- Para XenForo...
-
- 2.0.x
- Autor
- Steve F
- Imagen del autor
-

- URL de XenForo
- https://xenforo.com/community/resources/sub-forums-grid.6236/
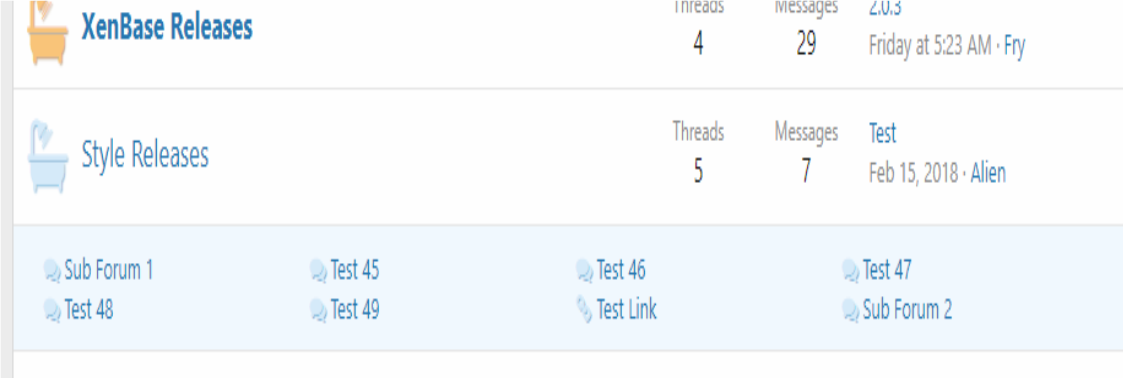
Esta modificación de plantilla muestra los sub-foros a continuación del cuerpo de su nodo primario.
En la plantilla node_list_forum busca el código siguiente y córtalo (guarda ese código para pegar después):
Busca luego este código:
y pega encima el código copiado anteriormente. Quedará así:
=================================
En la plantilla node_list_category busca el código siguiente y córtalo (guarda ese código para pegar después):
Busca luego este código:
y pega encima el código copiado anteriormente. Quedará así:
Agrega a la plantilla
Esto es para el estilo predeterminado. Para estilos personalizados, deberás buscar su ubicación y código donde van.
Ejemplo:

Salud2
En la plantilla node_list_forum busca el código siguiente y córtalo (guarda ese código para pegar después):
PHP:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
PHP:
</div>
<xf:if is="{$depth} == 1">
PHP:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="{$depth} == 1">En la plantilla node_list_category busca el código siguiente y córtalo (guarda ese código para pegar después):
PHP:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
PHP:
</div>
</xf:macro>
<xf:macro name="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">
PHP:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
</xf:macro>
<xf:macro name="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">extra.less
CSS:
<xf:if is="property('nodeListSubDisplay') == 'flat'">
.node-subNodeFlatList {
background: @xf-paletteColor1;
border-top: 1px solid @xf-borderColorFaint;
padding: 10px 25px;
}
.node-subNodeFlatList > li {
margin-right: 0;
width: [B]25[/B]%; /** Cambia este valor para aumentar el número de enlaces de cada fila. Con este valor obtendrás 4 columnas (100 / 25 = 4) **/
}
@media (max-width: @xf-responsiveMedium)
{
.block-body .node
{
.node-subNodesFlat
{
display: block;
}
}
}
@media (max-width: @xf-responsiveNarrow)
{
.block-body .node
{
.node-subNodesFlat
{
display: none;
}
}
}
</xf:if>Ejemplo:
Salud2

