- Para XenForo...
-
- 1.0.x
- 1.1.x
- 1.2.x
- 1.3.x
- 1.4.x
- Autor
- Steve F
- Imagen del autor
-

- URL de XenForo
- https://xenforo.com/community/resources/hide-extra-user-info-with-css-effect.3448/
Esto es algo rápido, no comprobado con otra forma que no sea una configuración predeterminada. Estará limitado el soporte para esto pero es tan simple que poco soporte va a precisar. CSS puro con algunas limitaciones que podrían llevarse a cabo con javascript, es probable que actualice esto si es que saco tiempo...
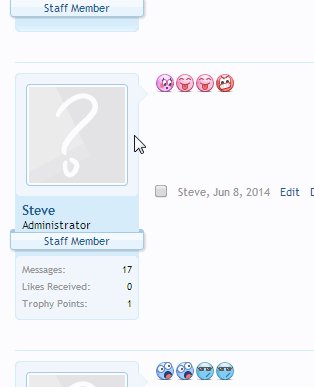
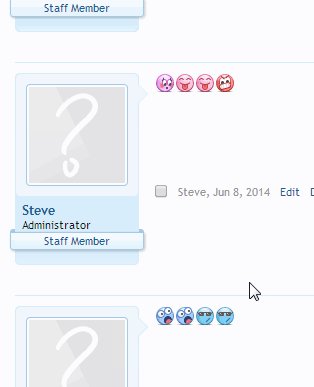
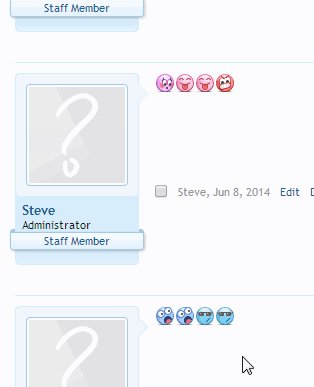
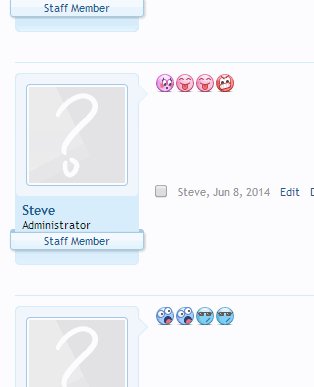
Es tan simple como un poco de CSS sque oculta la información extra de usuario en los mensajes hasta que alguien pasa el ratón por encima en que se muestra el bloque completo de usuario en los mensajes.
Problema conocido:
Cuando un usuario pasa el ratón por encima, el bloque se desplaza hacía abajo. Puede reducirse esto introduciendo una mínima altura (min-height) para el contenido del mensaje. Que cada cual lo ajuste como prefiera.
Agrega a EXTRA.css

Es tan simple como un poco de CSS sque oculta la información extra de usuario en los mensajes hasta que alguien pasa el ratón por encima en que se muestra el bloque completo de usuario en los mensajes.
Problema conocido:
Cuando un usuario pasa el ratón por encima, el bloque se desplaza hacía abajo. Puede reducirse esto introduciendo una mínima altura (min-height) para el contenido del mensaje. Que cada cual lo ajuste como prefiera.
Agrega a EXTRA.css
Rich (BB code):
.messageUserBlock .extraUserInfo
{
opacity: 0;
max-height: 0px;
overflow: hidden;
transition: all 0.5s ease-in-out;
}
.messageUserInfo:hover .extraUserInfo
{
opacity: 1;
max-height: 300px;
}
<xen:if is="@enableResponsive">
@media (max-width:@maxResponsiveWideWidth)
{
html .messageUserBlock .extraUserInfo
{
opacity: 1;
height: auto;
transition: none;
}
.messageUserInfo:hover .extraUserInfo
{
height: auto;
}
}
</xen:if>
