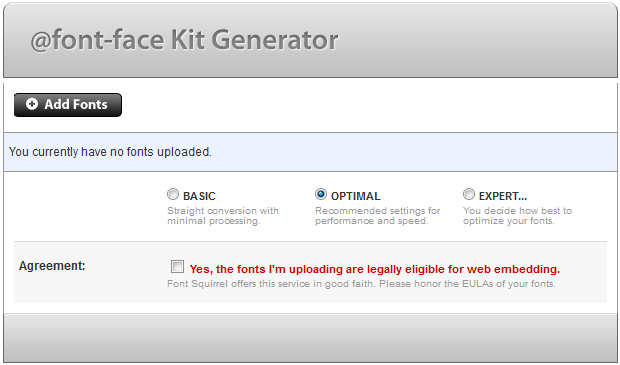
Si no se tienen las fuentes en los formatos arriba mencionados, existe el servicio gratuito @font-face Generator que permite la conversión a todos los formatos necesarios para maximizar la compatibilidad.



Selecciona la fuente y se te devolverá un archivo .zip que contiene la fuente en los formatos precisos y el código CSS necesario para colocar en tu hoja de estilo (o en la plantilla extra.CSS).
La propiedad @font-face de CSS está disponible desde CSS2 que ya llevan incorporados los más modernos navegadores (Firefox 3.5, Firefox 3.5, Chrome 4.0, Internet Explorer 5, Safari 3.1, Opera 10). De€ste modo no te verás restringido al uso de fuentes clásicas en tus páginas y librerías que también usen javascript, flash o imágenes para obtener el mismo resultado.
Fuentes gratis en: http://www.fontsquirrel.com/ yhttp://www.google.com/webfonts#ChoosePlace:select y más
Salud2
Rich (BB code):
/* <----- start FONTS ------->*/
@font-face {
font-family: 'ecliptic';
src: url('./styles/default/xenforo/fonts/ecliptic.eot');
src: url('./styles/default/xenforo/fonts/ecliptic.ttf') format("truetype"),
url('./styles/default/xenforo/fonts/ecliptic.woff') format('woff'),
url('./styles/default/xenforo/fonts/ecliptic.eot?#iefix') format('embedded-opentype'),
url('./styles/default/xenforo/fonts/ecliptic.svg#ecliptic') format('svg');
font-style: normal;
font-weight: normal;
}/* <----- END FONTS ------->*/Define en su definición el CSS de la fuente
font-family: 'ecliptic'; Podía verse un ejemplo (ya no está) al pasar el ratón por encima del nombre de cualquier nombre de un foro en el listado de foros de XenFacil (ahora ya no está puesto).
Para ponerlo además en la lista de categorías, agregar abajo del todo de la plantilla EXTRA.css de cada uno de tus estilos:
Rich (BB code):
/* <----- Títulos de nodo ------->*/
.node .nodeTitle{
font-family: 'ecliptic' !important;
}
.node .unread .nodeTitle{
font-family: 'ecliptic' !important;
}
.node .nodeDescription{
font-family: 'ecliptic' !important;
}
.nodeList .categoryStrip .nodeTitle{
font-family: 'ecliptic' !important;
}
/* <----- Fin de títulos de nodo ------->*/Se ve algo así como
Rich (BB code):
/* <----- start FONTS ------->*/
@font-face {
font-family: 'ecliptic';
src: url('./styles/default/xenforo/fonts/ecliptic.ttf') format("truetype");
font-style: normal;
font-weight: normal;
}/* <----- END FONTS ------->*/
/* <----- Títulos de nodo ------->*/
.node .nodeTitle{
font-family: 'ecliptic' !important;
}
.node .unread .nodeTitle{
font-family: 'ecliptic' !important;
}
.node .nodeDescription{
font-family: 'ecliptic' !important;
}
.nodeList .categoryStrip .nodeTitle{
font-family: 'ecliptic' !important;
}
/* <----- Fin de títulos de nodo ------->*/Selecciona la fuente y se te devolverá un archivo .zip que contiene la fuente en los formatos precisos y el código CSS necesario para colocar en tu hoja de estilo (o en la plantilla extra.CSS).
La propiedad @font-face de CSS está disponible desde CSS2 que ya llevan incorporados los más modernos navegadores (Firefox 3.5, Firefox 3.5, Chrome 4.0, Internet Explorer 5, Safari 3.1, Opera 10). De€ste modo no te verás restringido al uso de fuentes clásicas en tus páginas y librerías que también usen javascript, flash o imágenes para obtener el mismo resultado.
Fuentes gratis en: http://www.fontsquirrel.com/ yhttp://www.google.com/webfonts#ChoosePlace:select y más
Salud2
- Clase de licencia
-
CSS

