- Para XenForo...
-
- 1.0.x
- 1.1.x
- 1.2.x
- Autor
- lms
- Imagen del autor
-

Busca en la plantilla message_user_info:
Y cambialo por
Los números marcados en rojo corresponden a los grupos SECUNDARIOS de los users.
Añade en la plantilla EXTRA.css este css:
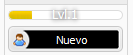
Con esto y con las debidas promociones de grupo, obtienes unos rangos en css con una barra de progreso que la defines con css.
Piensa que he creado unos grupos para que el usuario vaya promocionando y que se corresponden con los ID 5, 6, 7, 8, y el ID 9 para el supermoderador.

Si creas una promoción en un foro ya establecido con users de todo tipo, crealas poniendo como base el grupo registrados 0 ID 2 y promoción por mensajes, tiempo o lo que sea.
Salud2
Rich (BB code):
<xen:if is="!{$isQuickReply}">
<xen:hook name="message_user_info_text" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<h3 class="userText">
<xen:username user="$user" itemprop="name" rich="true" />
<xen:if hascontent="true"><em class="userTitle" itemprop="title"><xen:contentcheck>{xen:helper userTitle, $user}</xen:contentcheck></em></xen:if>
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>
</xen:if>
Rich (BB code):
<xen:if is="!{$isQuickReply}">
<xen:hook name="message_user_info_text" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<h3 class="userText">
<xen:username user="$user" itemprop="name" rich="true" />
<xen:if is="{$user.is_admin}">
<span class="rango"><img src="styles/default/xenforo/trofeos/Rango5.png" alt="{xen:phrase administrator}" title="{xen:phrase administrator}" /></span>
<xen:elseif is="{$user.is_moderator}"/>
<span class="rango"><img src="styles/default/xenforo/trofeos/Rango3.png" alt="{xen:phrase moderator}" title="{xen:phrase moderator}" ></span>
<xen:elseif is="{xen:helper ismemberof, $user, 8}"/>
<xen:comment><span class="rangos"><img src="./styles/default/xenforo/trofeos/stars-1.gif" alt="{xen:phrase rango_nuevo}" title="{xen:phrase rango_nuevo}" /></span></xen:comment>
<div class="progressBar">
<span class="bar1" style="background-position: 0 0; background-repeat: no-repeat; background-size: 118px 17px;">Lvl.5</span>
</div>
<xen:elseif is="{xen:helper ismemberof, $user, 7}"/>
<xen:comment><span class="rangos"><img src="styles/default/xenforo/trofeos/stars-2.gif" alt="{xen:phrase rango_novel}" title="{xen:phrase rango_novel}" /></span></xen:comment>
<div class="progressBar">
<span class="bar1" style="background-position: 0 0; background-repeat: no-repeat; background-size: 94px 17px;">Lvl.4</span>
</div>
<xen:elseif is="{xen:helper ismemberof, $user, 6}"/>
<xen:comment><span class="rangos"><img src="styles/default/xenforo/trofeos/stars-3.gif" alt="{xen:phrase rango_user}" title="{xen:phrase rango_user}" /></span></xen:comment>
<div class="progressBar">
<span class="bar1" style="background-position: 0 0; background-repeat: no-repeat; background-size: 71px 17px;">Lvl.3</span>
</div>
<xen:elseif is="{xen:helper ismemberof, $user, 5}"/>
<xen:comment><span class="rangos"><img src="styles/default/xenforo/trofeos/stars-4.gif" alt="{xen:phrase rango_avanzado}" title="{xen:phrase rango_avanzado}" /></span></xen:comment>
<div class="progressBar">
<span class="bar1" style="background-position: 0 0; background-repeat: no-repeat; background-size: 47px 17px;">Lvl.2</span>
</div>
<xen:elseif is="{$user.user_group_id} == '2'"/>
<xen:comment><span class="rangos"><img src="styles/default/xenforo/trofeos/stars-5.gif" alt="{xen:phrase rango_vip}" title="{xen:phrase rango_vip}" /></span></xen:comment>
<div class="progressBar">
<span class="bar1" style="background-position: 0 0; background-repeat: no-repeat; background-size: 23px 17px;">Lvl.1</span>
</div>
</xen:if>
<xen:if hascontent="true"><em class="userTitle" itemprop="title"><xen:contentcheck>{xen:helper userTitle, $user}</xen:contentcheck></em></xen:if>
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>
</xen:if>Añade en la plantilla EXTRA.css este css:
Rich (BB code):
/* ----- Barra de progreso ---------*/
.progressBar { position: relative; /* IE is dumb */
width: 117px;
border: 2px 0px solid #D7D7D7;
padding: 1px;
height: 13px;
}
.progressBar .bar1 { /*para usuarios*/
display: block;
position: relative;
background: #FFF url('styles/default/xenforo/trofeos/stars-5.gif') no-repeat center center;
text-align: center;
color: #FFF;
border: 1px solid #DCDCDC;
border-radius: 10px;
text-shadow: #000 0px 0px 4px;
height: 8px;
line-height: 0.4em;
margin-top: 4px;
margin-left: 2px;
}
.progressBar .bar3 {/*para moderadores*/
display: block;
position: relative;
background: #FFF url('styles/default/xenforo/trofeos/stars-5.gif') no-repeat center center;
text-align: center;
color: #FFF;
border: 1px solid #DCDCDC;
border-radius: 10px;
text-shadow: #000 0px 0px 4px;
height: 8px;
line-height: 0.4em;
margin-top: 4px;
margin-left: 2px;
}
.progressBar .bar9 { /*para supermoderadores*/
display: block;
position: relative;
background: #FFF url('styles/default/xenforo/trofeos/stars-5.gif') no-repeat center center;
text-align: center;
color: #FFF;
border: 1px solid #DCDCDC;
border-radius: 10px;
text-shadow: #000 0px 0px 4px;
height: 8px;
line-height: 0.4em;
margin-top: 4px;
margin-left: 2px;
}
.progressBar .bar4 { /*para admins*/
display: block;
position: relative;
background: #FFF url('styles/default/xenforo/trofeos/Rango5.png') no-repeat center center;
text-align: center;
color: #FFF;
border: 1px solid #DCDCDC;
border-radius: 10px;
text-shadow: #000 0px 0px 4px;
height: 8px;
line-height: 0.4em;
margin-top: 4px;
margin-left: 2px;
}
background: url('styles/default/xenforo/trofeos/Rango5.png');
.progressBar .bar1 span {
position: absolute;
left: 1em;
}Piensa que he creado unos grupos para que el usuario vaya promocionando y que se corresponden con los ID 5, 6, 7, 8, y el ID 9 para el supermoderador.
Si creas una promoción en un foro ya establecido con users de todo tipo, crealas poniendo como base el grupo registrados 0 ID 2 y promoción por mensajes, tiempo o lo que sea.
Salud2

