- Para XenForo...
-
- 2.0.x
- Autor
- Steve F
- Imagen del autor
-

- URL de XenForo
- https://xenforo.com/community/resources/collapsible-user-extras.6180/
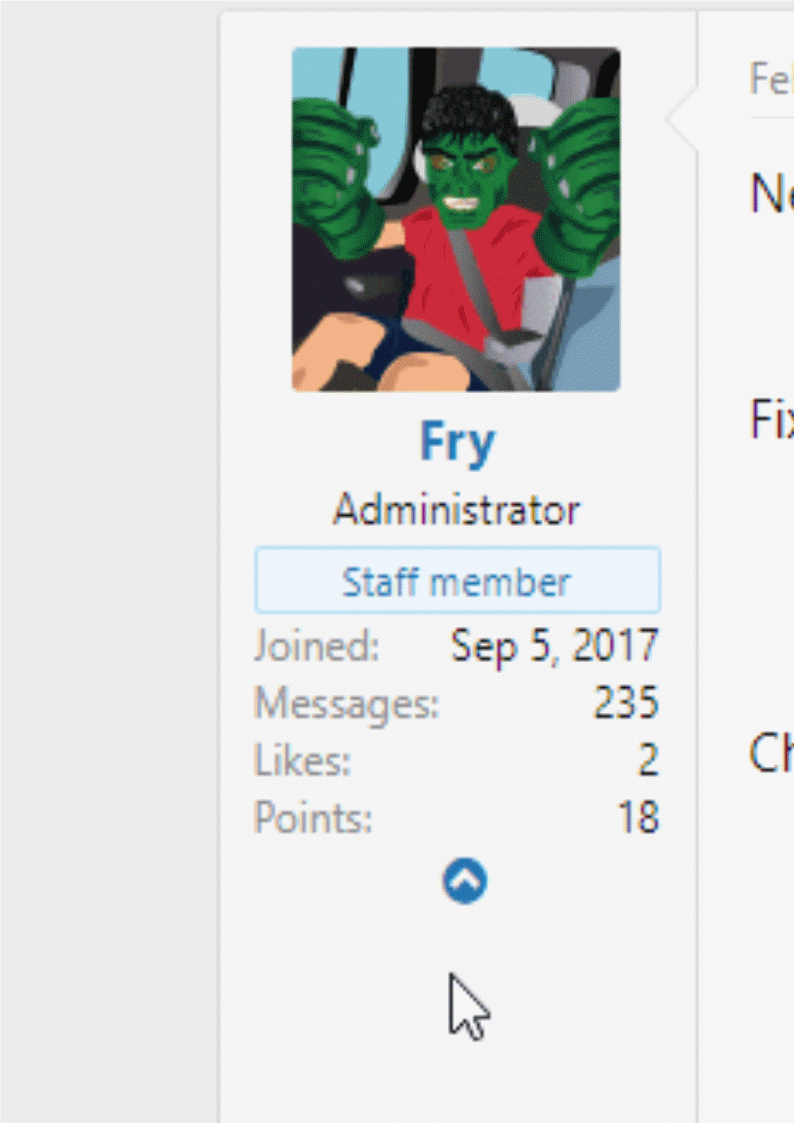
Esta modificación de plantilla ocultará predeterminadamente la información extra del usuario de los mensajes. Las estadísticas se muestran haciendo clic en la flecha.
Sólo para el estilo predeterminado.
Plantilla post_macros
Buscar:
Agregar a continuación:
========================================
Plantilla message_macros
Buscar:
Reemplazar con:
Agregar a la plantilla
Resultado:

Sólo para el estilo predeterminado.
Plantilla post_macros
Buscar:
HTML:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}" arg-dateHtml="{$dateHtml}" arg-linkHtml="{$linkHtml}" />Agregar a continuación:
HTML:
<span id="collapse-{$post.post_id}" class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="#js-post-{$post.post_id} .message-userExtras"></span>========================================
Plantilla message_macros
Buscar:
HTML:
<div class="message-userExtras">
HTML:
<div class="message-userExtras message-userExtras-body message-userExtras--collapsible">extra.less:
Less:
/* User Extras Collapse */
.message-userExtras-body
{
.m-listPlain();
&.message-userExtras--collapsible
{
.has-no-js & { display: block; }
.m-transitionFadeDown();
}
}
.message-cell
{
.collapseTrigger
{
text-align: center;
&.is-active:before
{
transform: rotate(-180deg);
}
&:before
{
content: "\f13a";
color: @xf-linkColor;
transition: ease-in transform .3s;
width: auto;
}
&.collapseTrigger--block:before
{
float: none;
}
}
}
@media (max-width: @xf-responsiveNarrow)
{
.message-cell
{
.collapseTrigger
{
display: none;
}
}
}Resultado:

